Ten Forward Consulting
Ten Forward Consulting writes scalable custom software for medium and large enterprises.
SERVICES
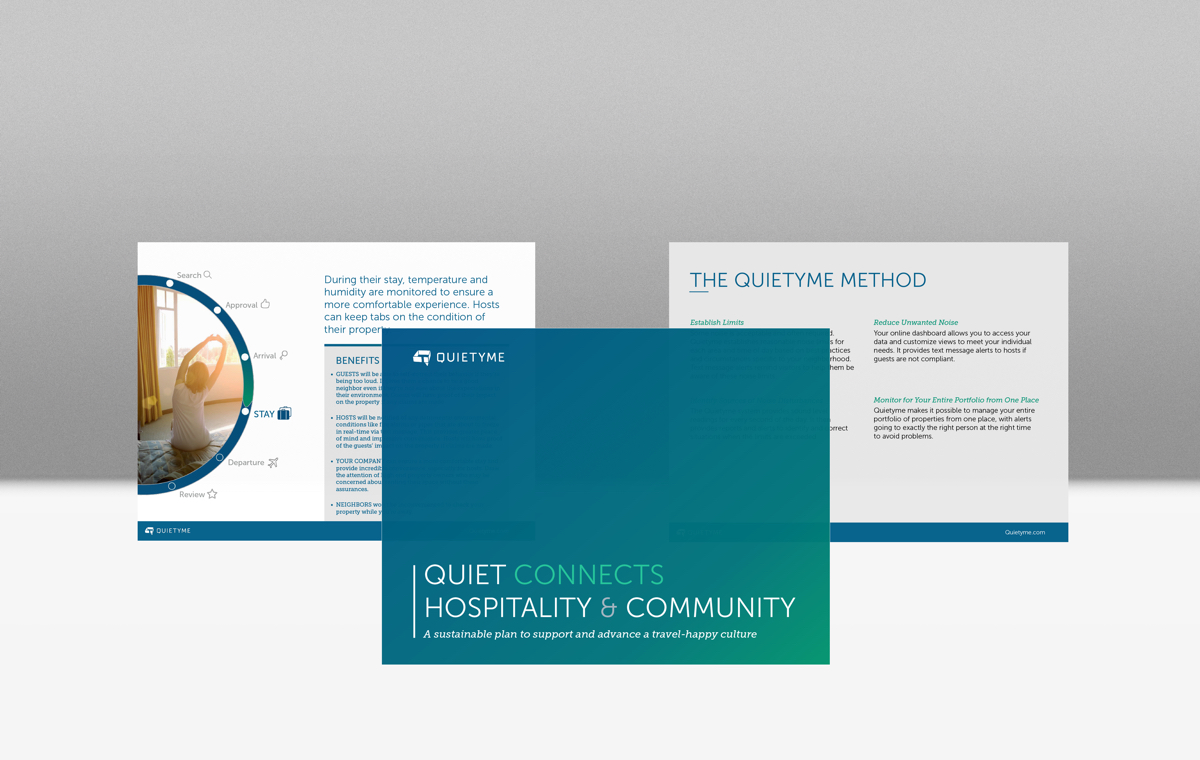
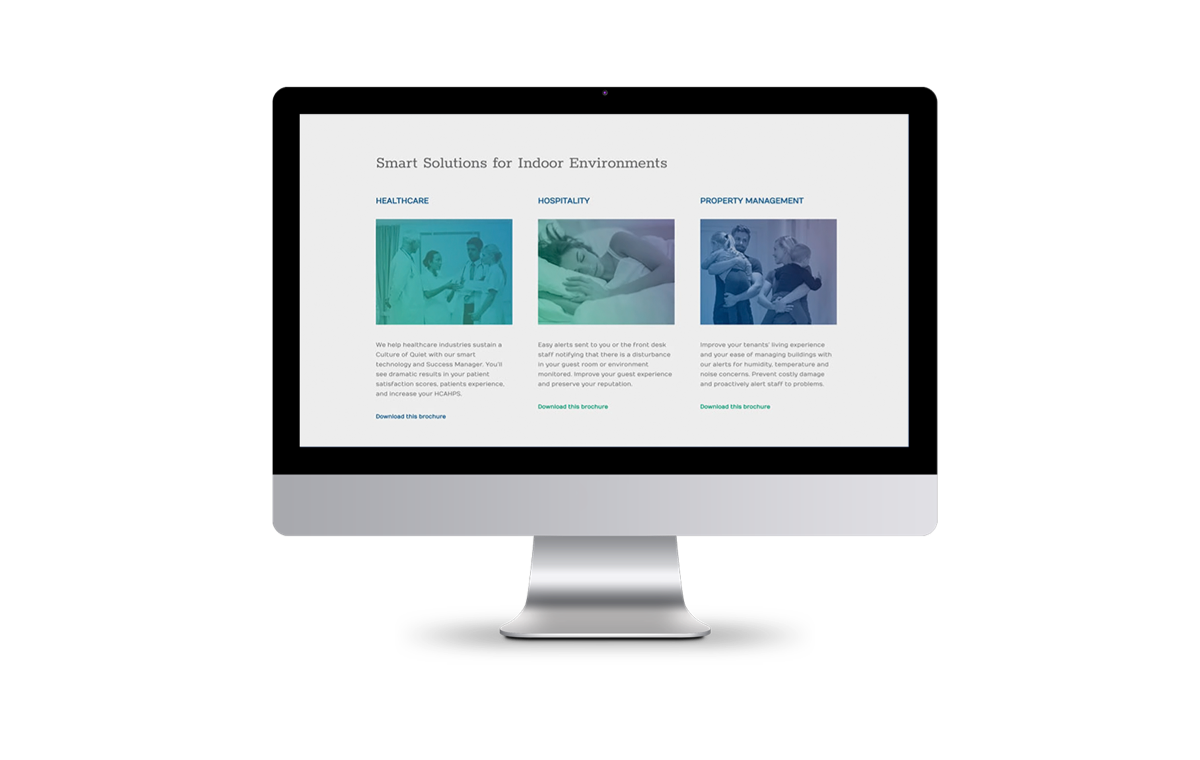
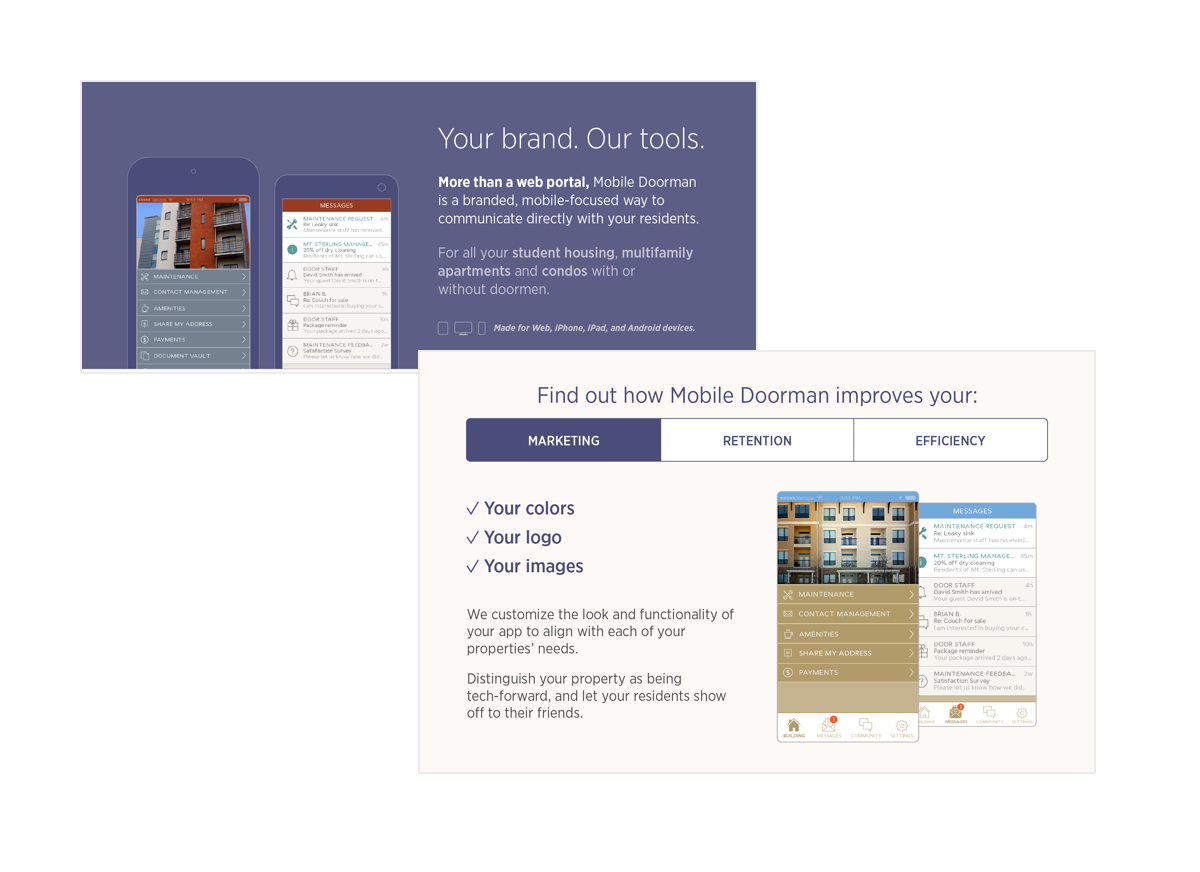
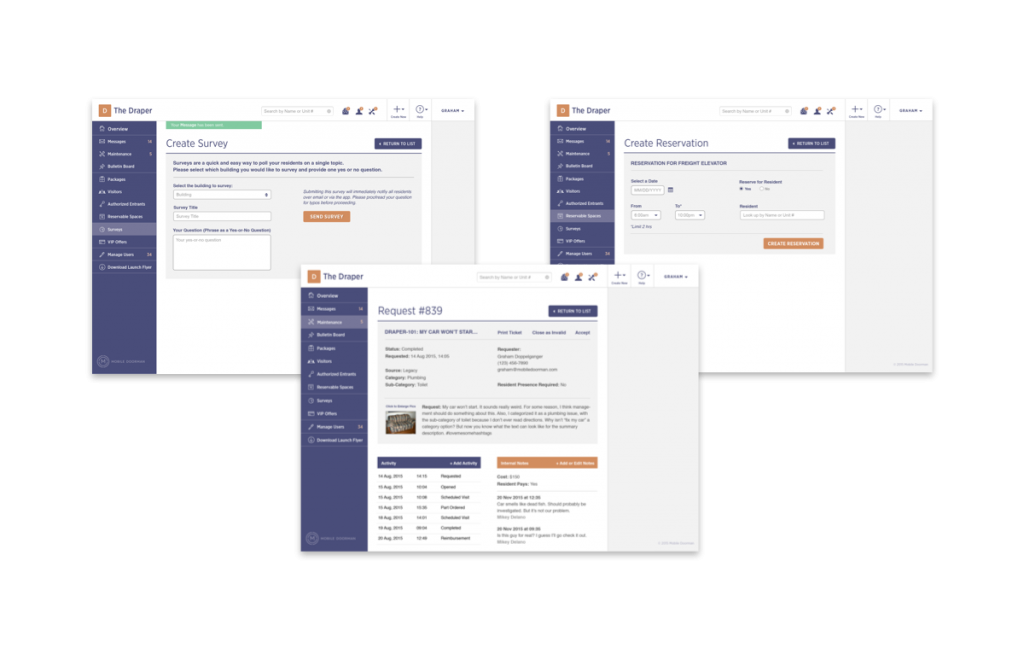
Brand Strategy, Identity Design Refresh, Responsive Website Design, Illustration
PROJECT TYPE
Brand Launch, Website Design
Ten Forward is named after the lounge on Star Trek’s USS Enterprise, where the crew would come for sage advice and a drink. The advice was always simple, deep and candid—a vibe that rings true for Ten Forward's personable demeanor and acumen. Approachability can be a rare asset in the world of tech, so we emphasized this with a simple, familiar keyboard key.
To further the message of clever simplicity, we combined the 1 and 0 onto one key instead of on two separate keys. This was our way of saying, "Ten Forward's developers are so fast, they’re able to do the work in half the time of other shops.” Or, “we're so easy to work with, all you need to do is ‘push the button.’”
Seven months after their brand launch, Ten Forward added two new employees and continues to wow their growing list of local and national clientele.

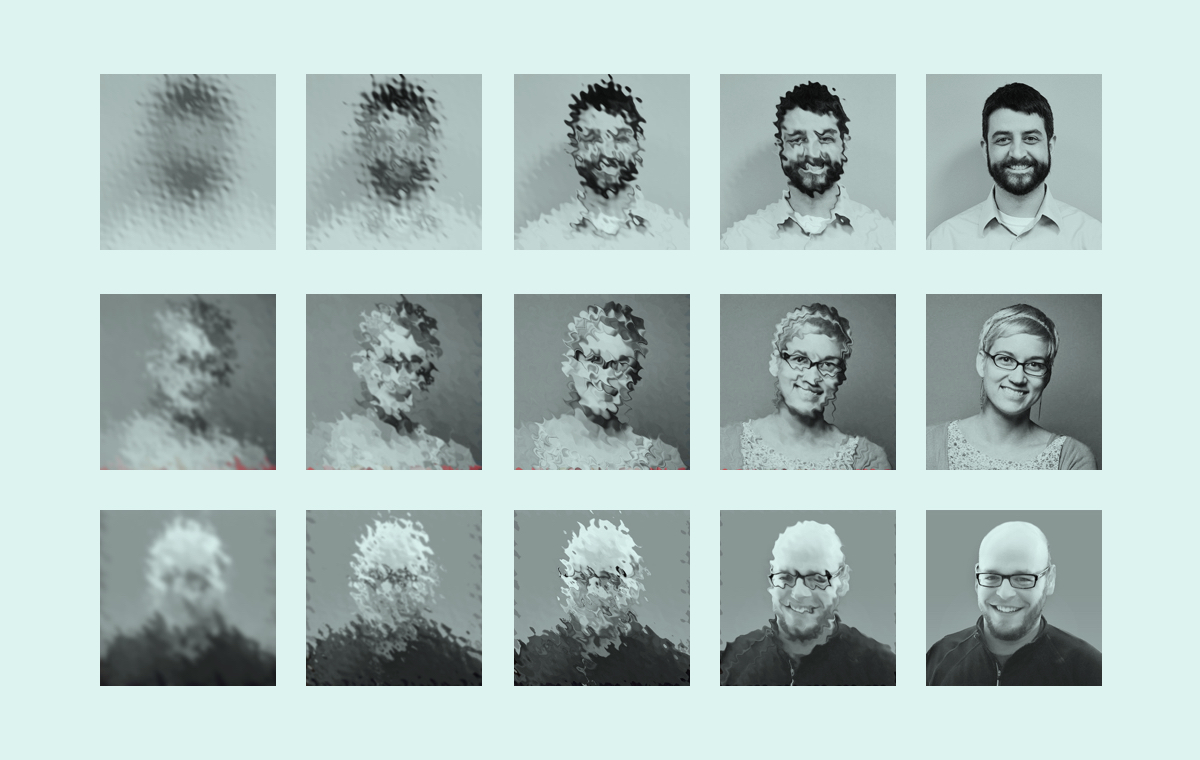
Staying in line with the Star Trek theme, we created a teleportation animation effect on the portraits of their team members for their website's About page.

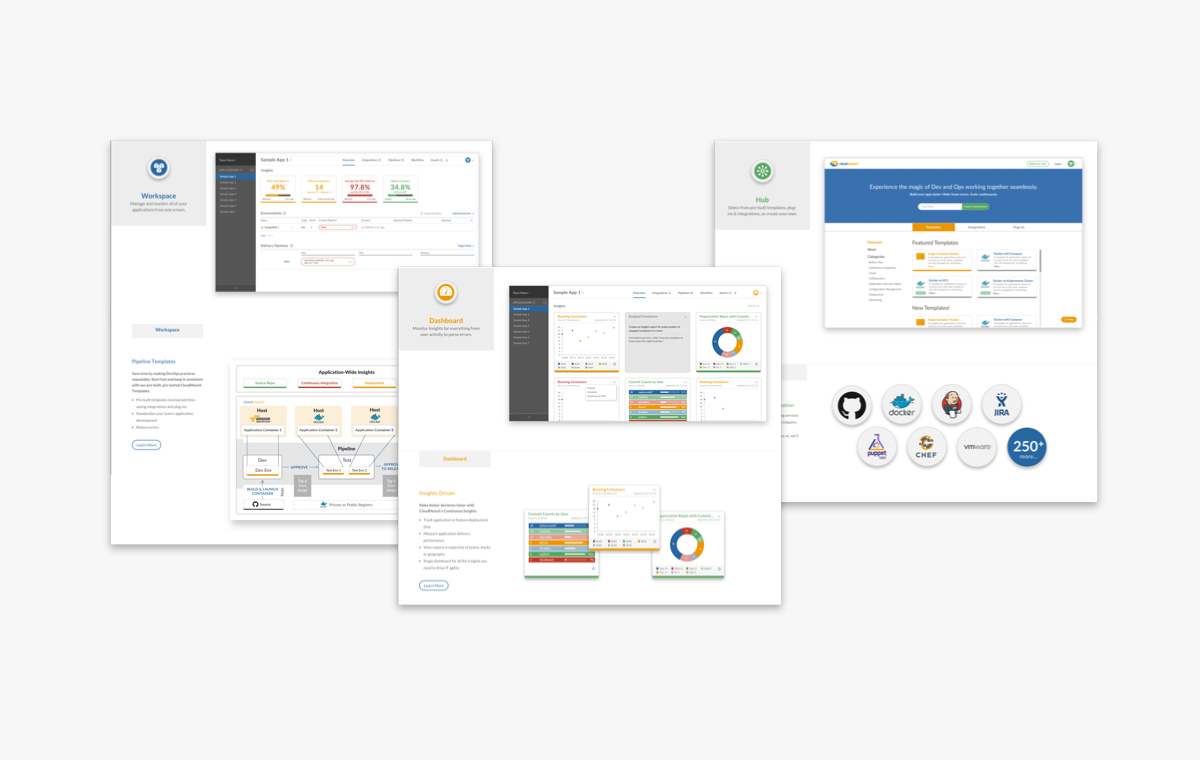
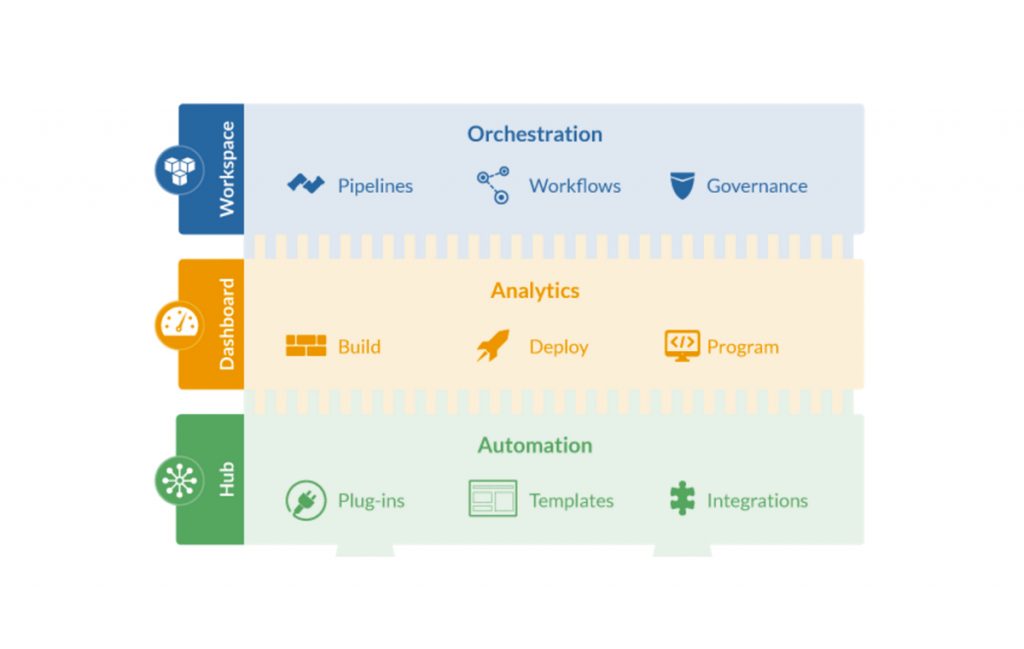
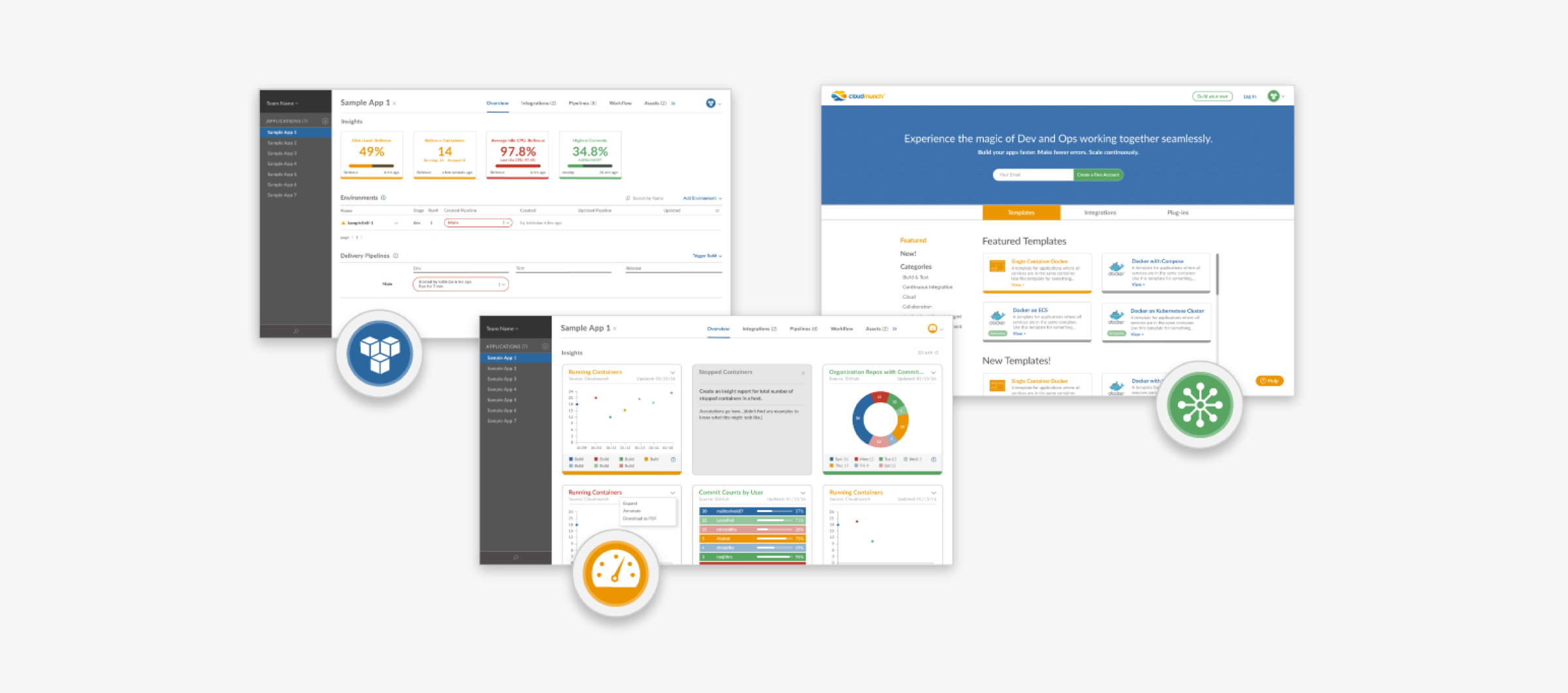
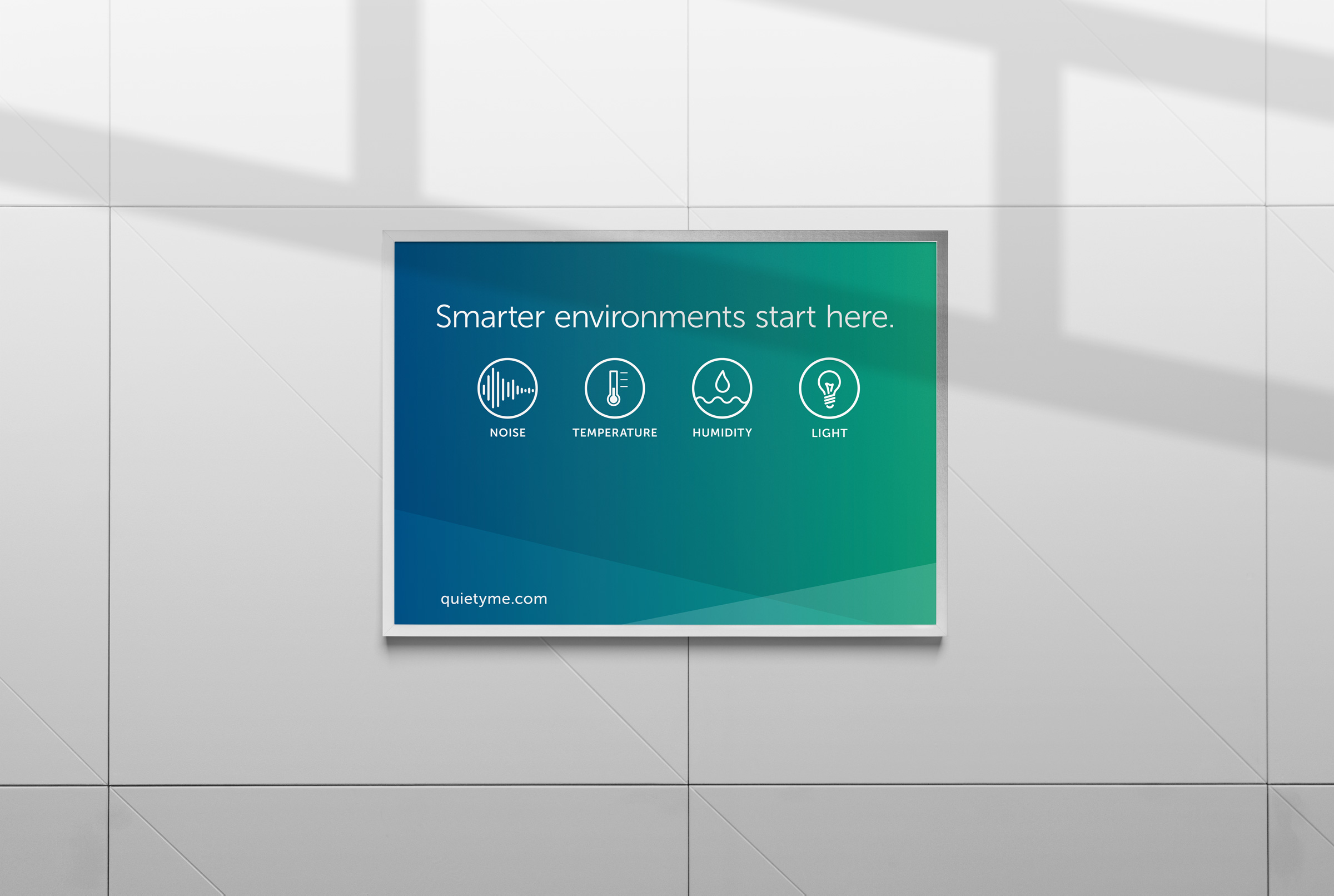
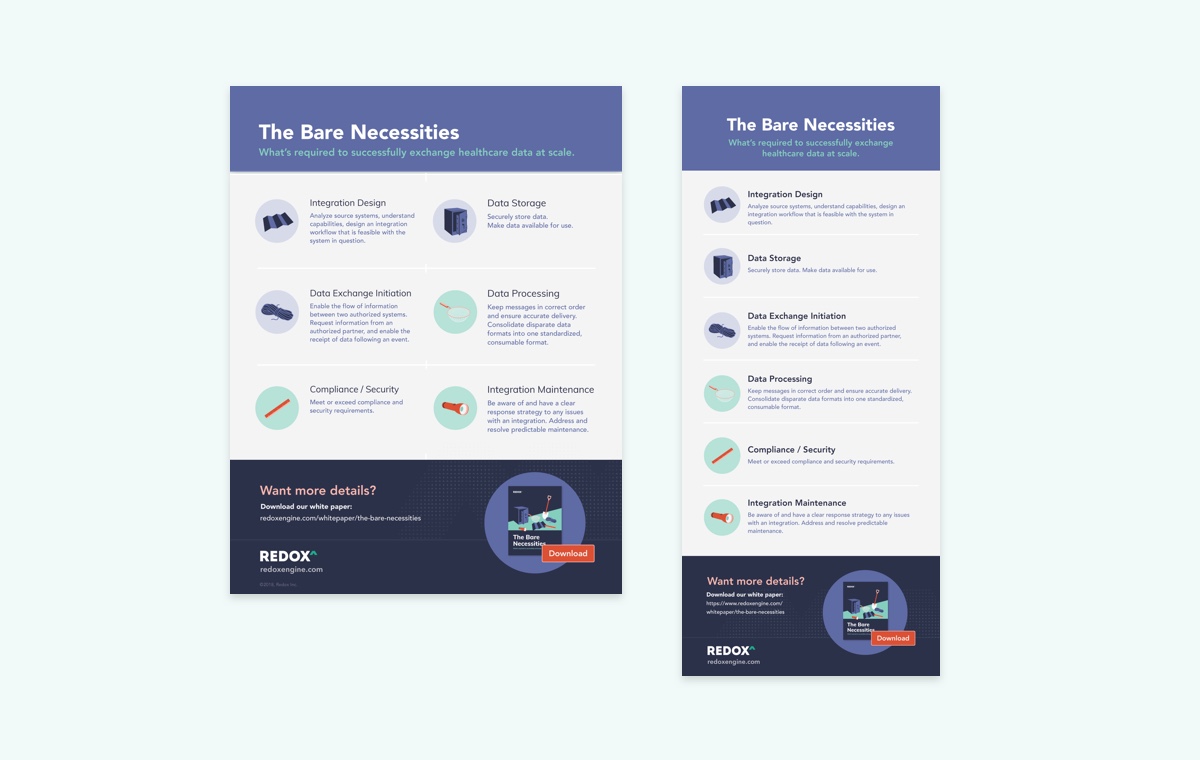
We developed a series of geometric icons to represent each of their areas of expertise. These provided a way to differentiate their offerings and gave an intangible service physicality to feel more like a tangible product for sale.
















































































You must be logged in to post a comment.