Digital Alchemy

Role
Lead Product Designer
Scope of Work
User Research, iOS App Design, Prototyping, UX Design, UI Design, Visual Design, Interaction Design
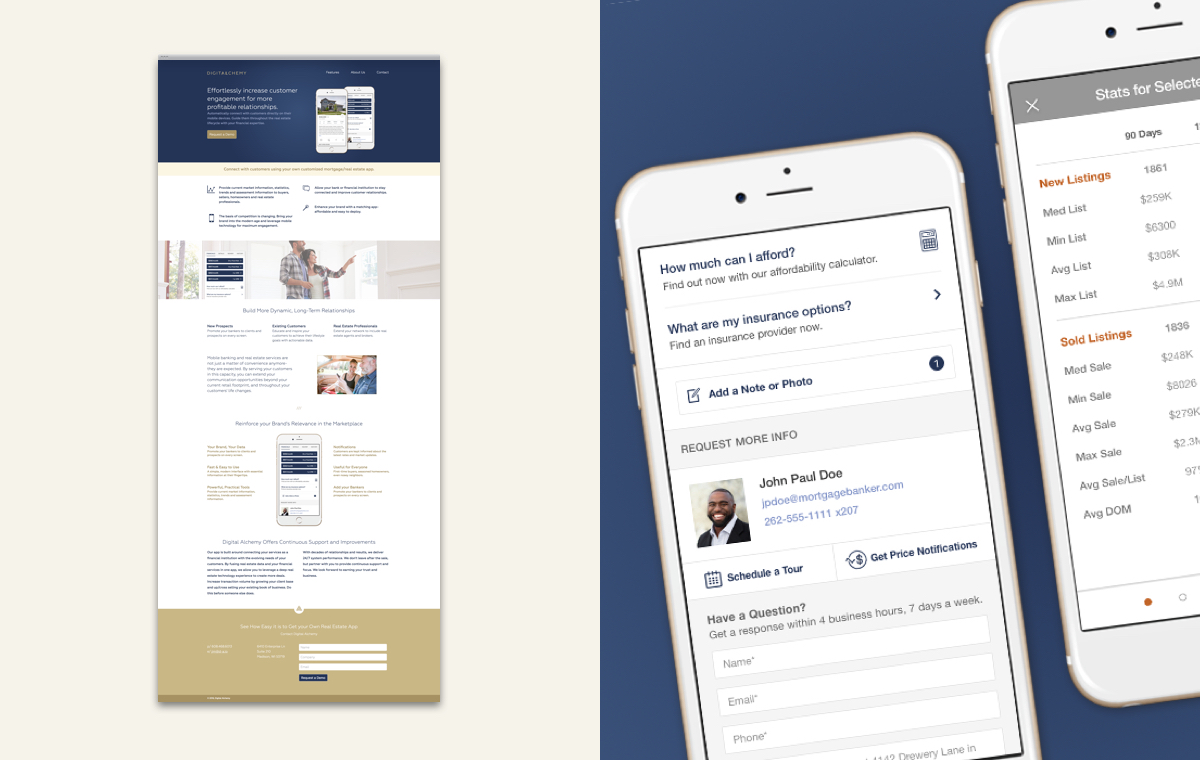
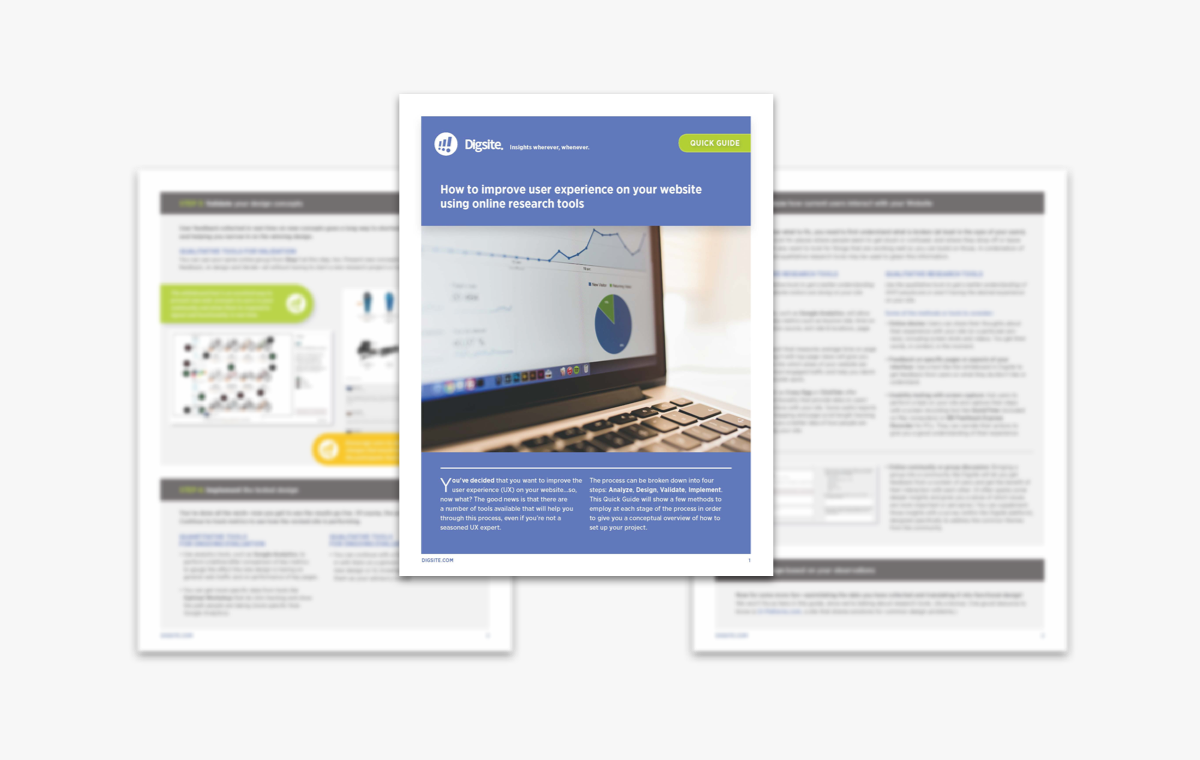
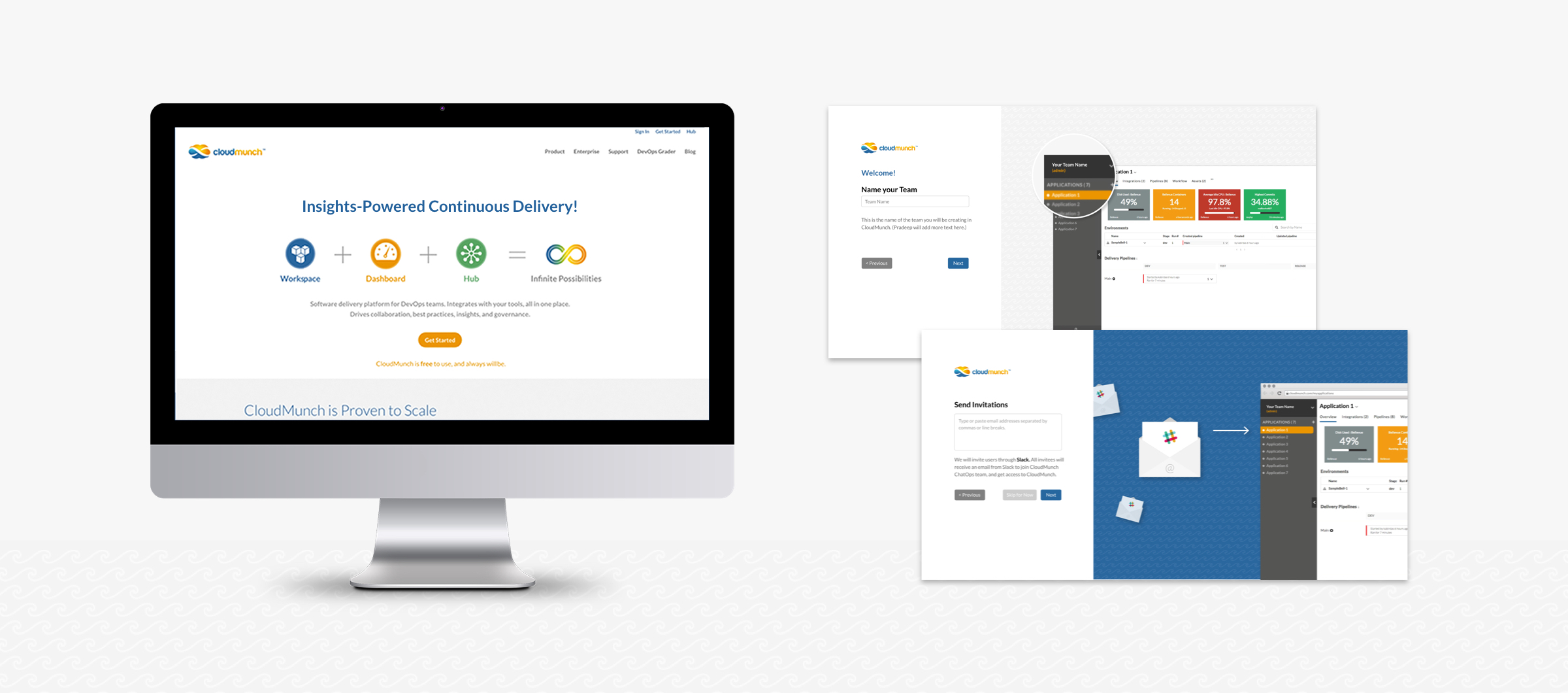
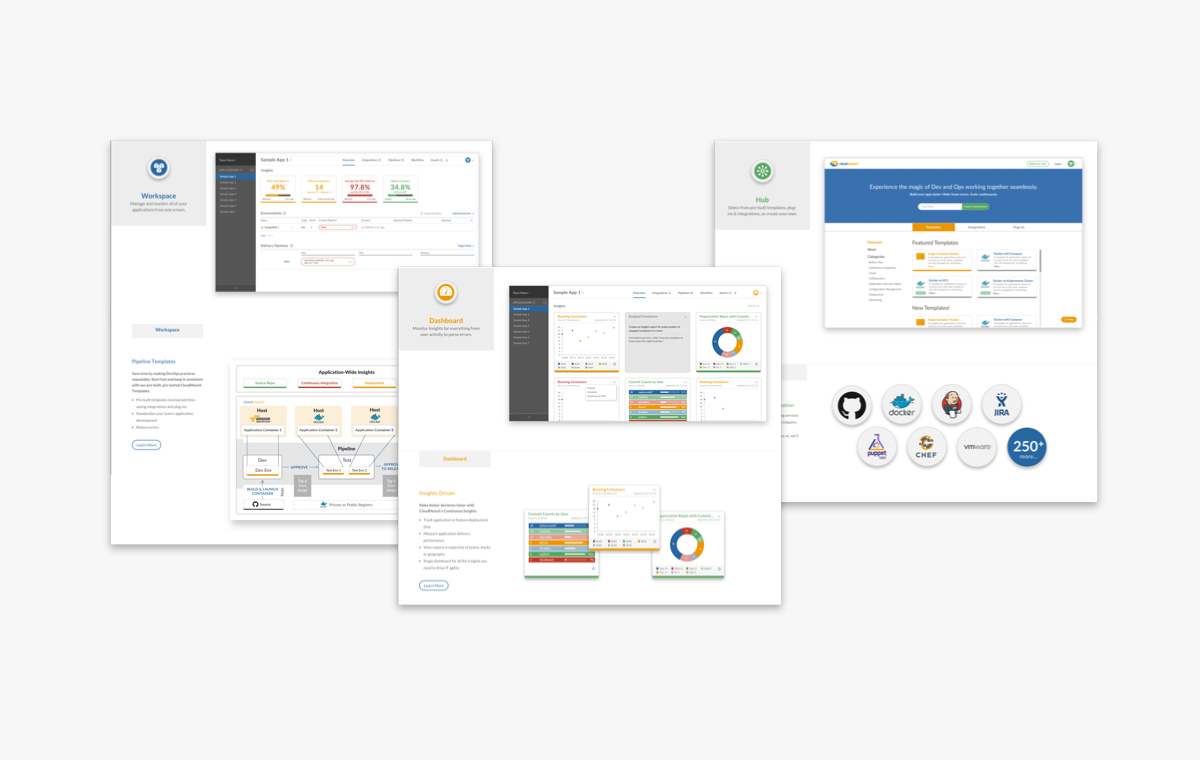
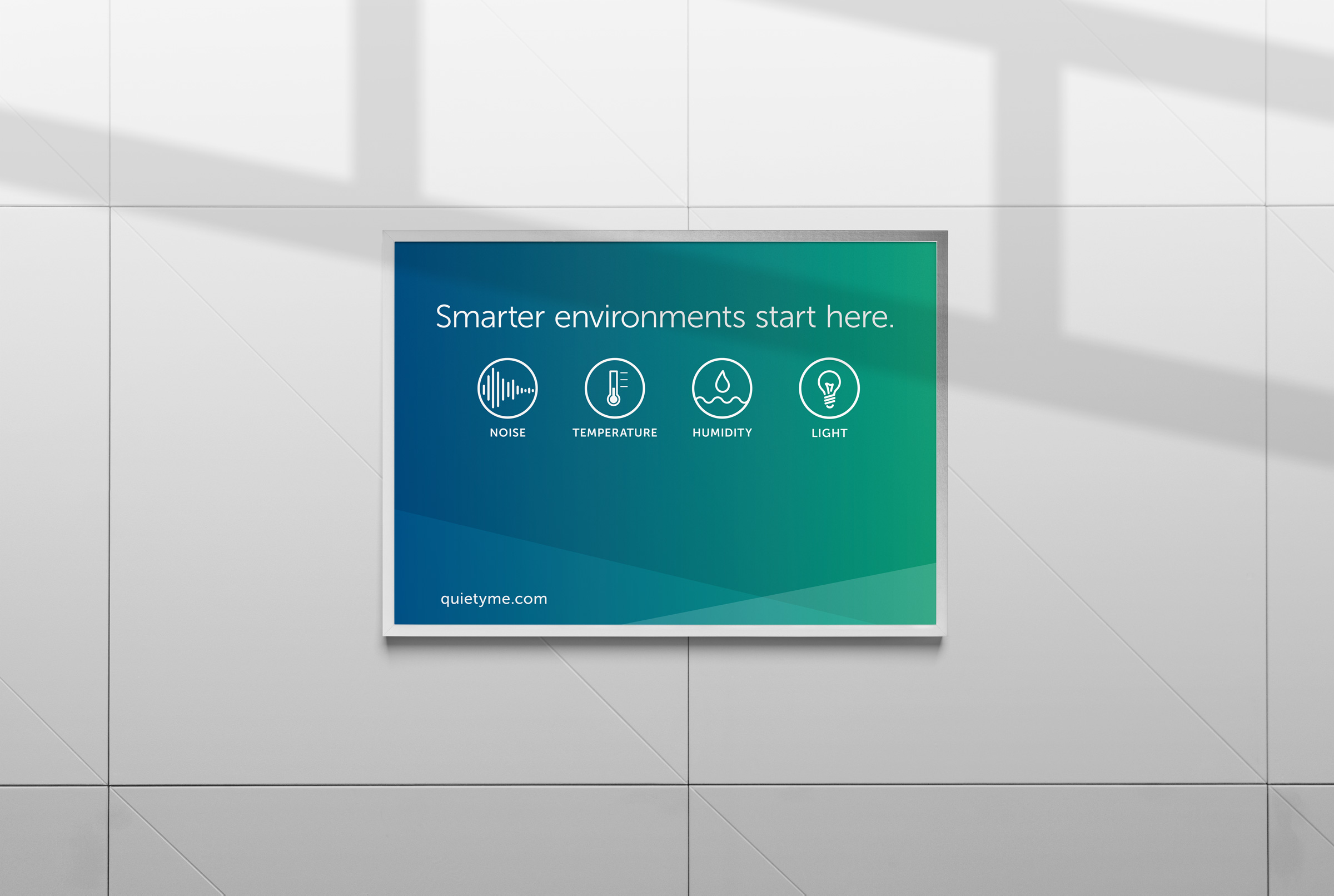
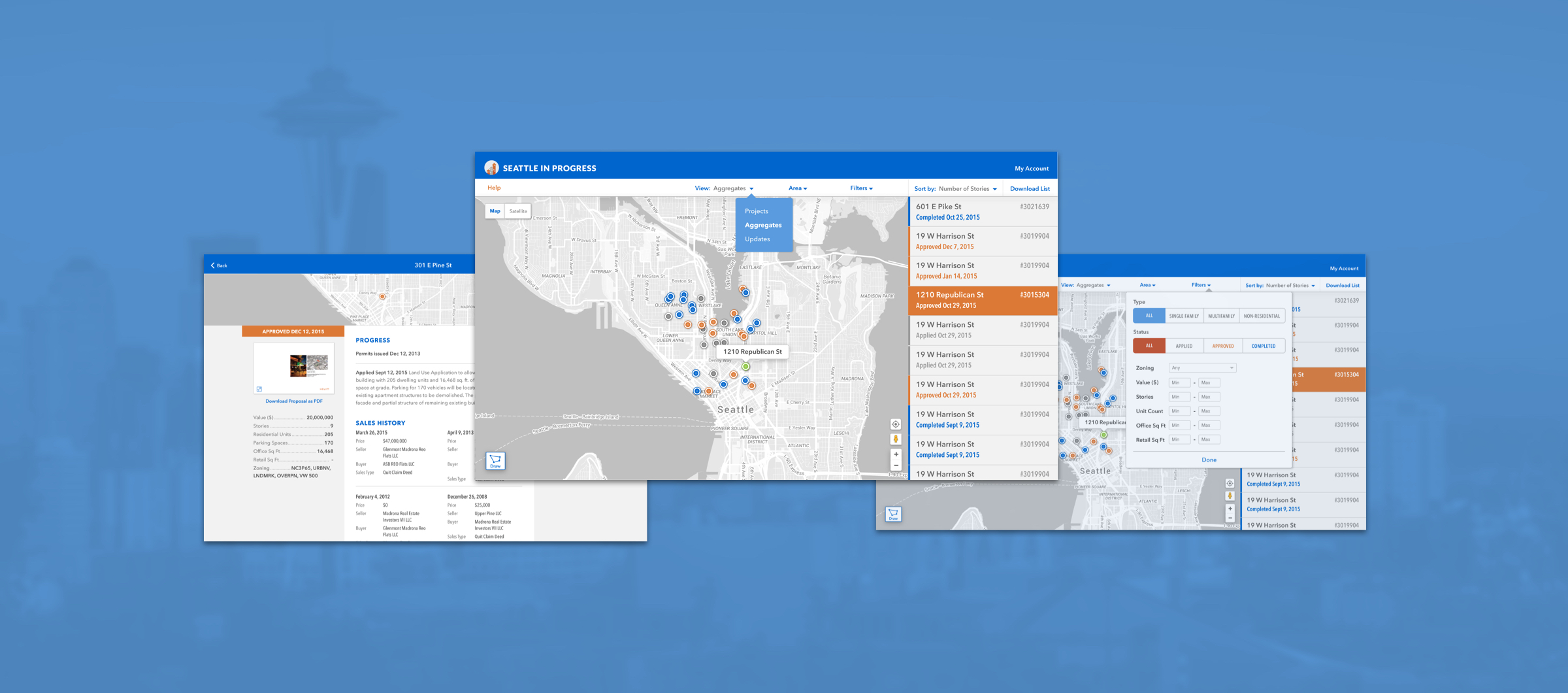
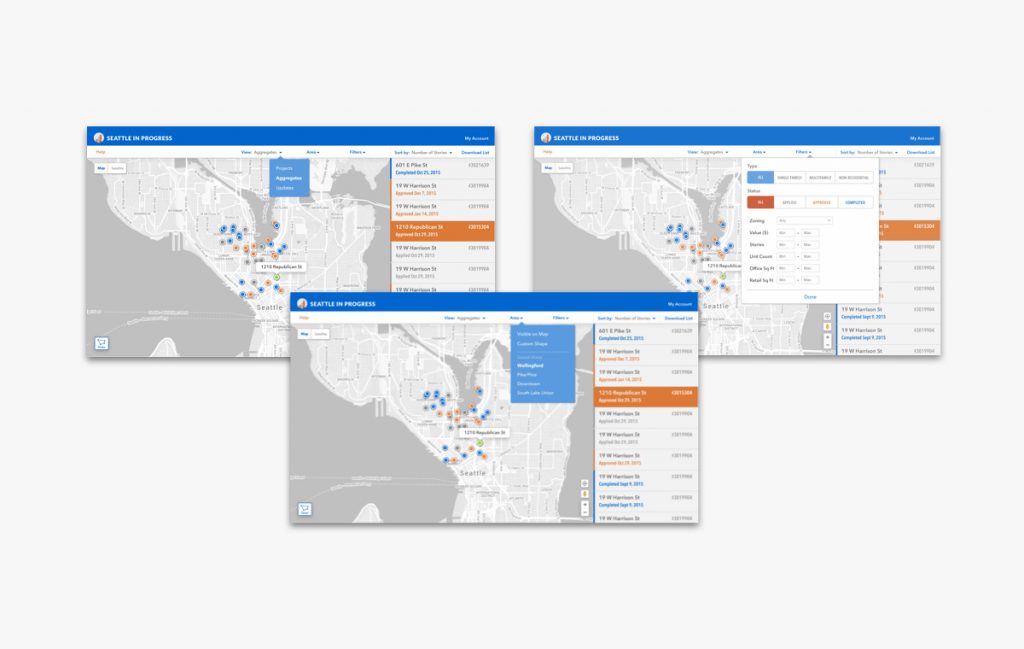
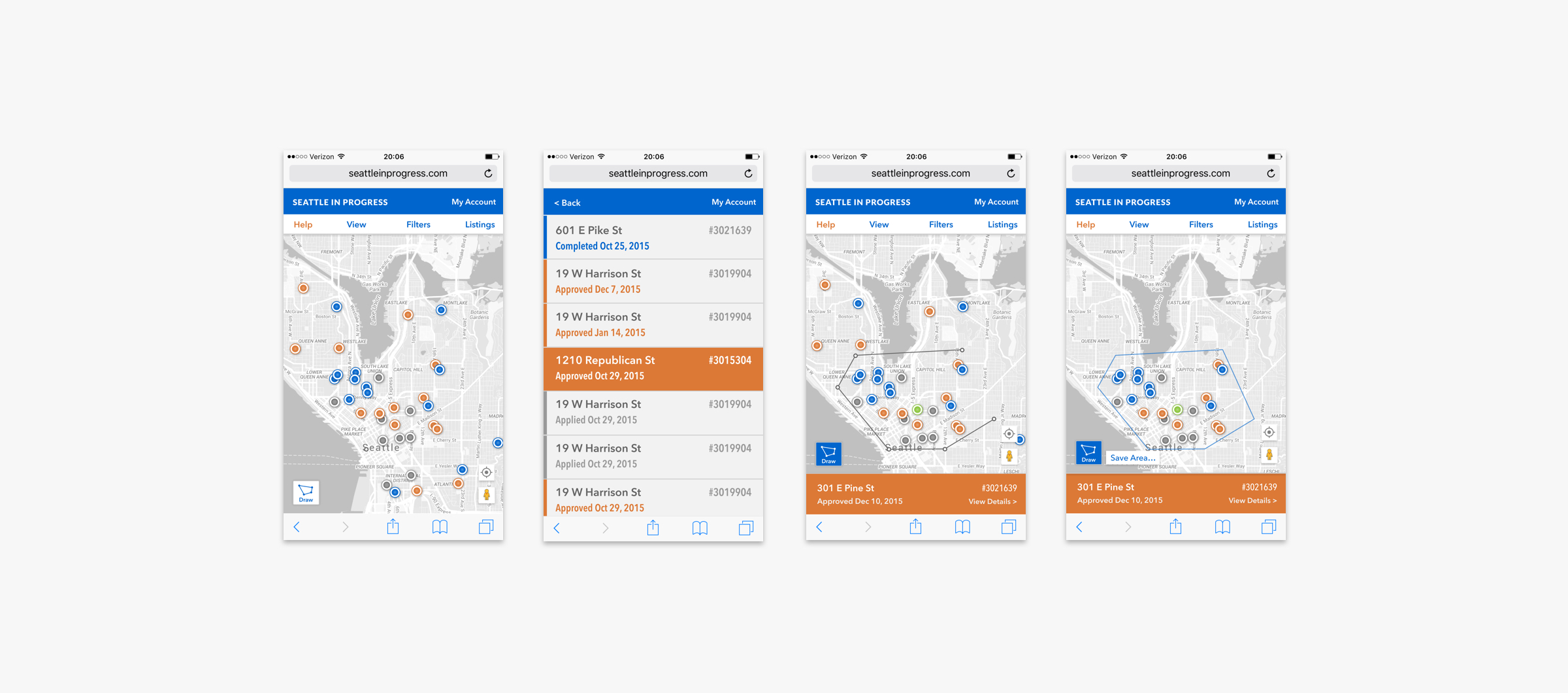
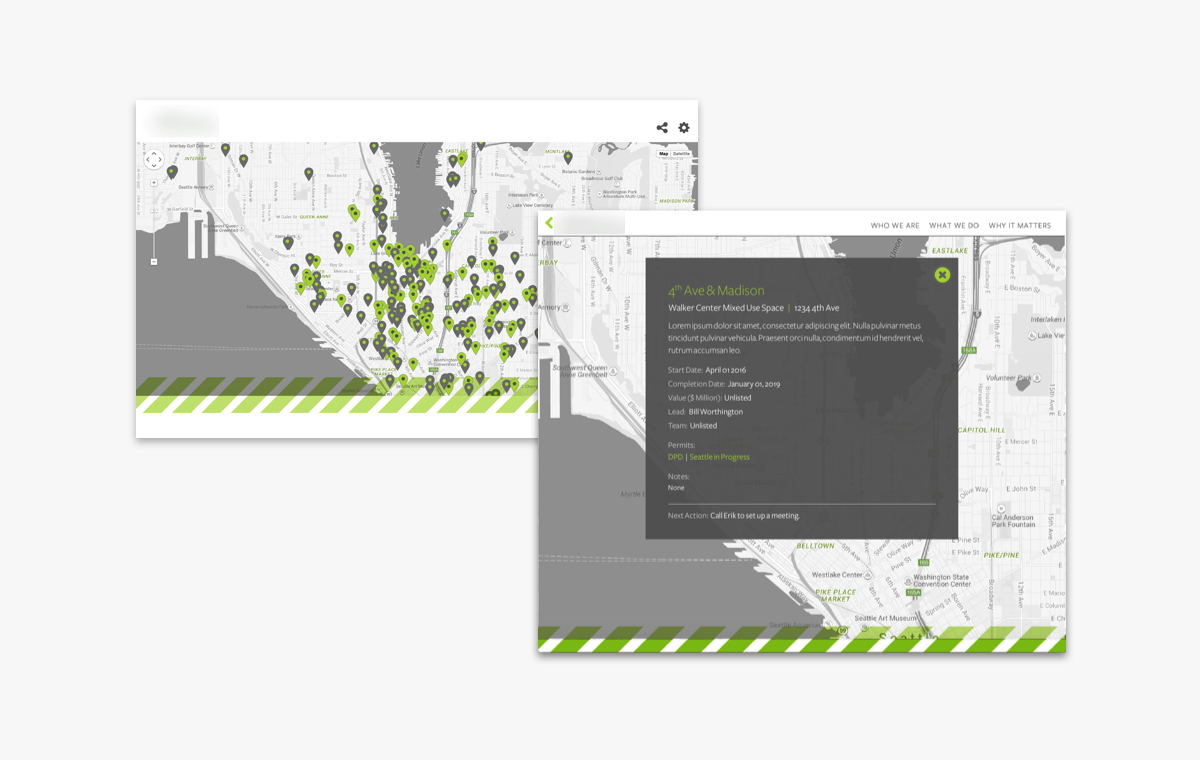
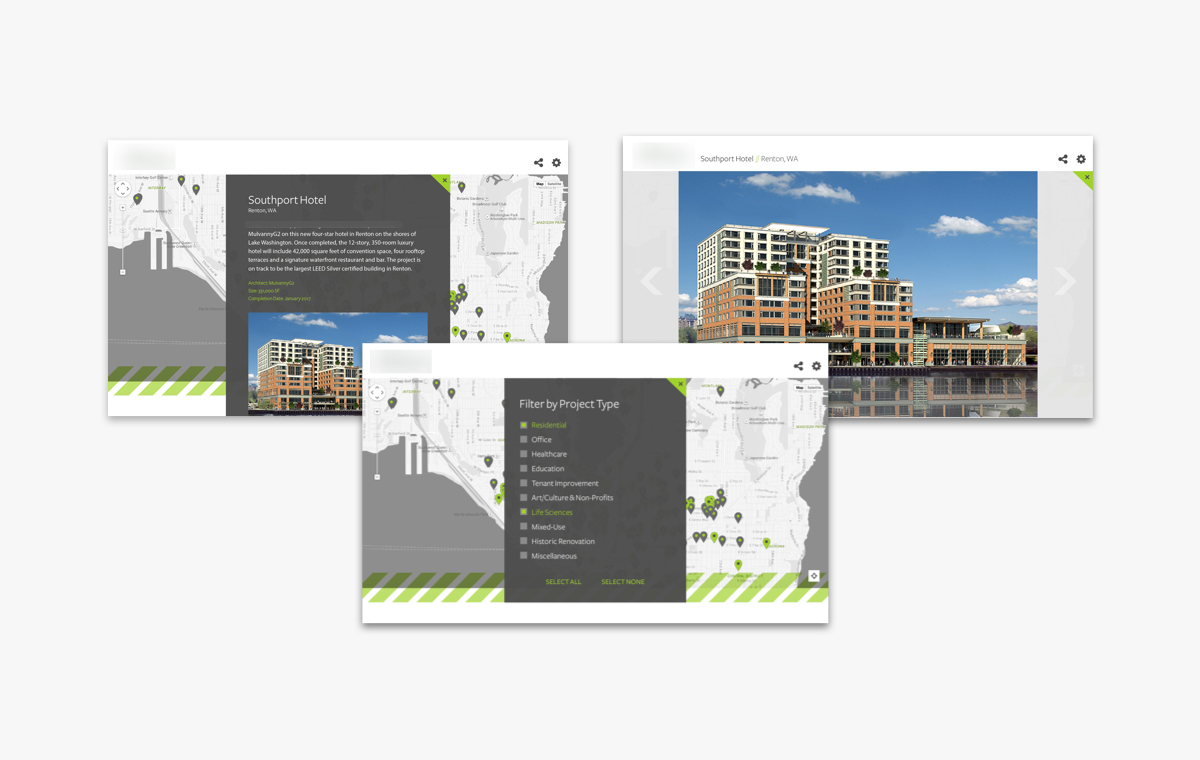
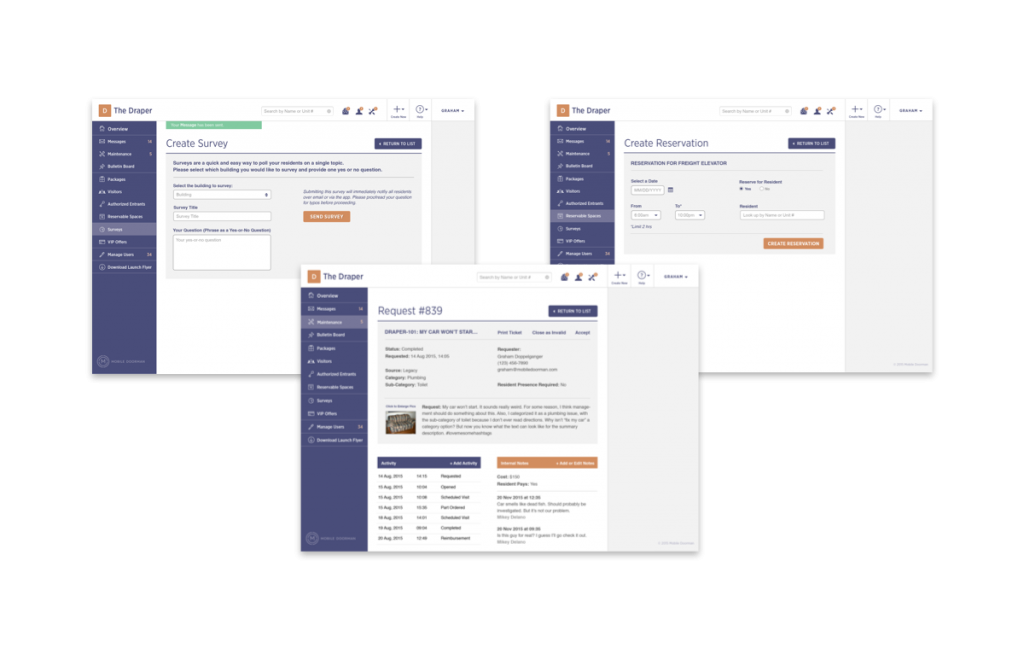
Digital Alchemy uses the power of mobile technology to connect house hunters and homeowners with financial professionals. Polish the UX/UI for bank loan iOS app
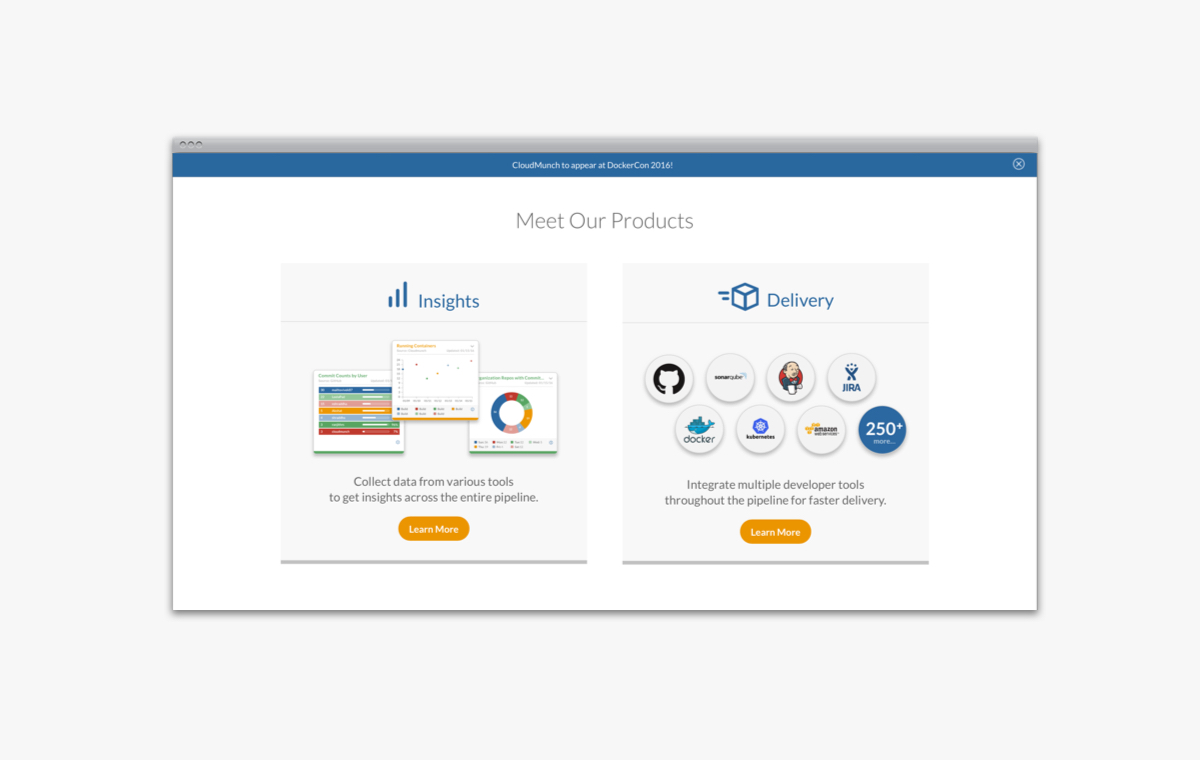
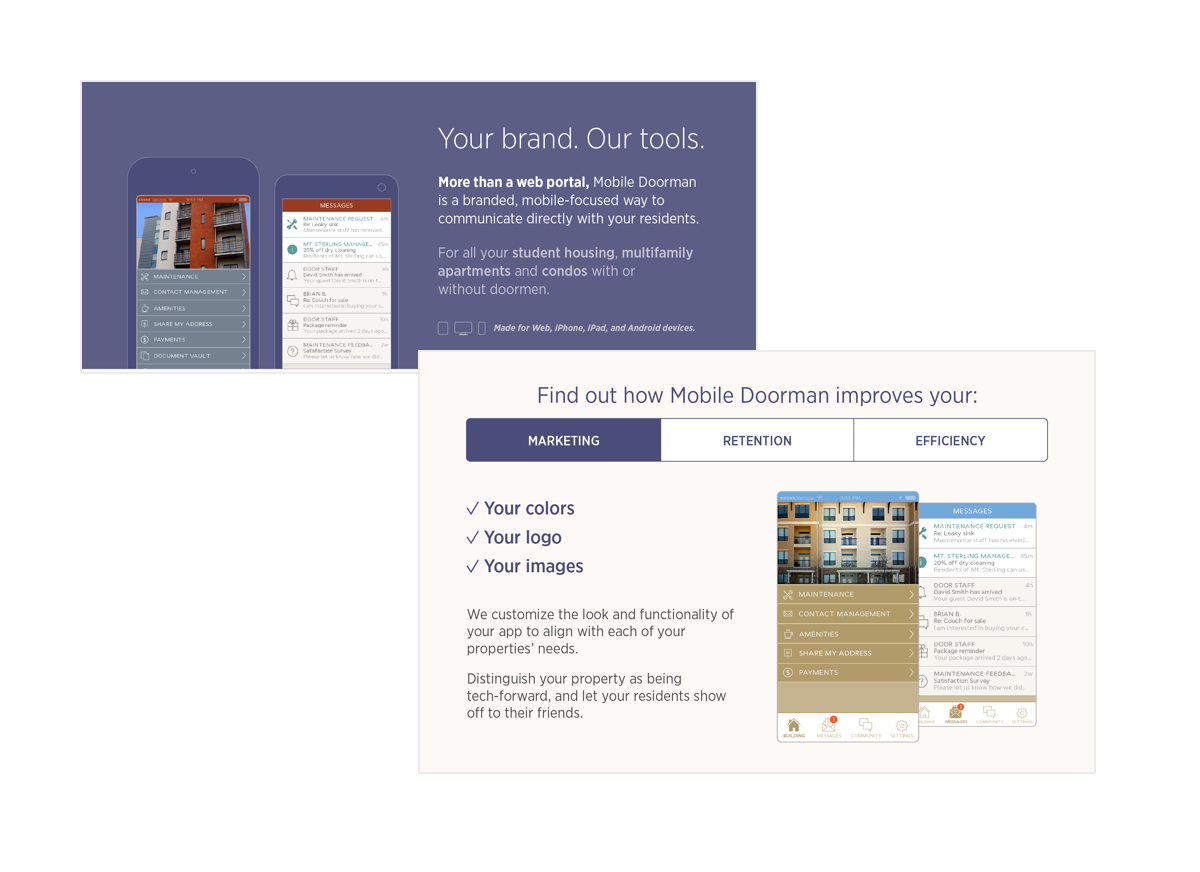
Opportunity. Digital Alchemy is a white label financial product for real estate brokers and agents. It non-intrusively guides home owners and house hunters through each stage of the home financing process with in-depth information uncommonly found in tools for mass markets.
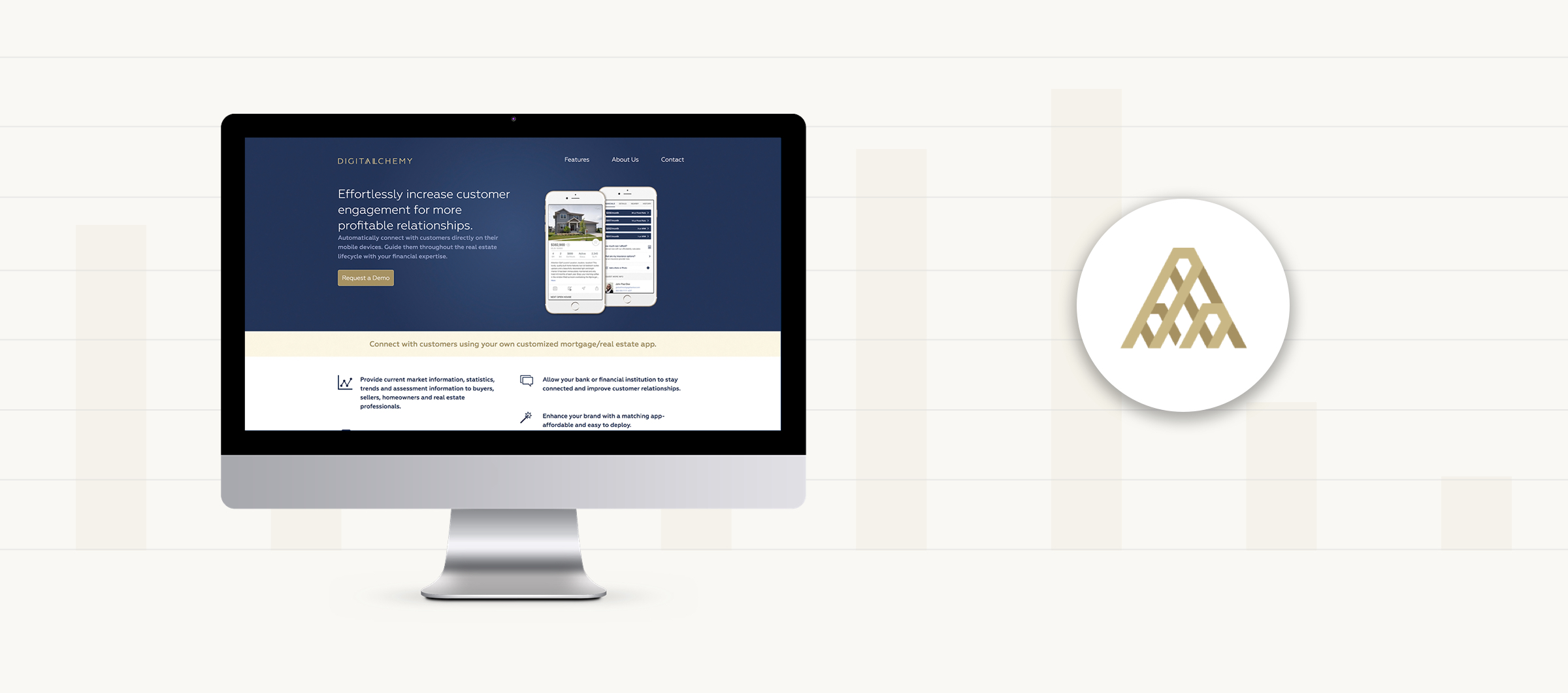
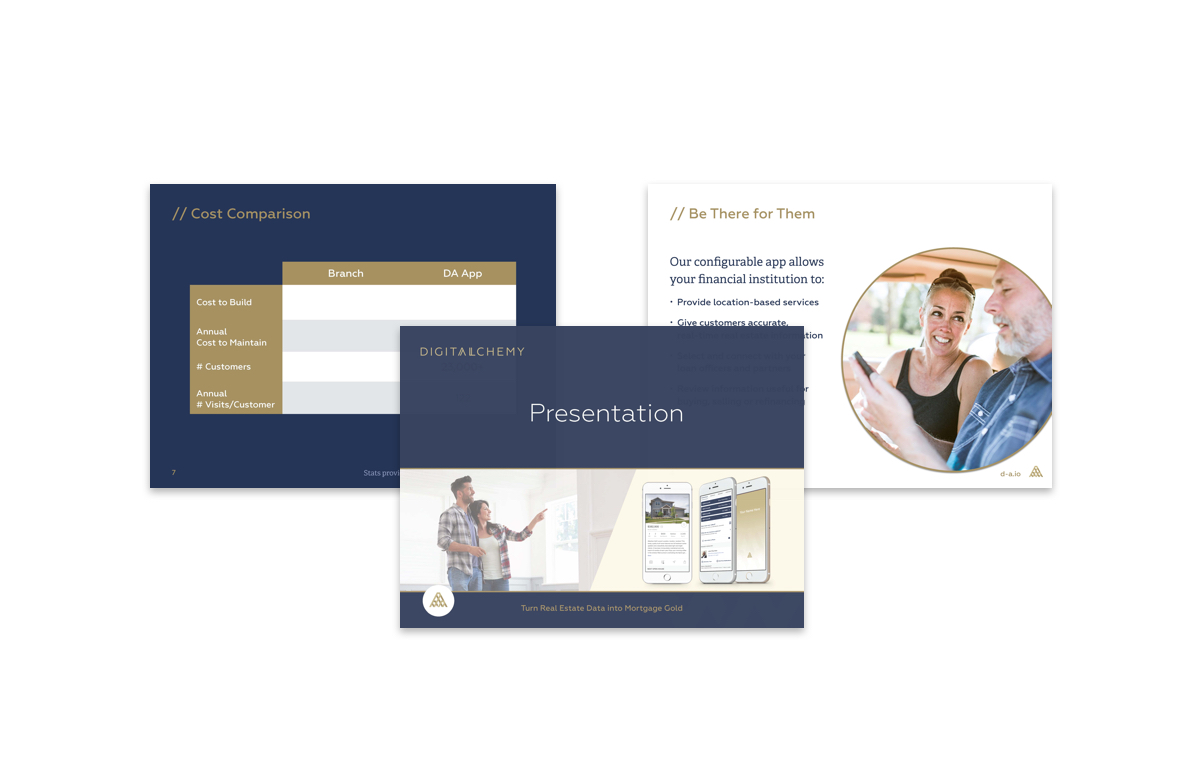
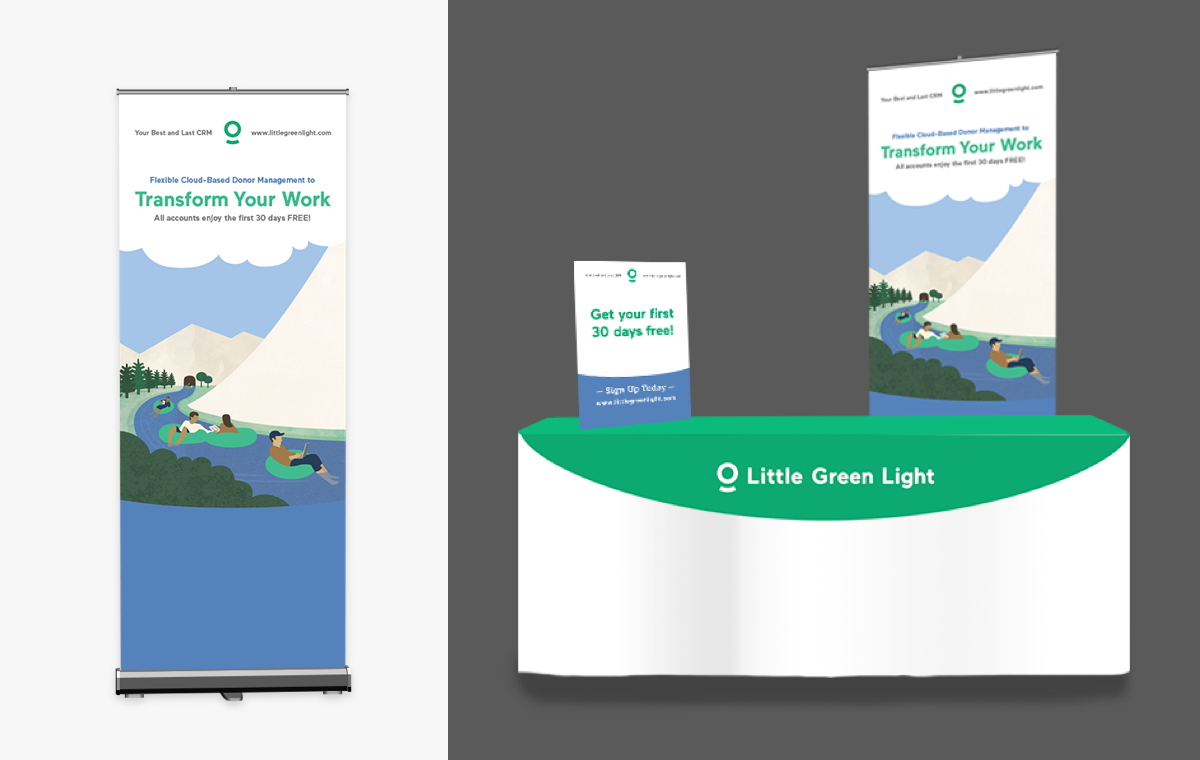
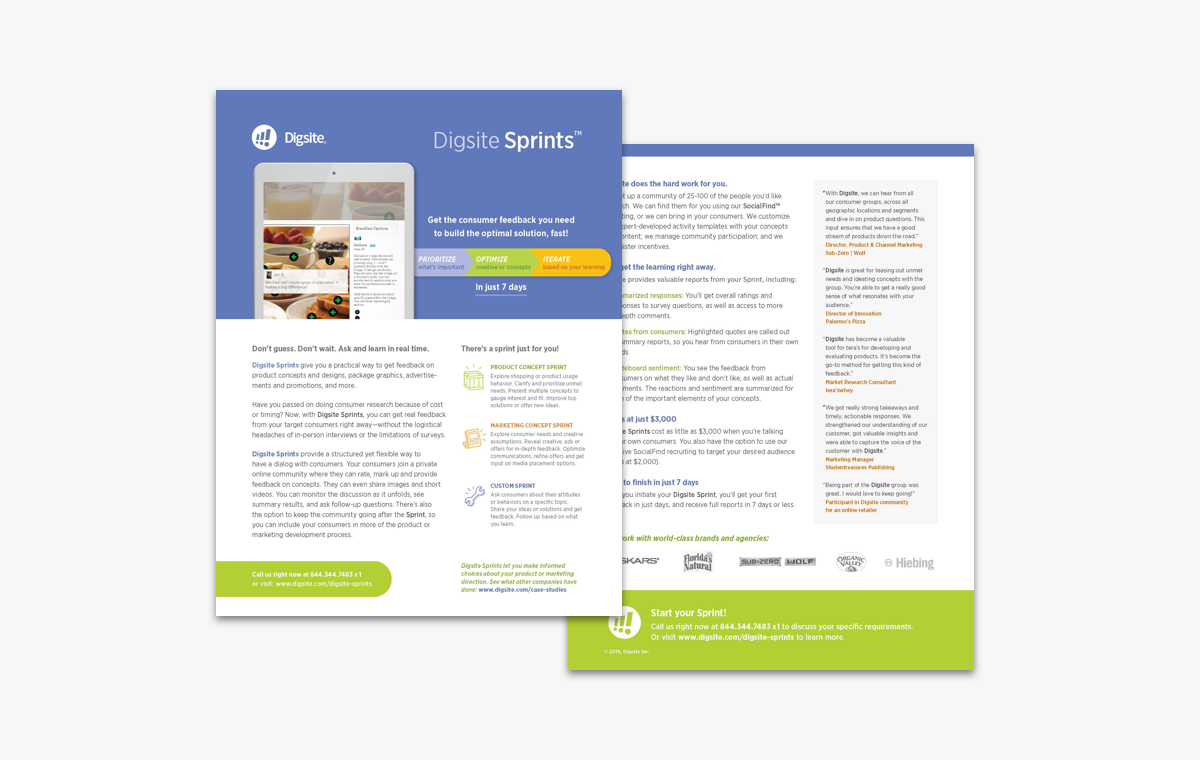
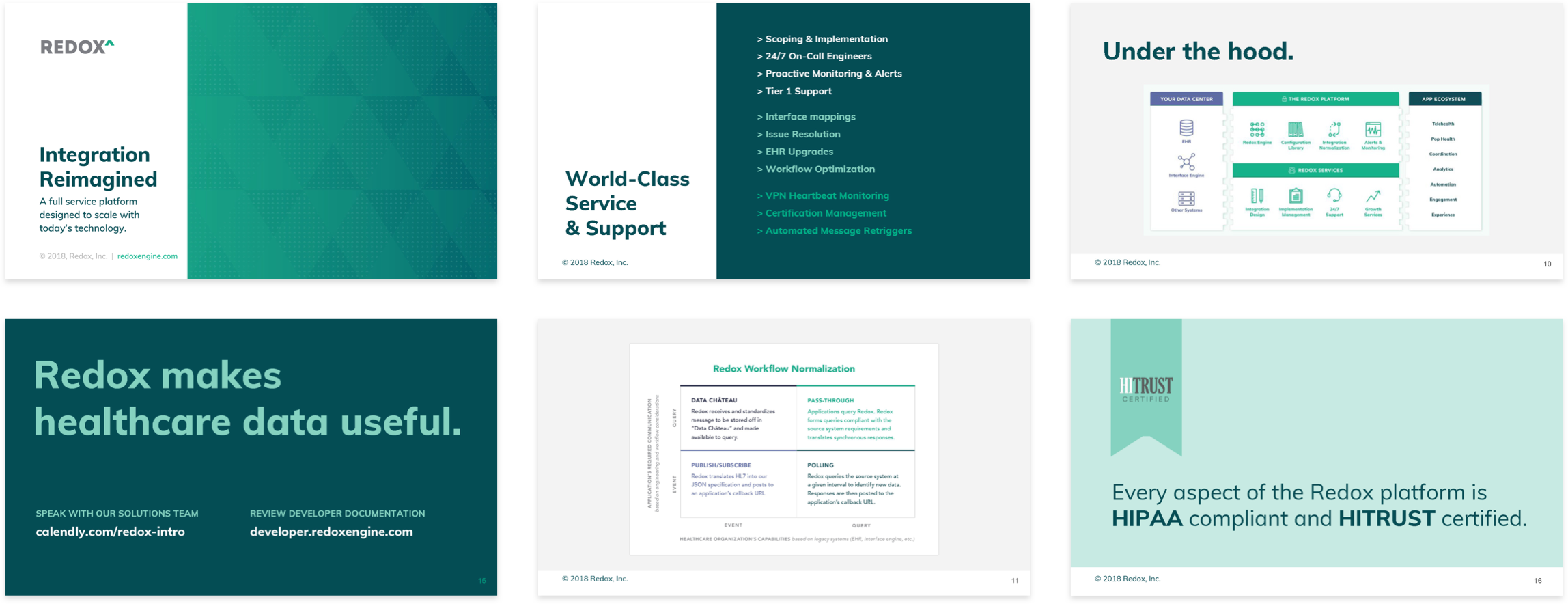
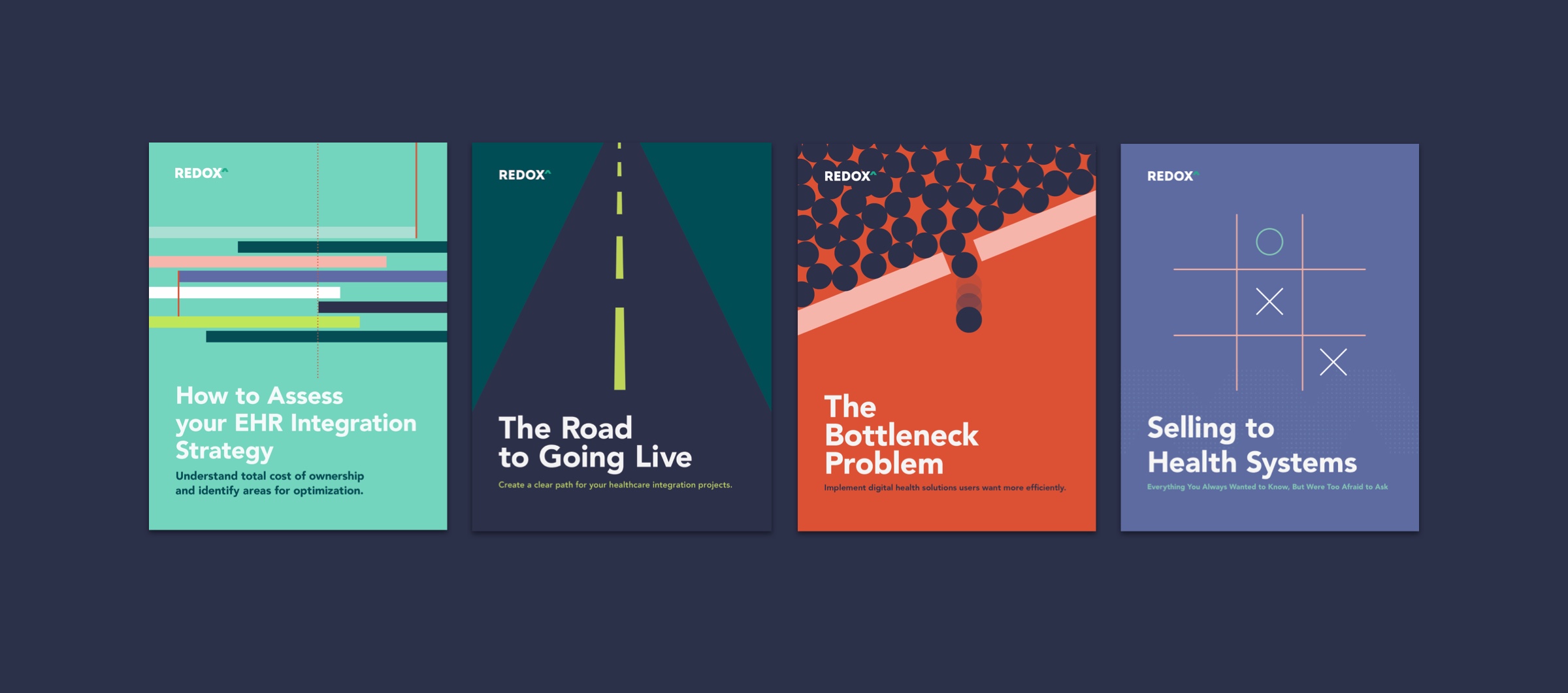
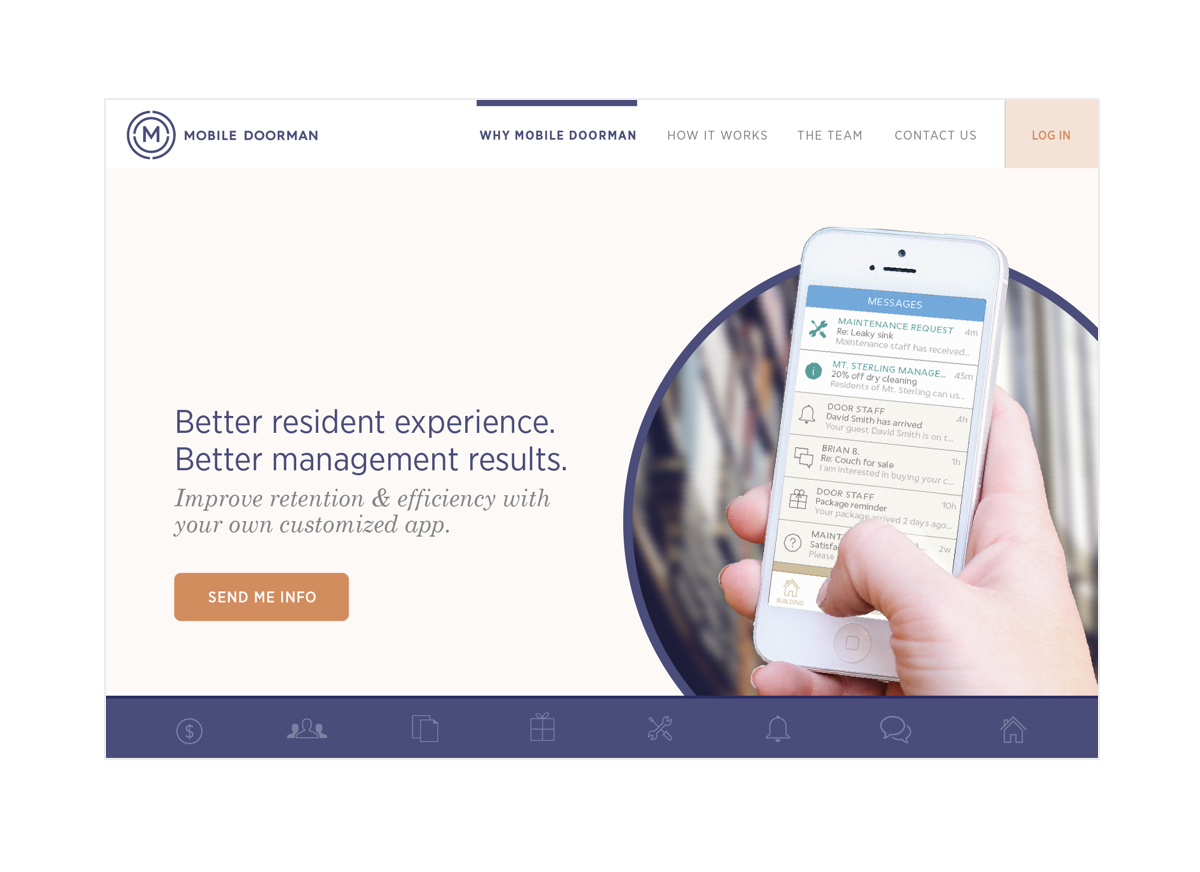
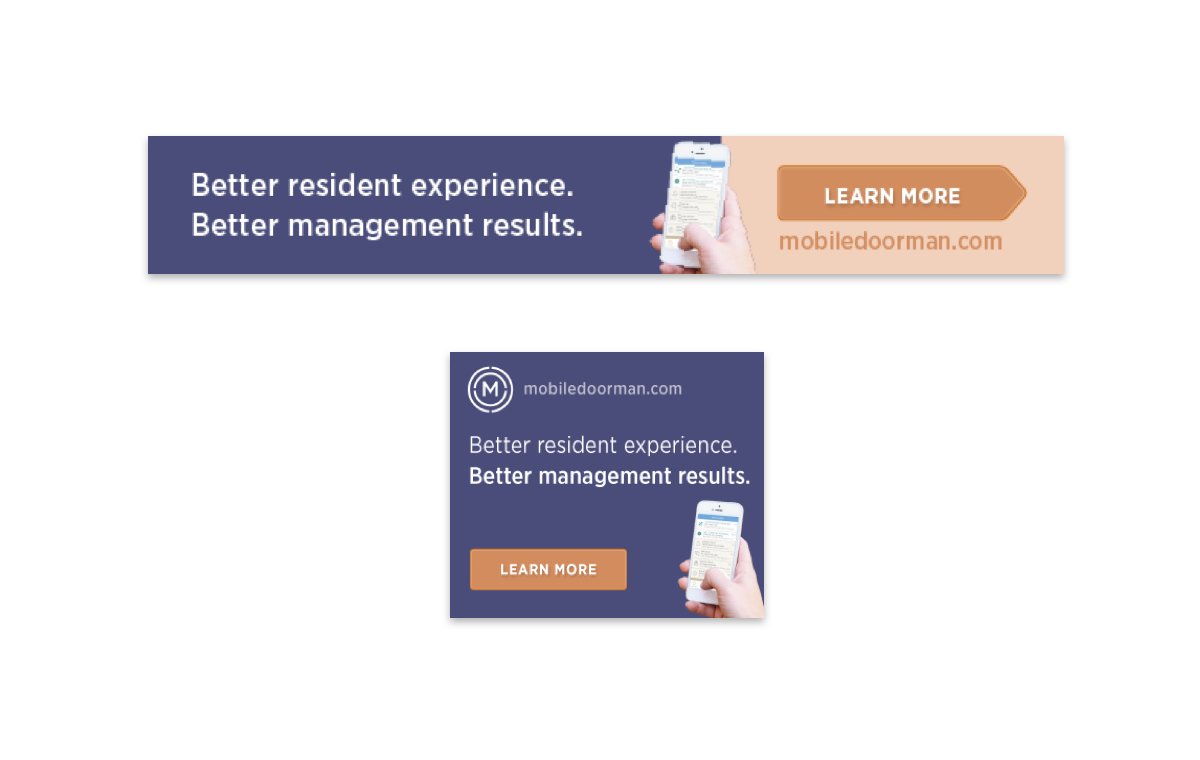
Approach. We worked with Digital Alchemy to create a sleek visual identity, with matching collateral and a white label app customized for each financial institution.
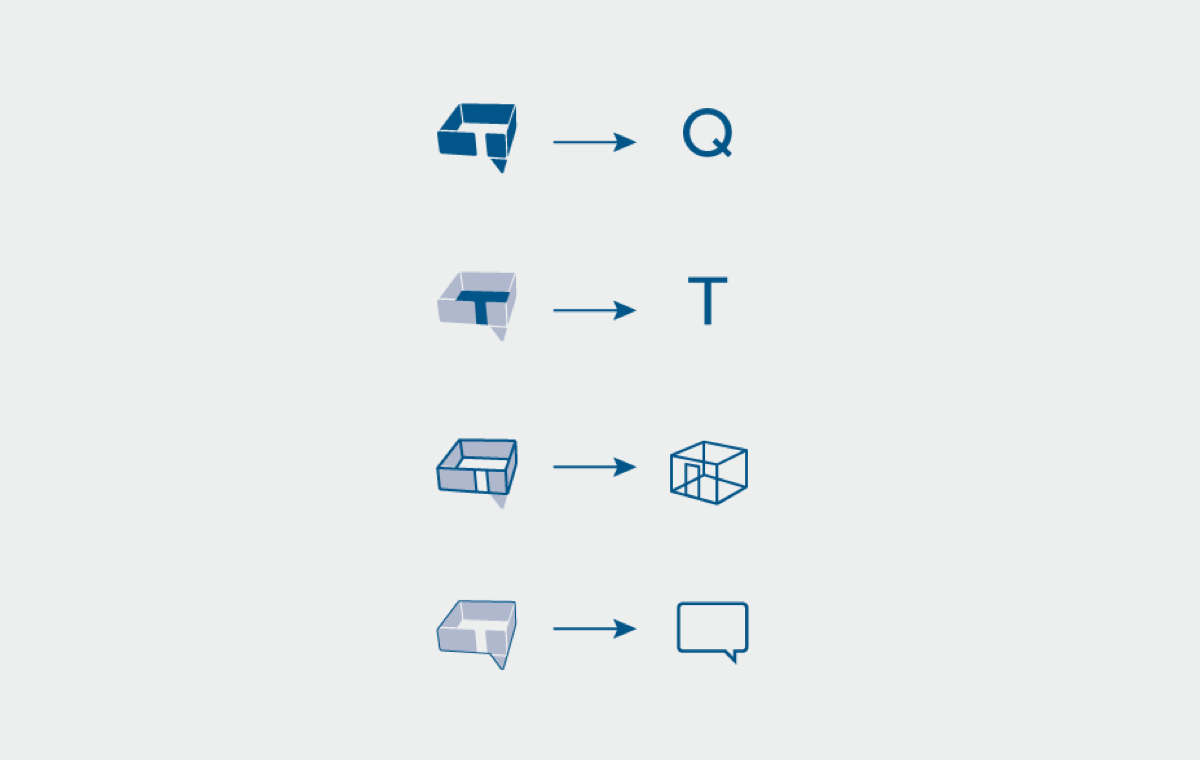
Outcome. The mark, formed by two sets of rising bars, create an "A" for Alchemy. Given the name, gold was an obvious choice for their primary brand color; it's contrasted nicely with a stately navy blue to give the brand a confident, professional foundation.
























































































You must be logged in to post a comment.