Remote Management of Enterprise Device Fleets
Objective. Scale the interface to support Enterprise-sized fleets
Background. Enterprise fleets consist of hundreds of thousands of distributed mobile devices. The rigid layout of the existing UI interfered with a user’s ability to quickly find, diagnose and address individual device-level issues without losing its context within the fleet. To continue meeting the needs of global corporations and evolve the product, Esper’s console needed more fluid navigation to provide greater visibility into the fleet and to streamline maintenance processes.
Timeline. 2 months user research & ideation, 3 months implementation
Approach. I determined that the primary obstacle to improving the usability and extensibility of the product was the rigid backend architecture for nesting devices. I conducted user research around group management and worked with a PM to address the underlying architecture and introduced new views to promote visibility and reduce the number of clicks to access information. To test the new design concept, I created customized prototypes for key customers to explore.
After
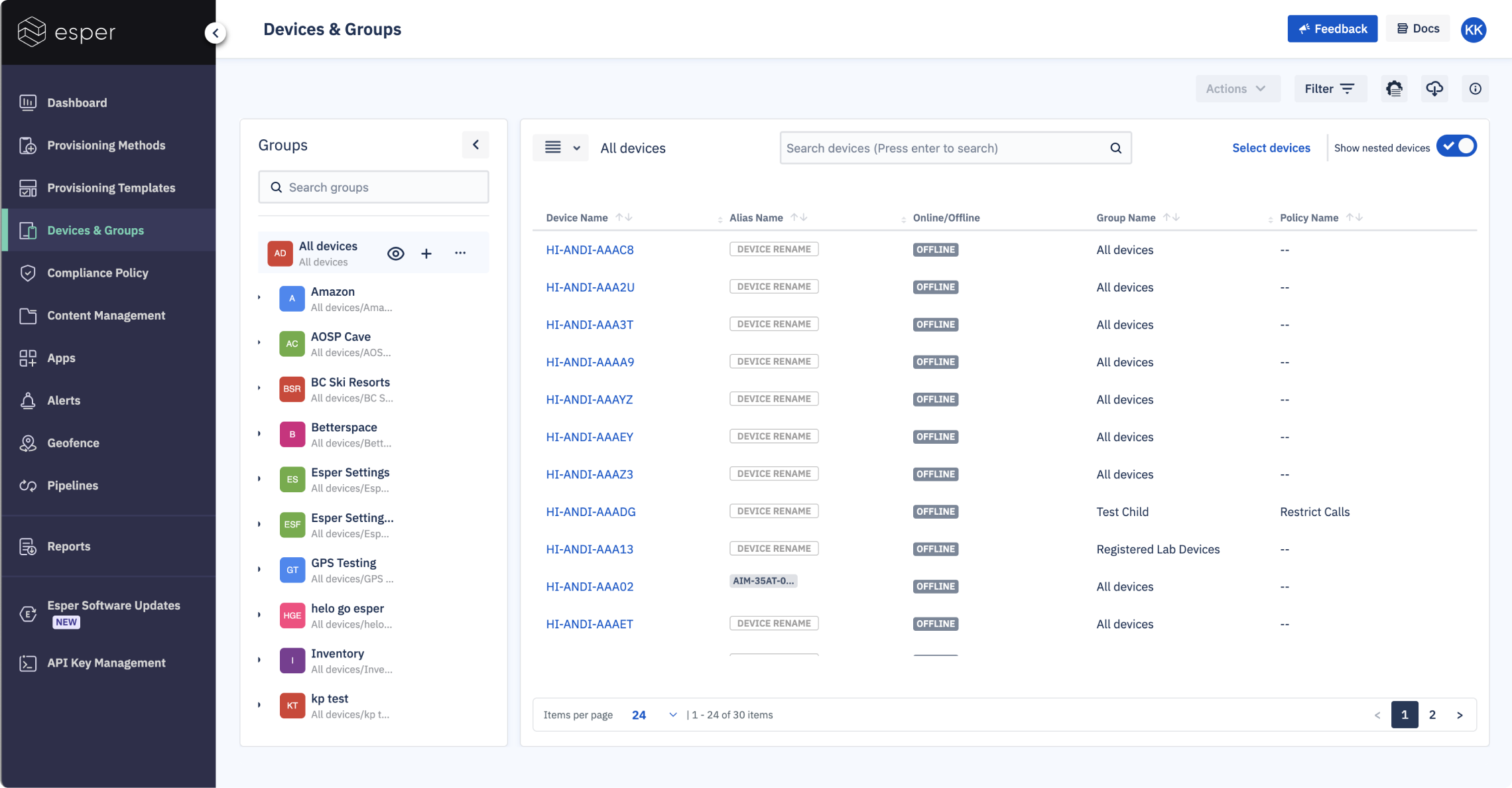
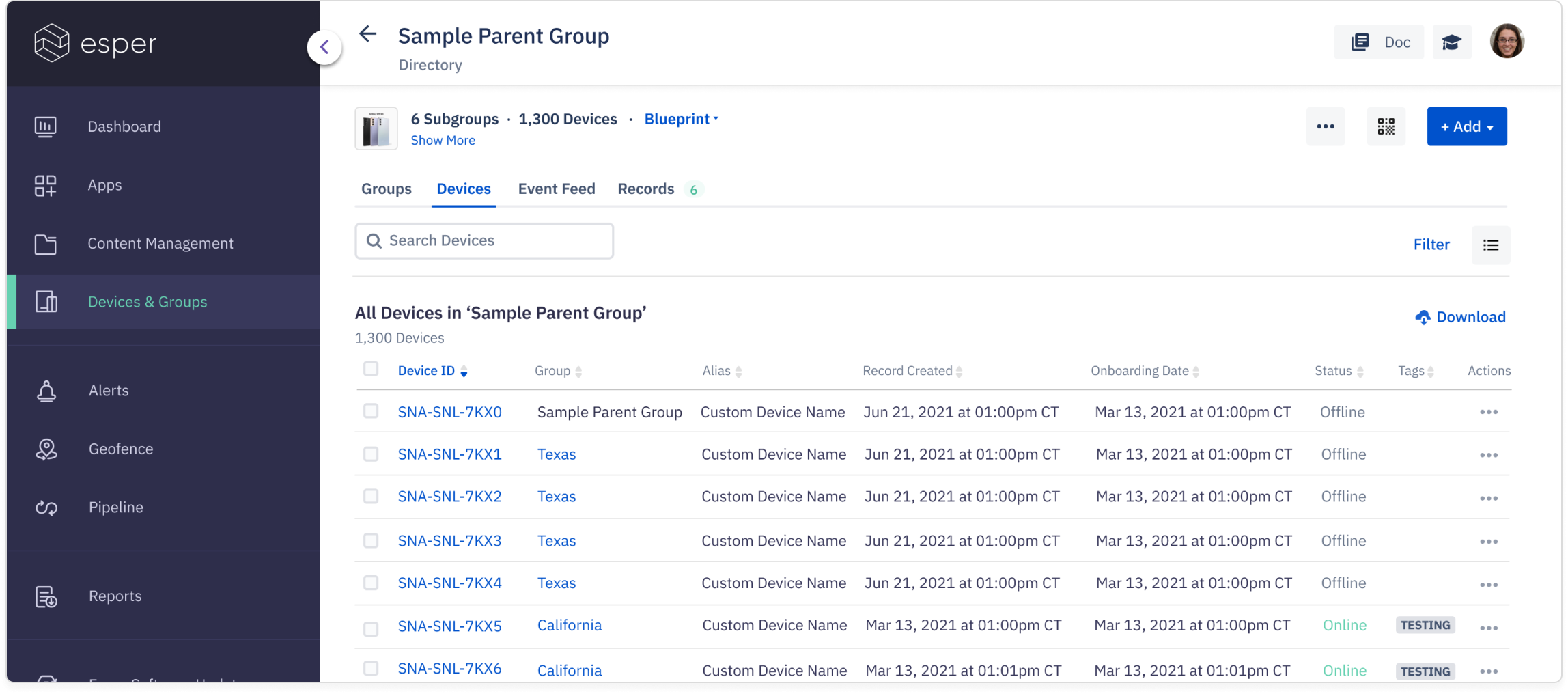
I made four key updates to address issues of usability and hierarchical ambiguity when viewing the device fleet:
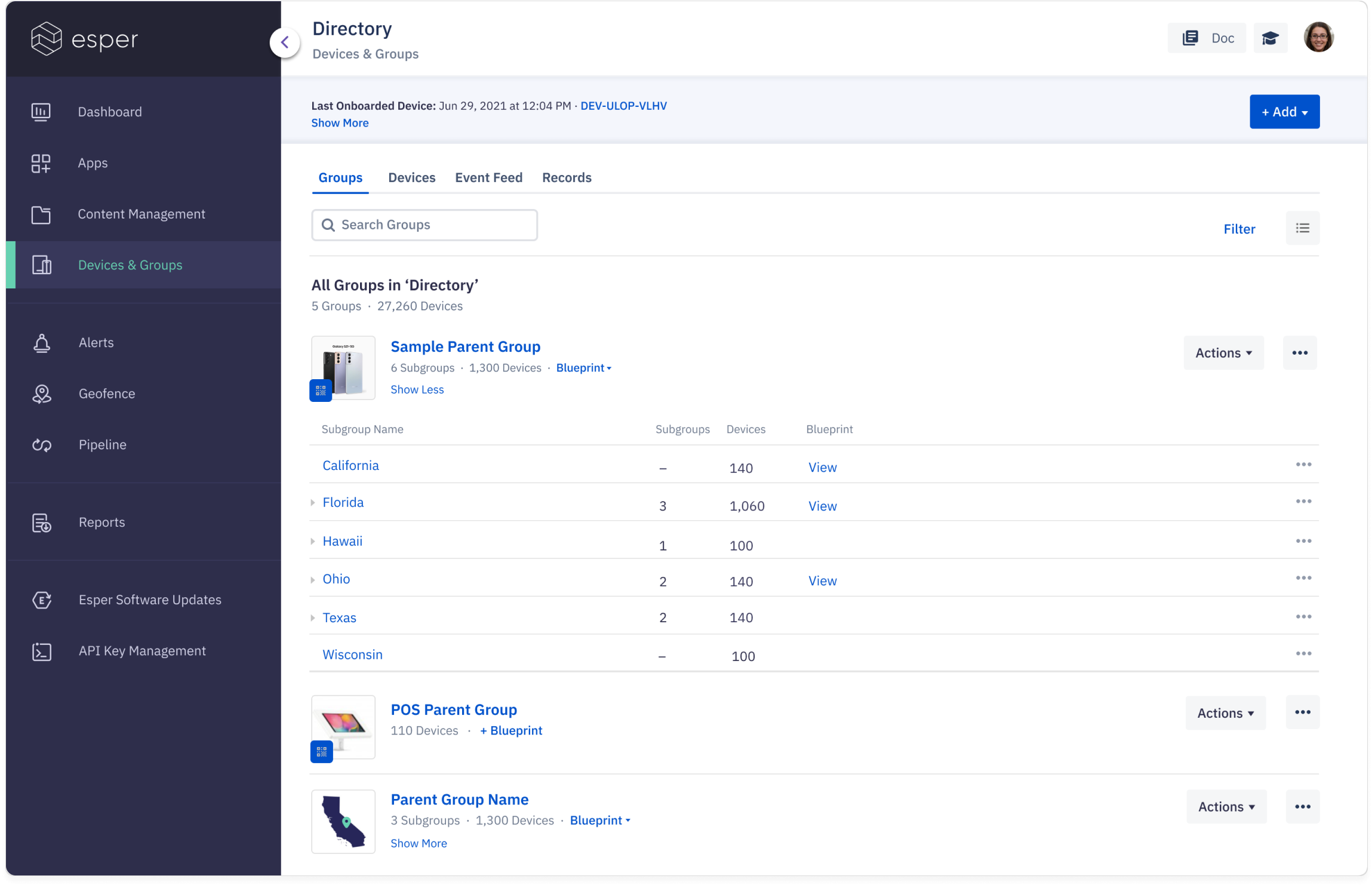
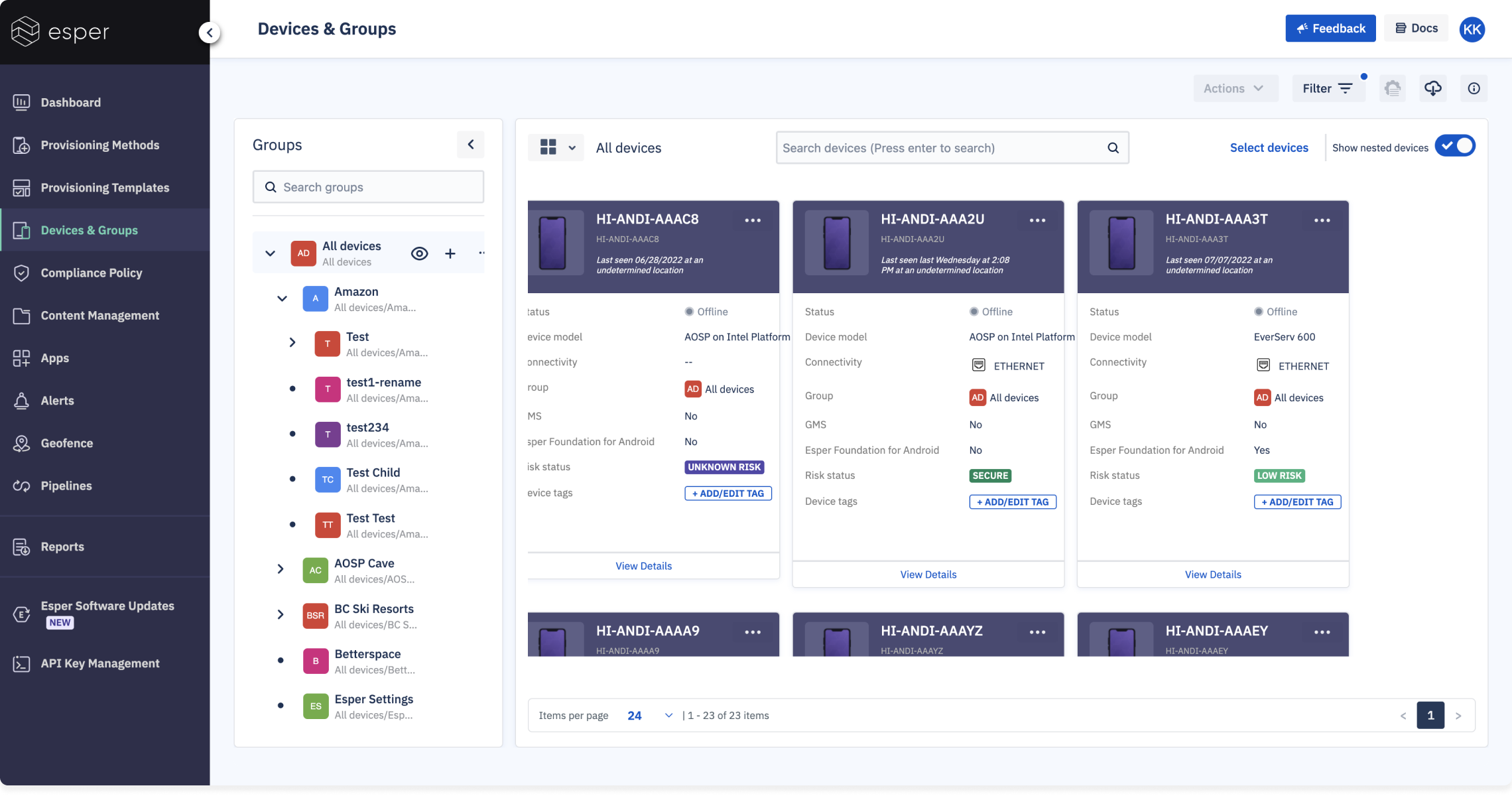
- Combined devices and nested groups into a single area to highlight hierarchy, available in two views: List or Grid
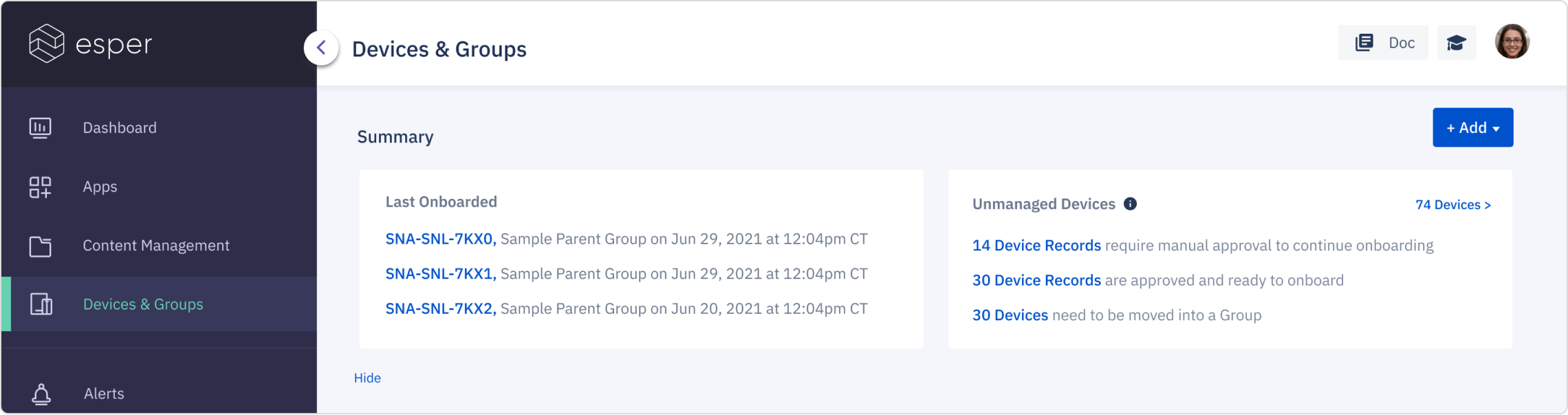
- Created an expandable summary bar to provide a high-level overview of the fleet
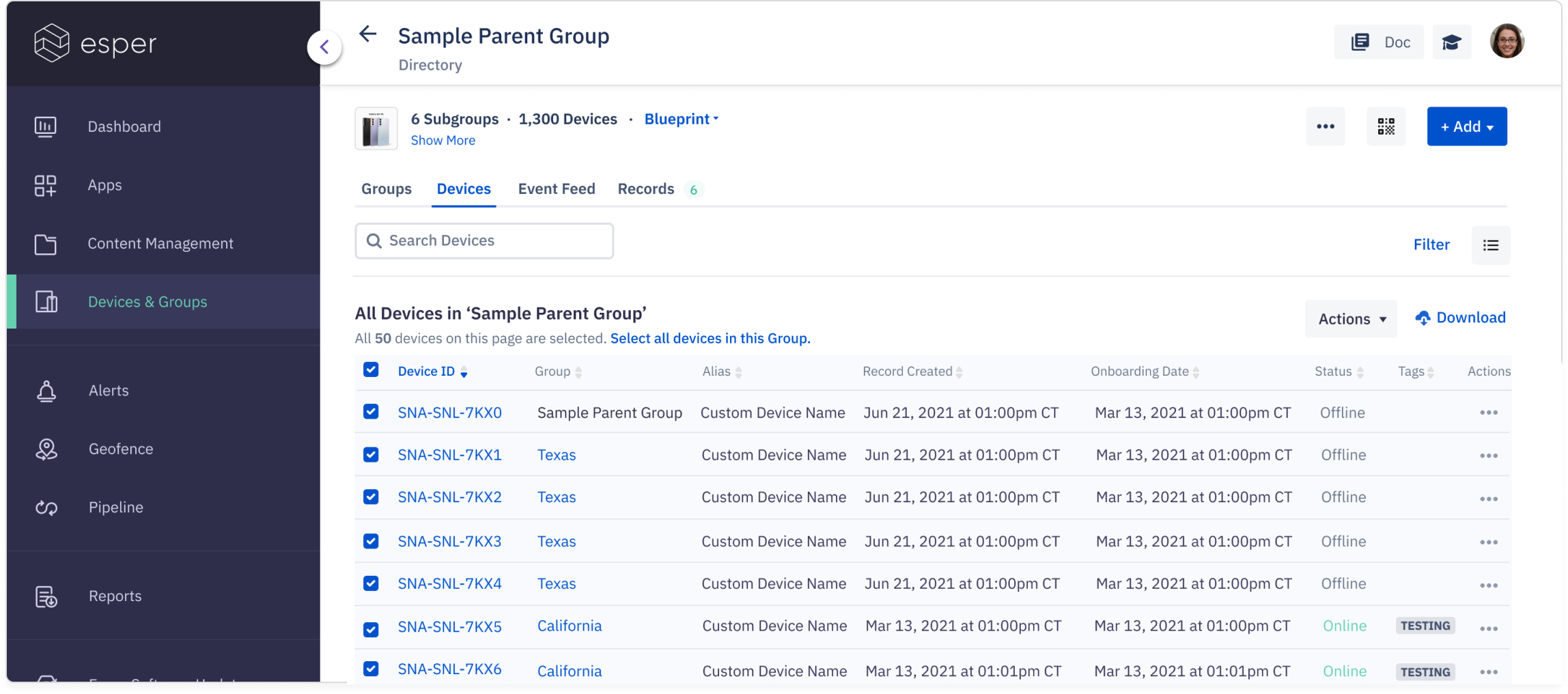
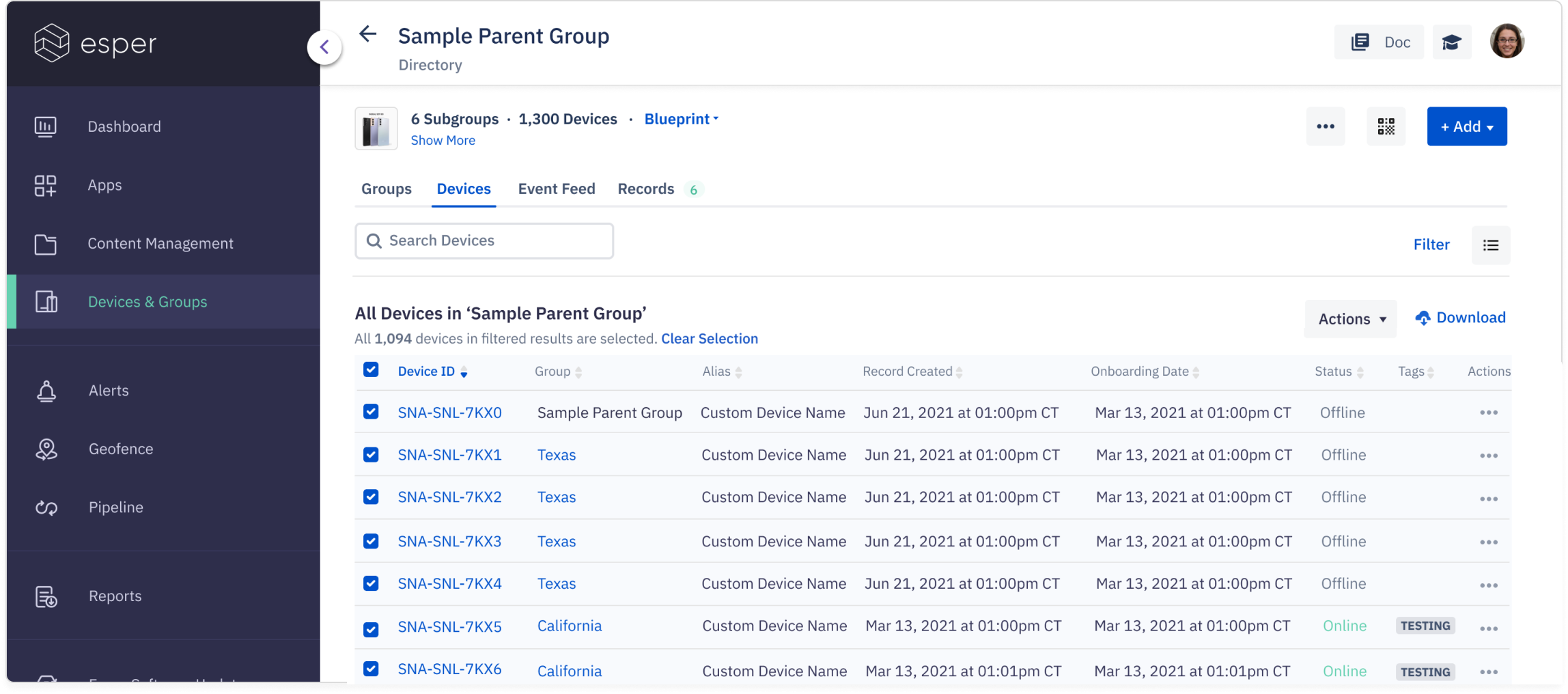
- Robust bulk device selection
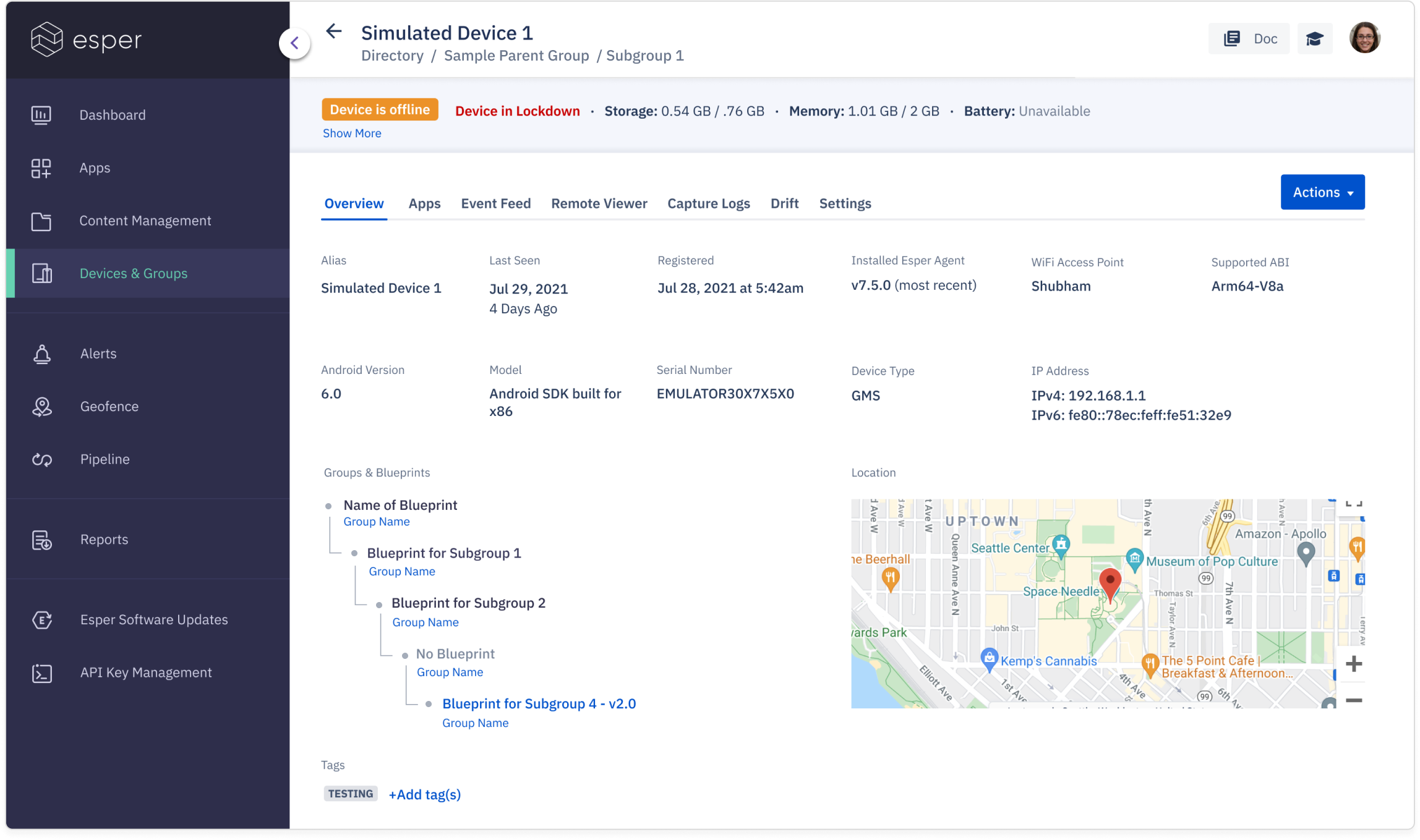
- Curated details and actions to speed device troubleshooting


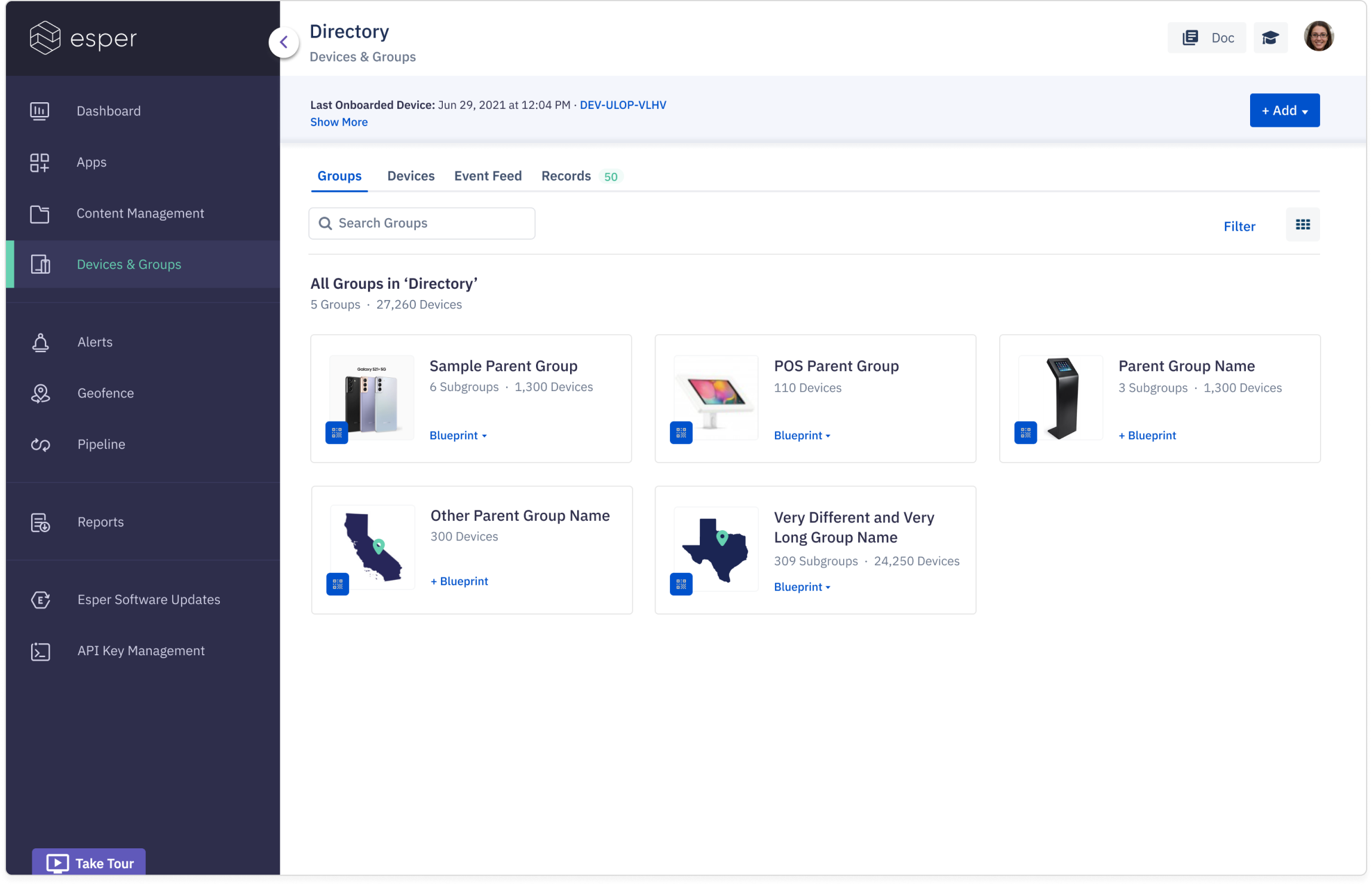
The Grid view is a more visual layout that companies with smaller fleets or assigned device group admins may prefer. Users can upload identifying visuals like logos, locations or device types to be featured on each of the group cards.
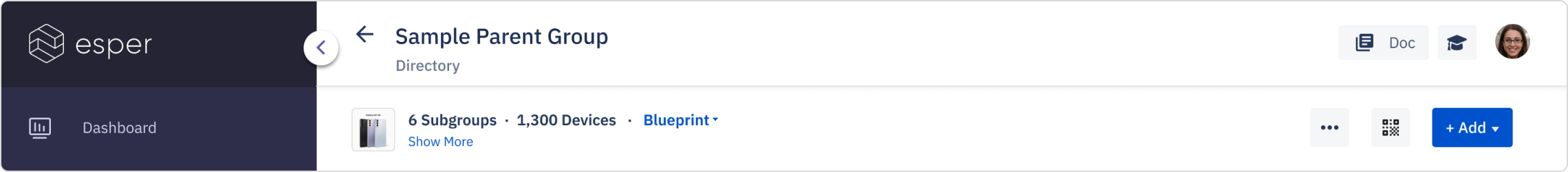
Directory-level Summary Bar


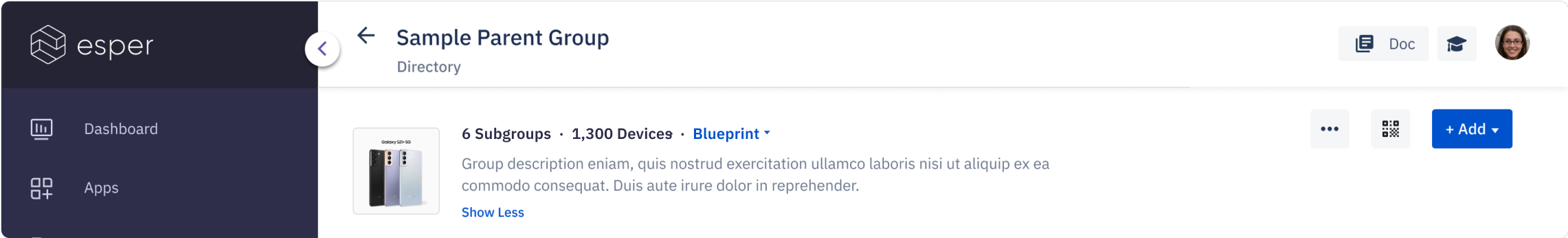
Group-level Summary Bar


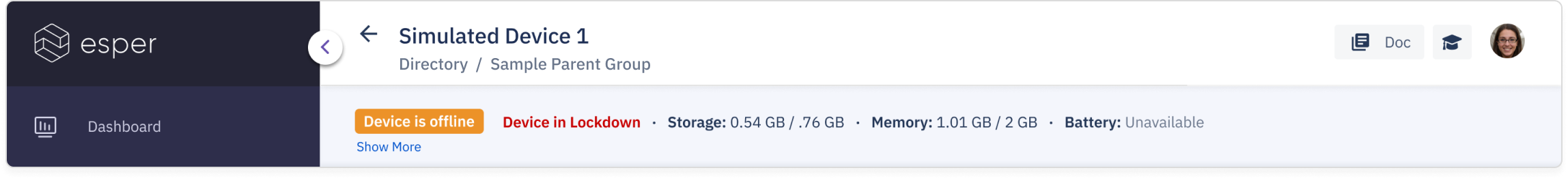
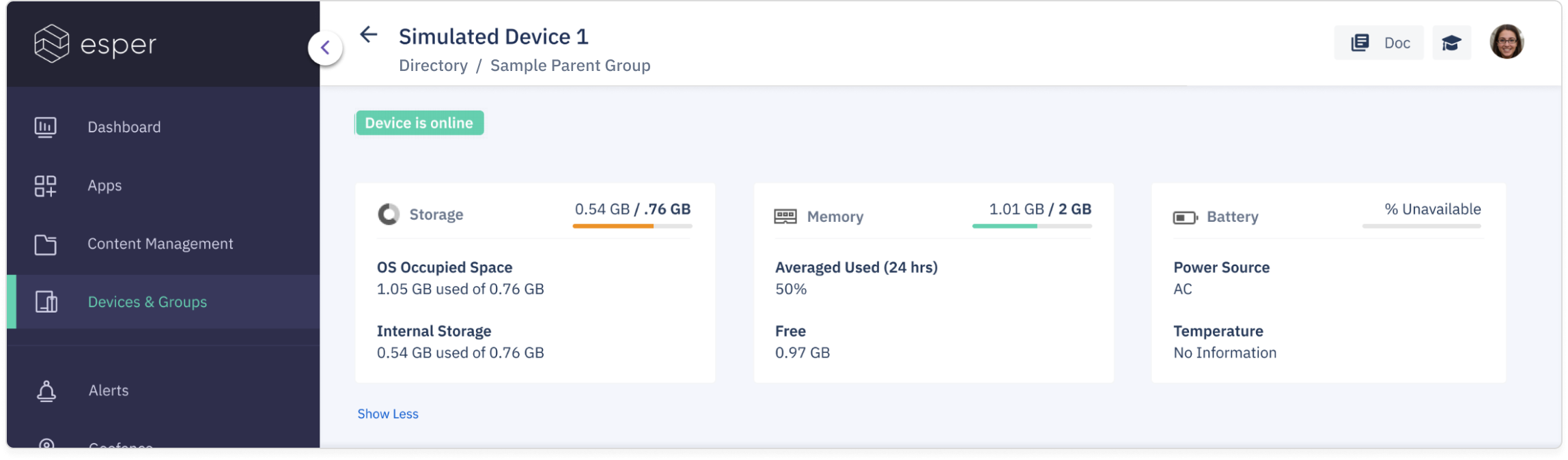
Device-level Summary Bar


![]() Applying actions to devices in bulk was an essential function that was cumbersome to perform due to API limitations. Instead of calling each device individually, I suggested we treat multiple devices as a single item to target by way of the "select all" checkbox. From there, we could allow the user to decide between selecting all devices on the page or all devices in the group.
Applying actions to devices in bulk was an essential function that was cumbersome to perform due to API limitations. Instead of calling each device individually, I suggested we treat multiple devices as a single item to target by way of the "select all" checkbox. From there, we could allow the user to decide between selecting all devices on the page or all devices in the group.



The Grid view is a more visual layout that companies with smaller fleets or assigned device group admins may prefer. Users can upload identifying visuals like logos, locations or device types to be featured on each of the group cards.
Through extensive analysis of customer use cases, and in collaboration with a PM, I curated featured details to surface those most pertinent for diagnostics, and provided context for the device’s position in the group hierarchy.



You must be logged in to post a comment.