Shiftboard
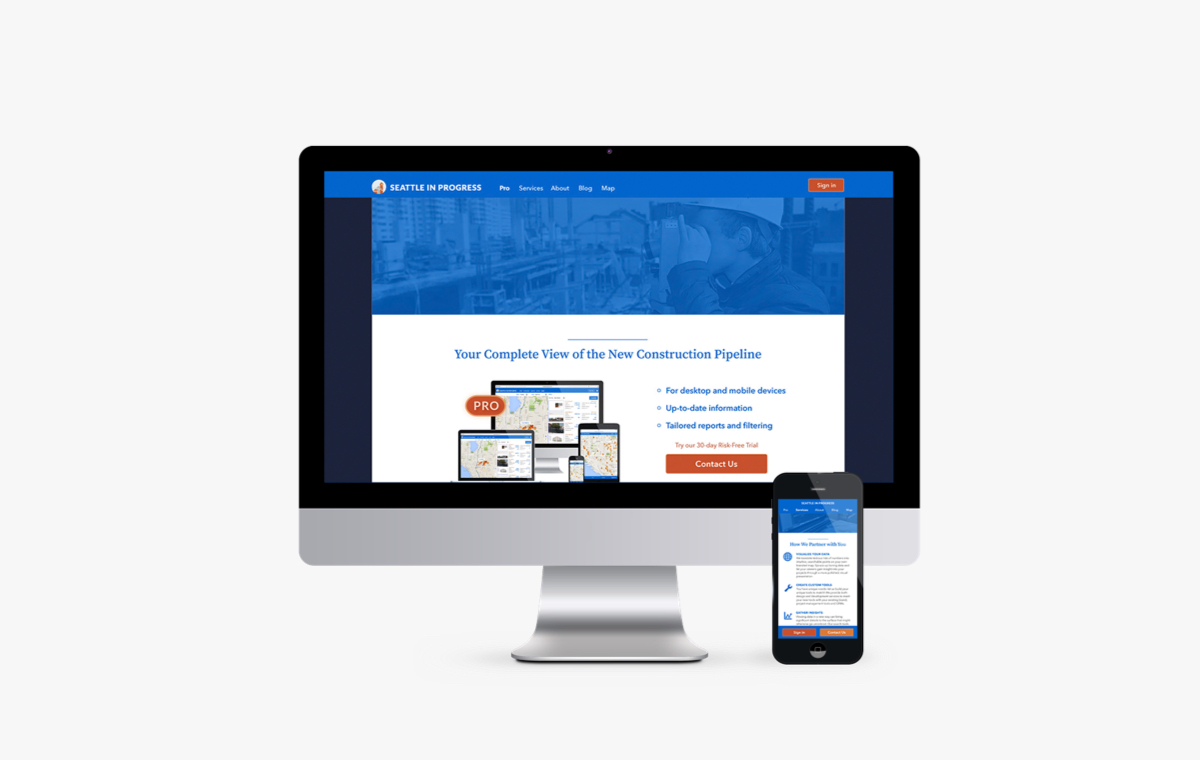
As a rapidly growing cloud-based workforce management software and employee scheduling solution, Shiftboard needed a facelift for their website and presentations.
SERVICES
Website Design, Graphic Design
PROJECT TYPE
Visual Identity Refresh, Website Design, Collateral Design
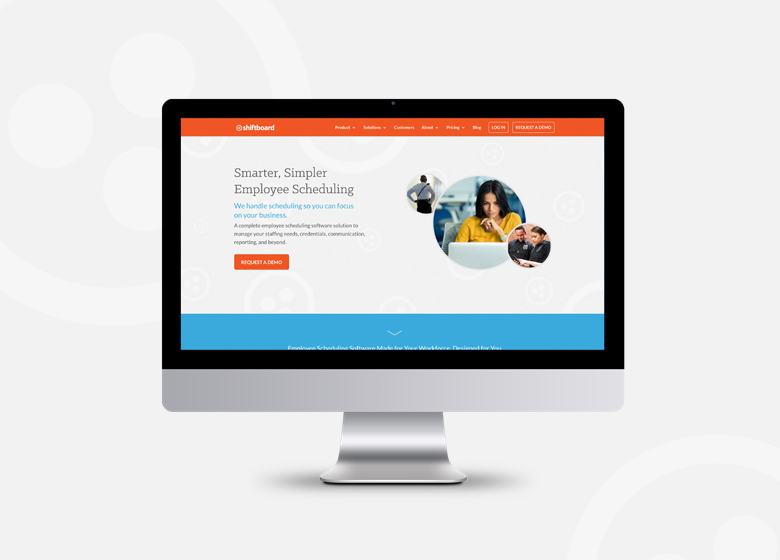
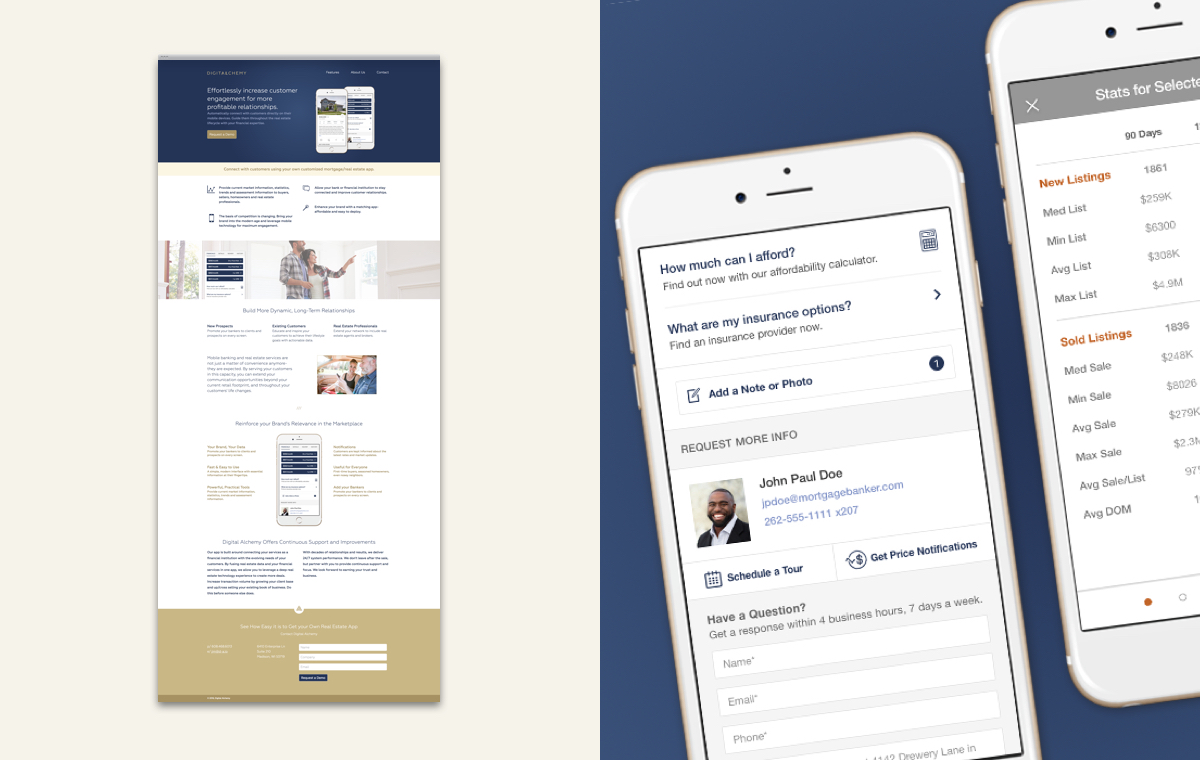
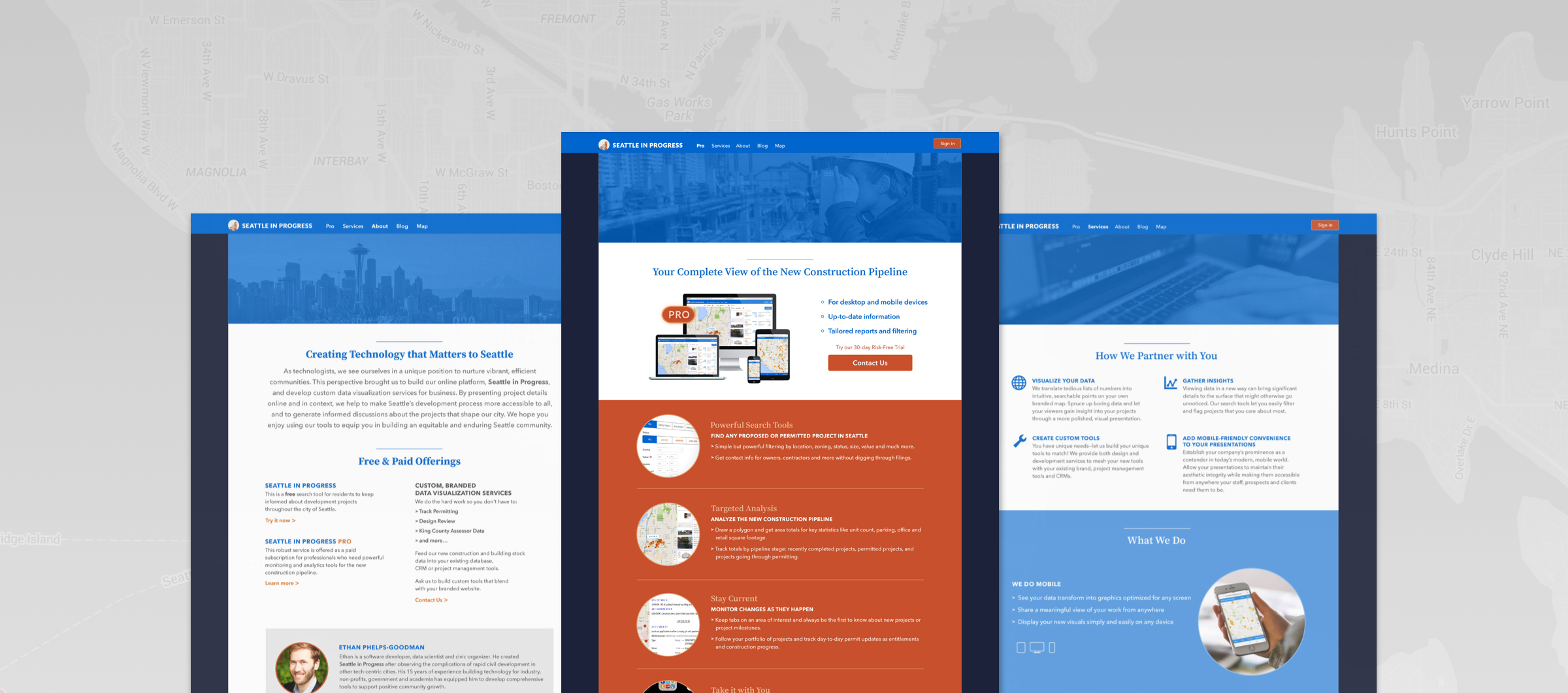
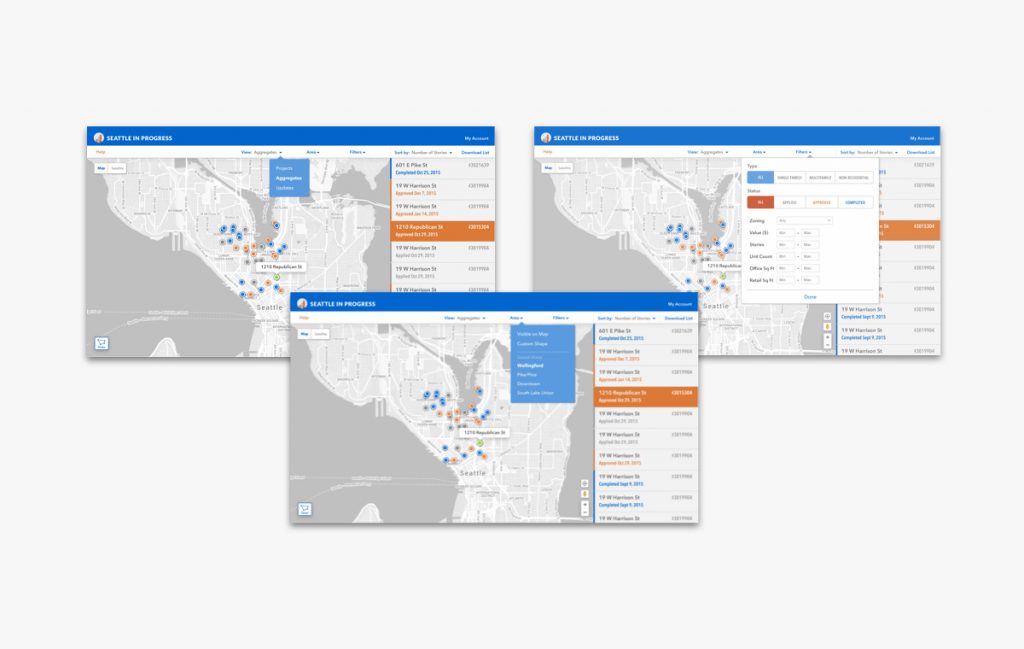
Shiftboard serves a wide range of industries throughout the United States and United Kingdom. They sought to refine their image to stand out from their more established competitors. Time was of the essence, so we made simple tweaks to their visual identity and completely revamped their website, making it more responsive, functional and attractive to prospects. We worked with their in-house marketing team to maintain their SEO and clarify content.
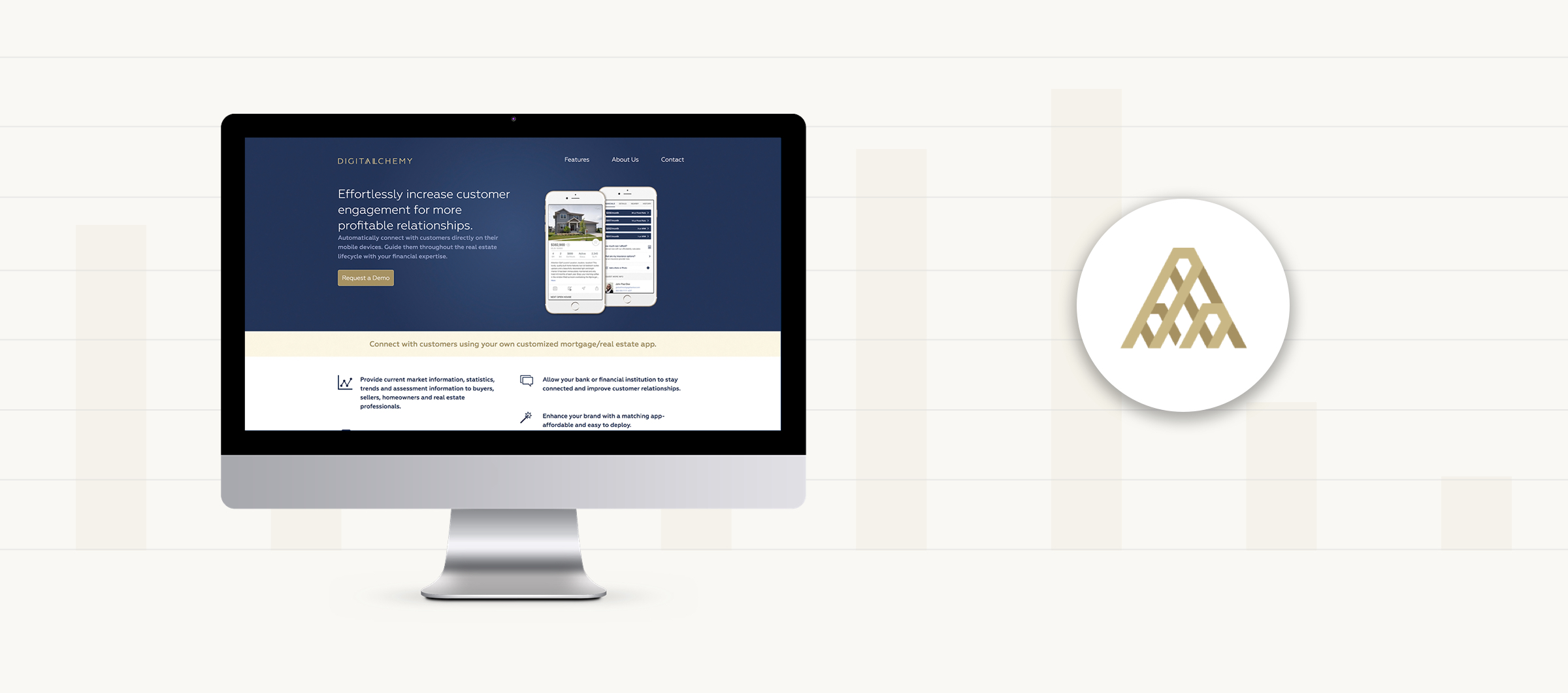
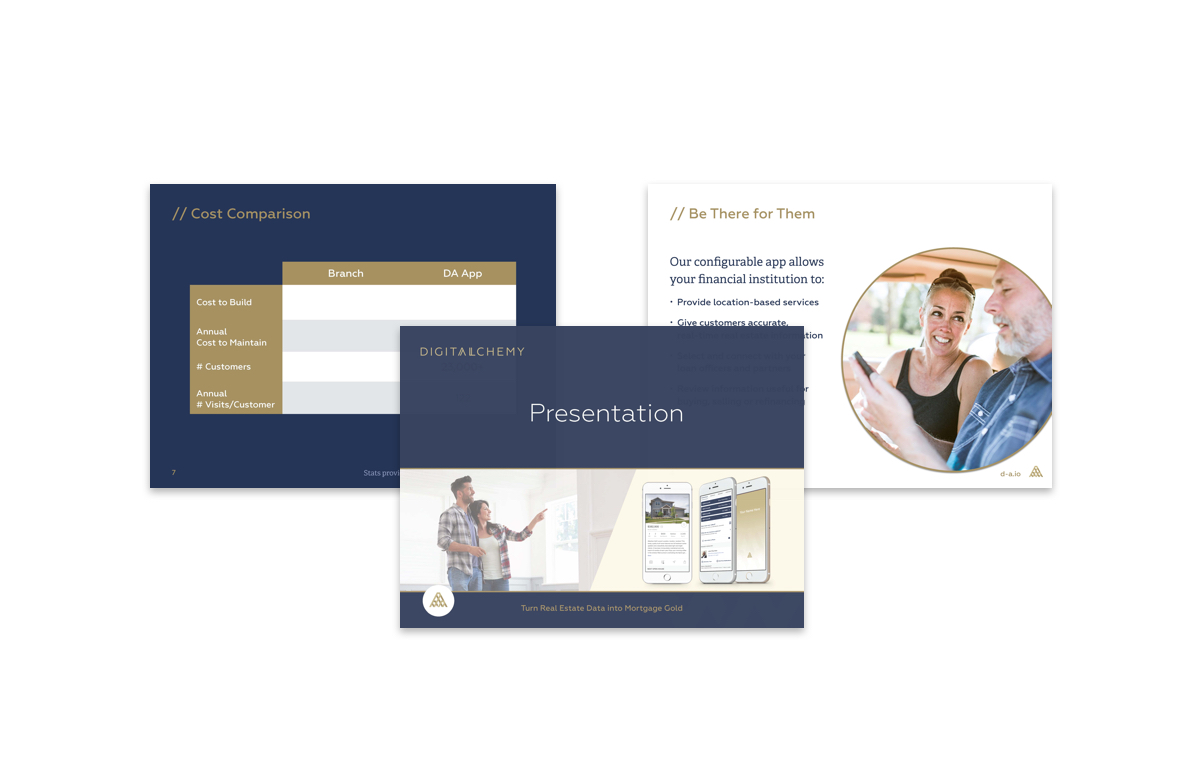
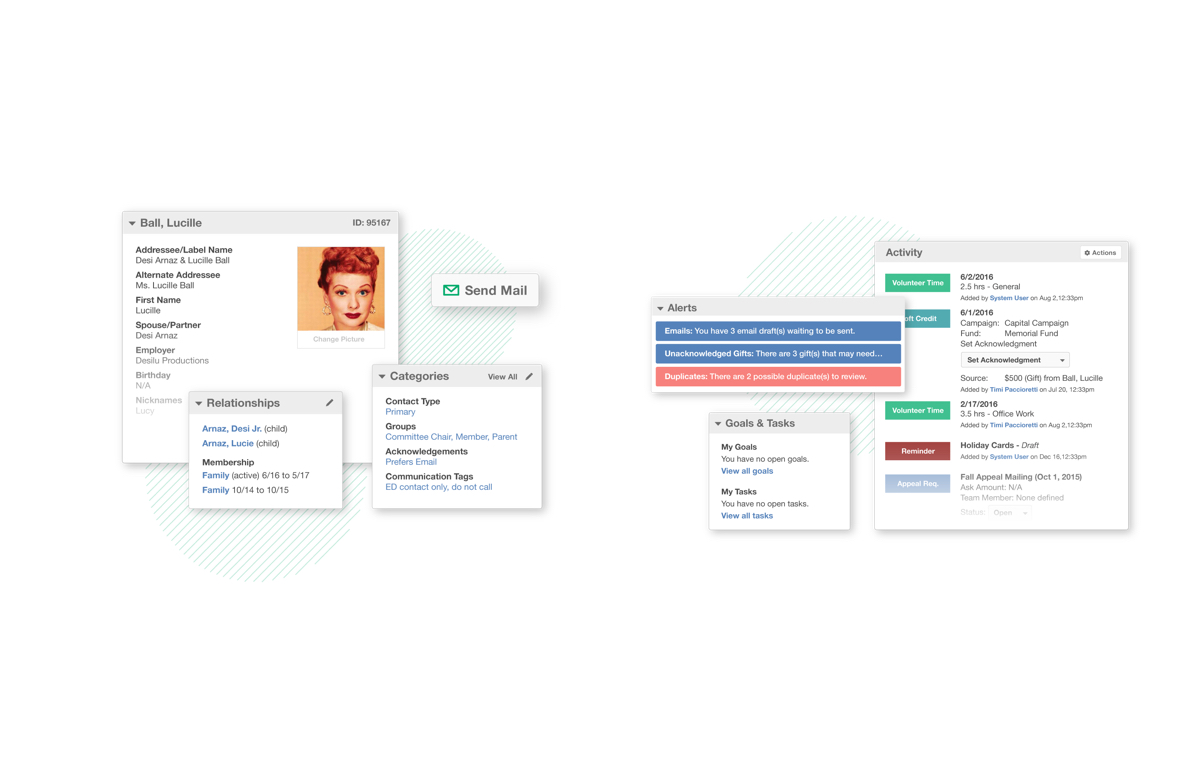
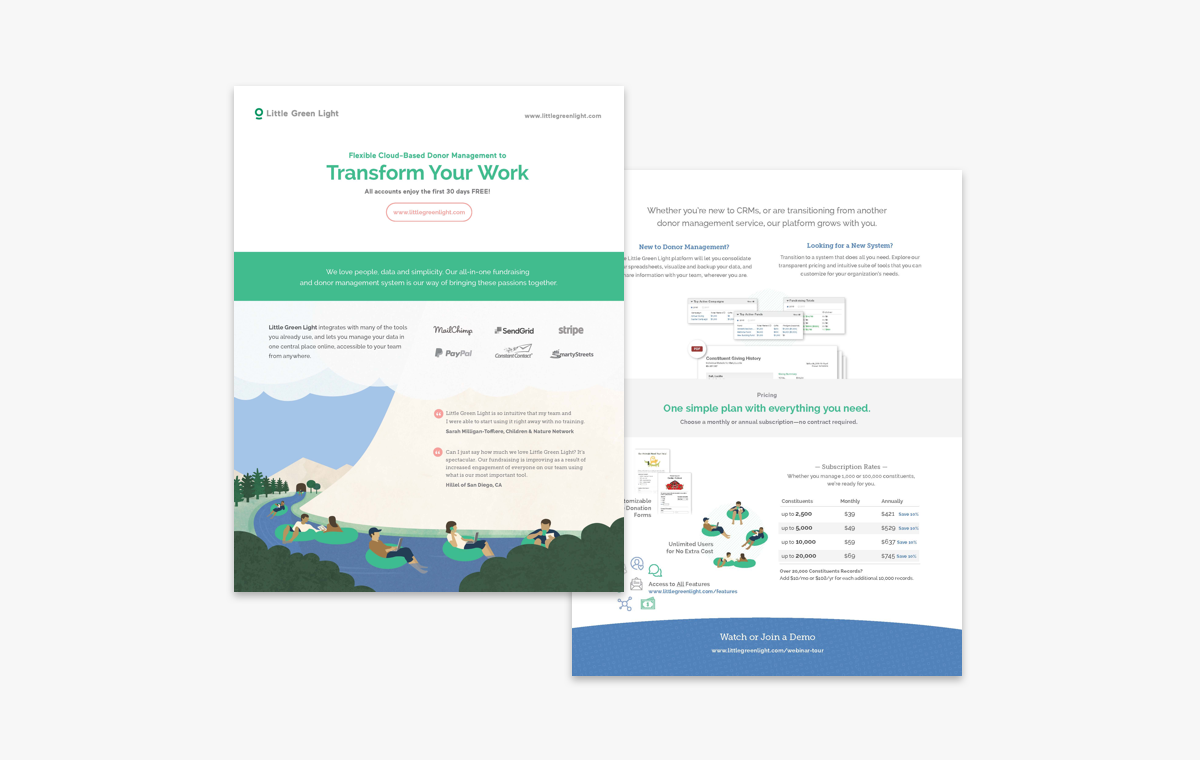
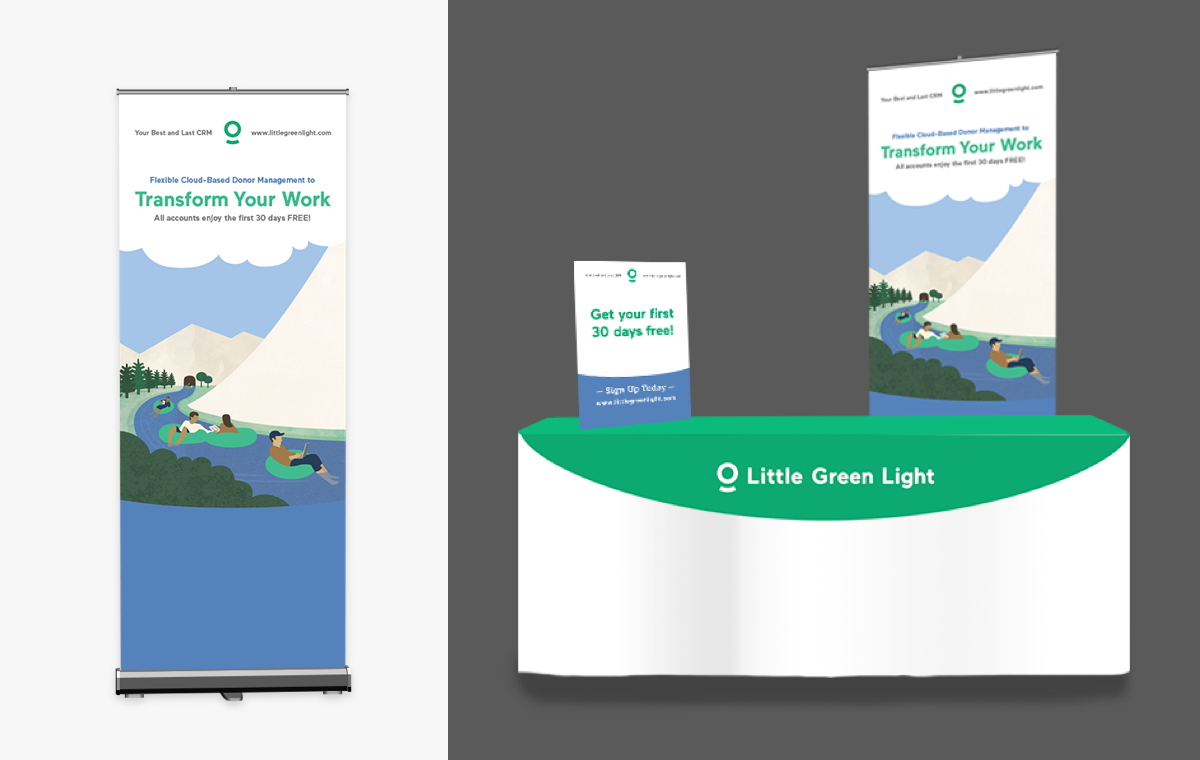
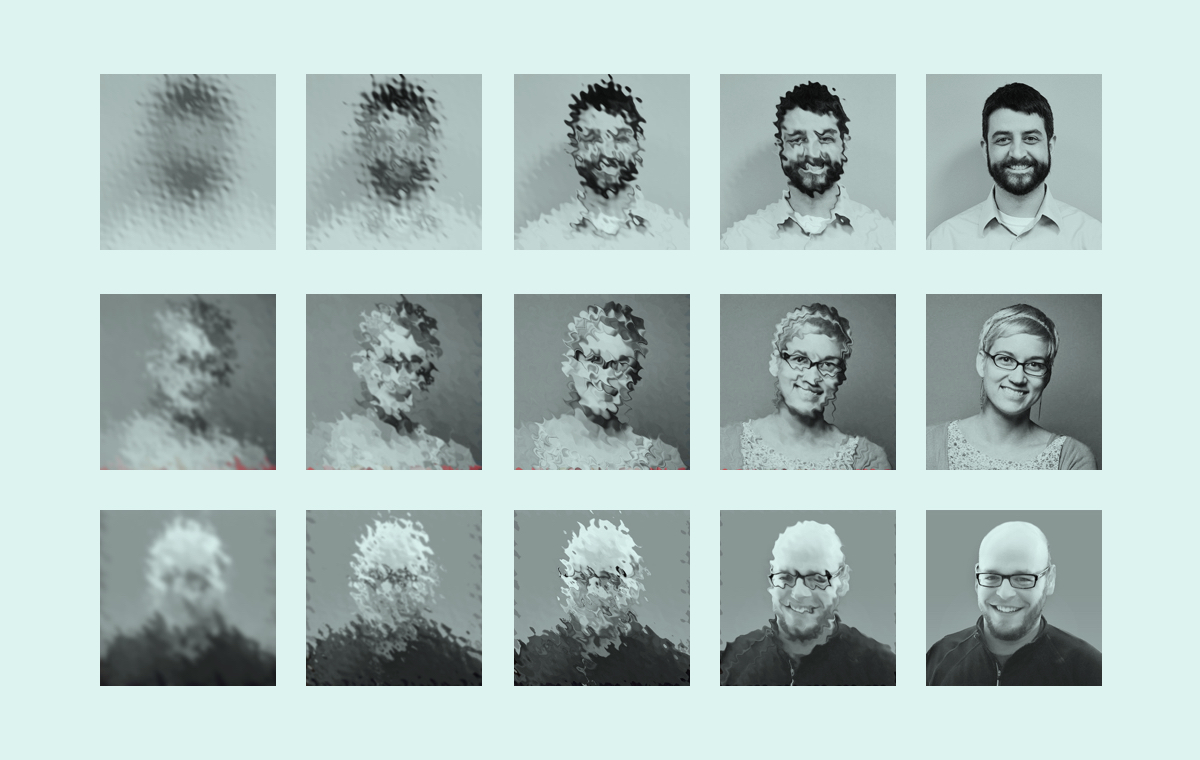
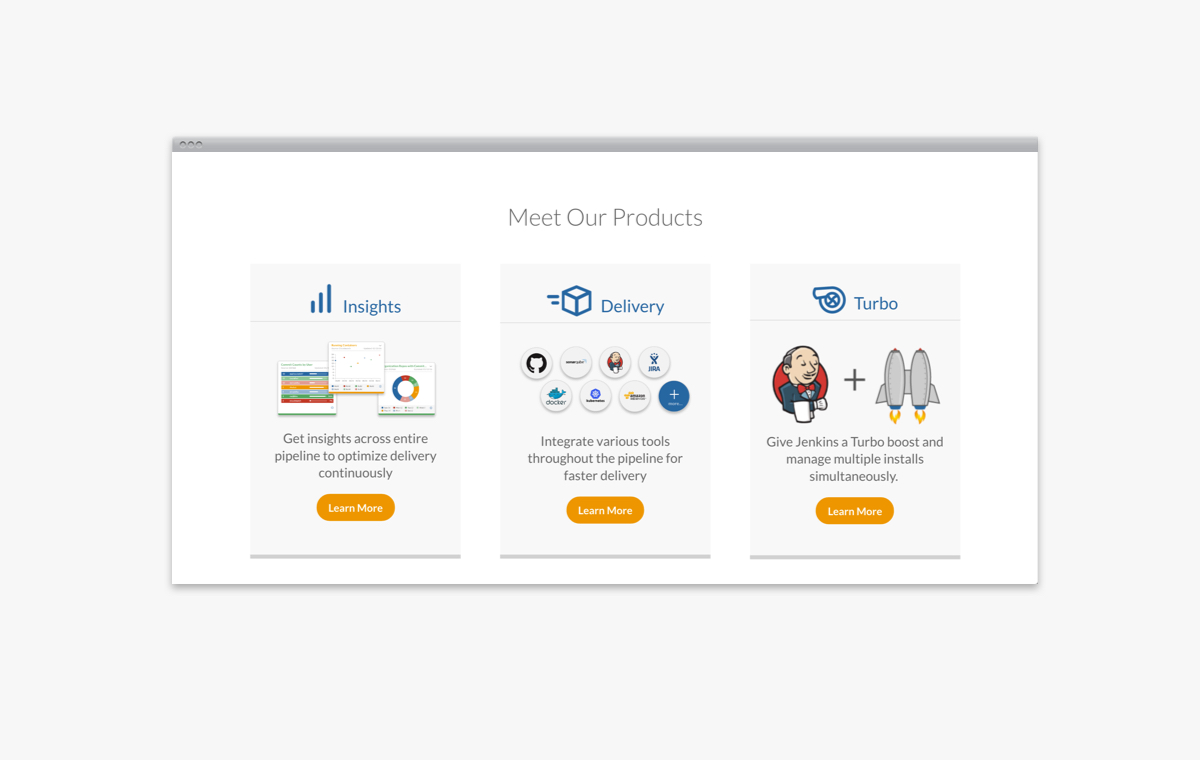
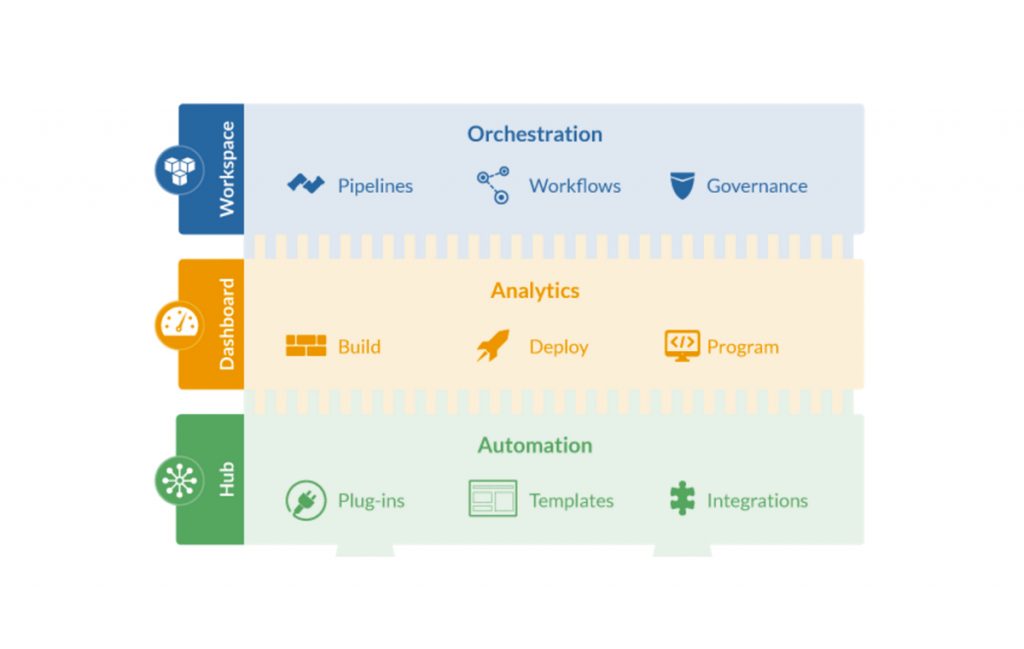
To flesh out their image, we extended their identity to include photo treatments, a bold color palette, custom icons, page layouts and type treatments for their responsive website and PowerPoint presentation templates.

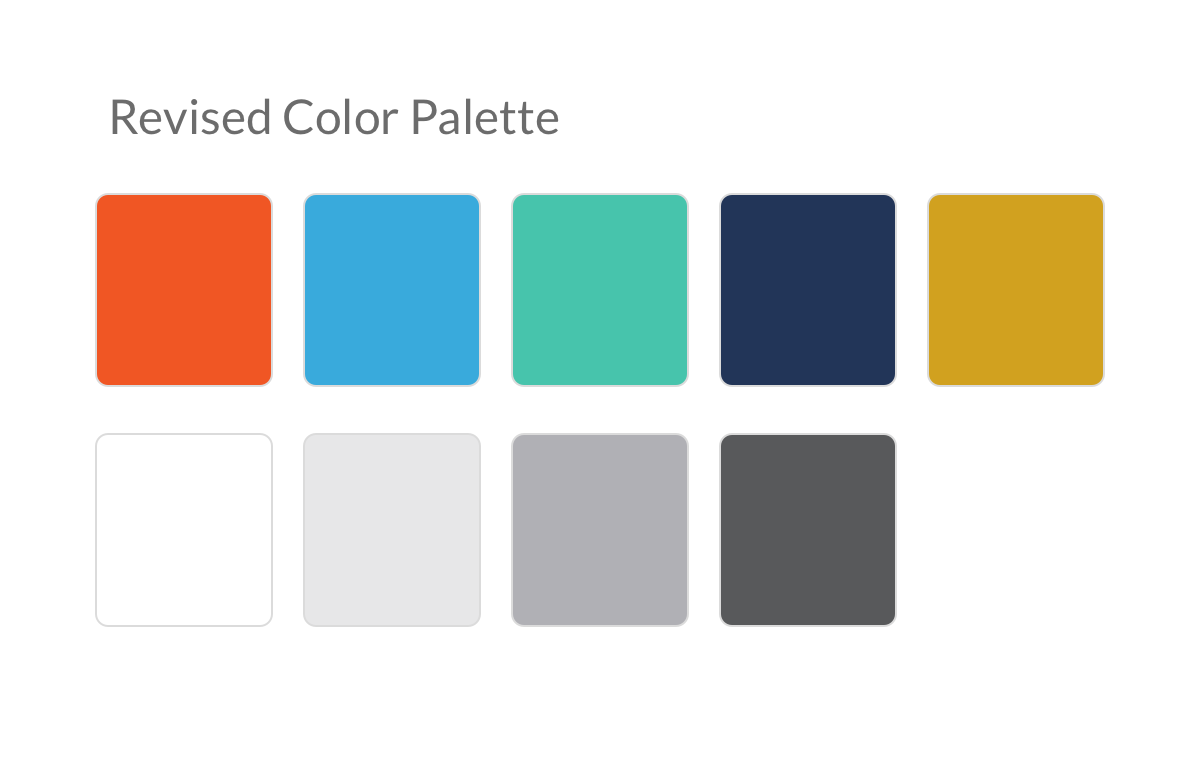
Not wanting to noticeably transform their image, which was growing in recognition, we made minor alterations to their logo's letter spacing to improve its readability and polish, and toned down their very orange primary color to a more palatable reddish orange.


We tweaked their primary brand colors and expanded their palette to provide more range and establish a modern image.
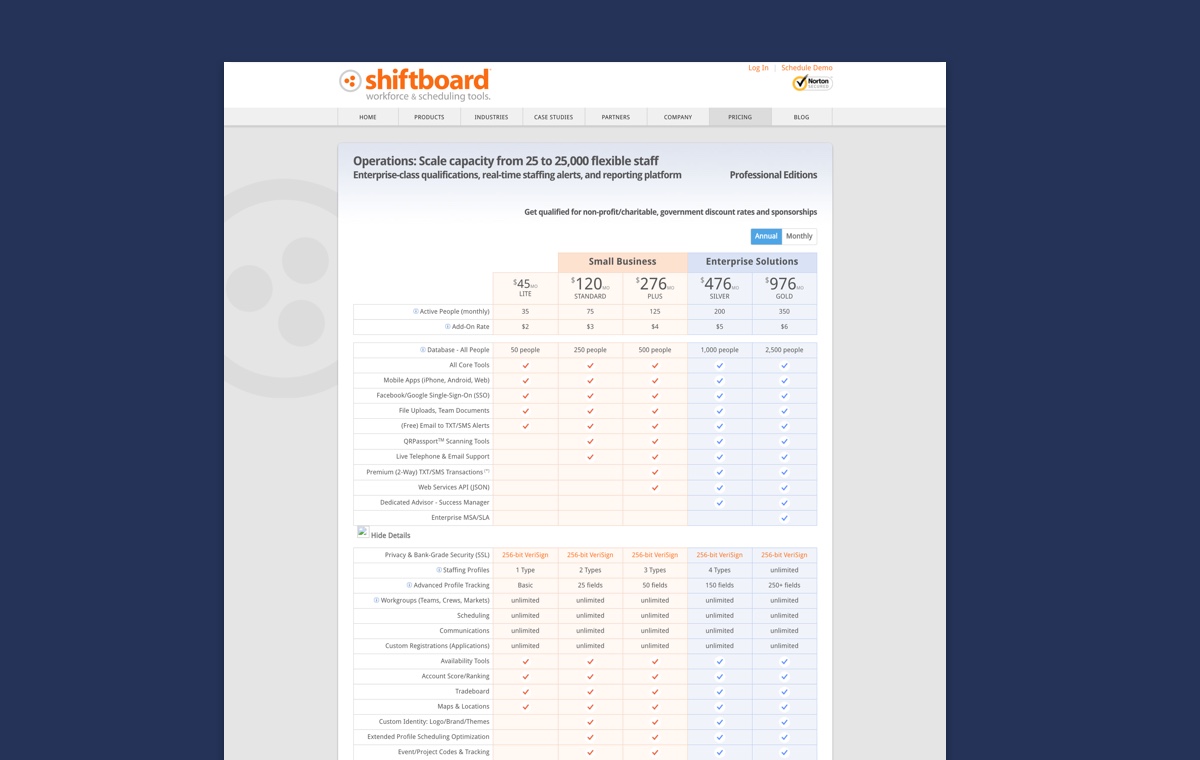
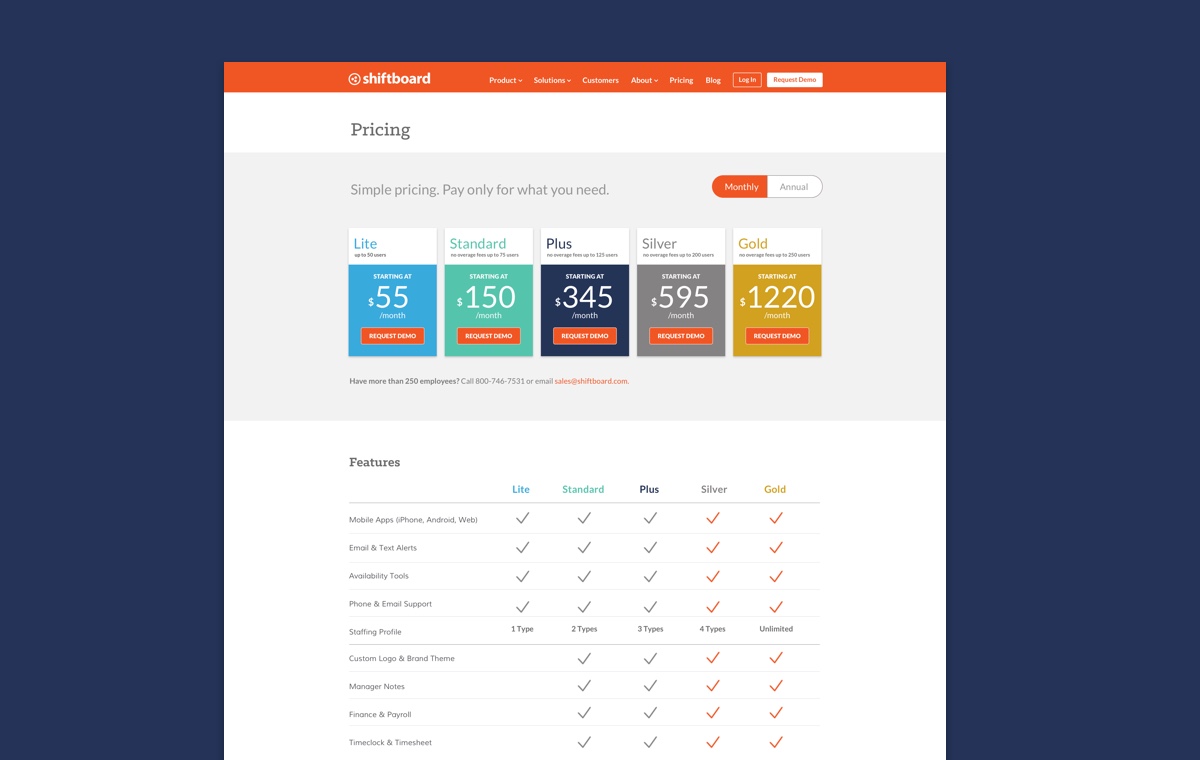
We simplified their pricing tables to showcase options more clearly, and developed toggle functionality to view monthly and annual pricing.
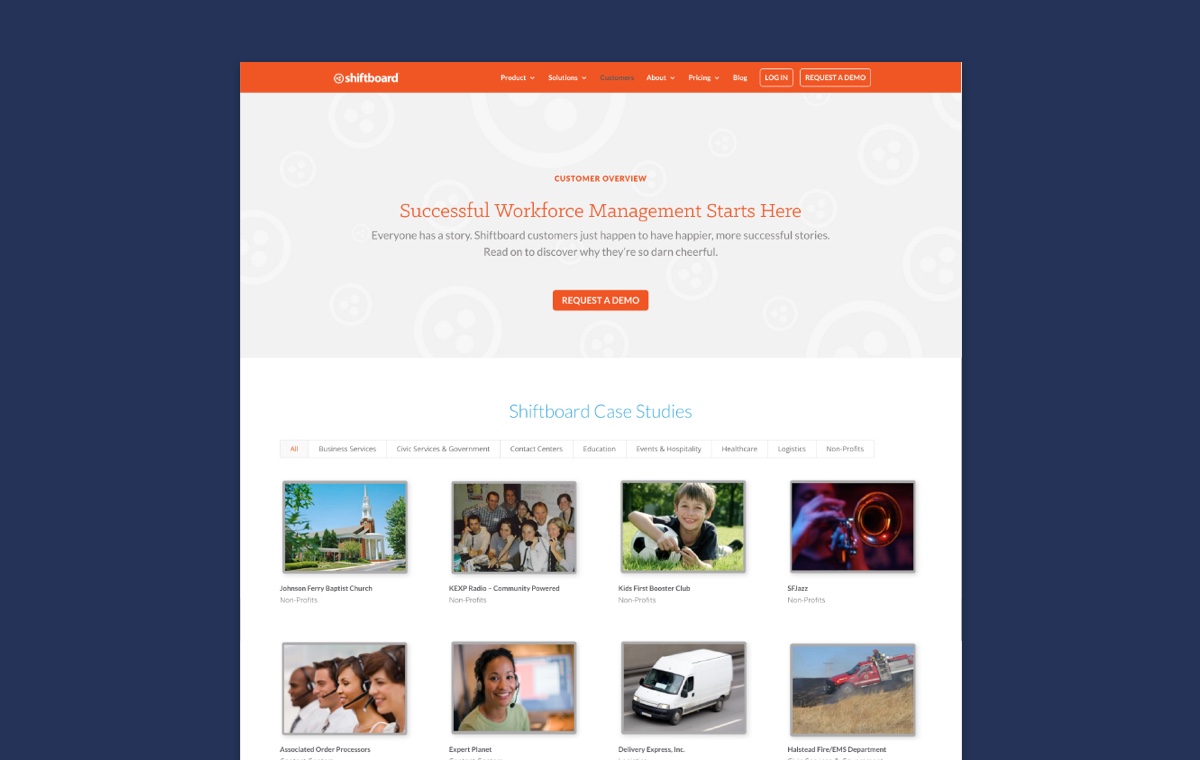
We developed functionality to make their vast number of case studies filterable by industry.




















































You must be logged in to post a comment.