Digital Alchemy: Bank Loan iOS App

Role
Lead Product Designer
Scope of Work
User Research, iOS App Design, Prototyping, UX Design, UI Design, Visual Design, Interaction Design
Digital Alchemy uses the power of mobile technology to connect house hunters and homeowners with trusted financial professionals. This white label bank iOS app allows users to discover new real estate opportunities, then guides them through comparison shopping for mortgage rates and applying for a loan.
Duration. 9 months, completed in 2017
Opportunity. Digital Alchemy is a white label financial product for real estate brokers and agents. It non-intrusively guides home owners and house hunters through each stage of the home financing process with in-depth information uncommonly found in tools for mass markets. For house hunters, this means less time spent hunting down agents' and loan officers' contact information or sifting through emails. For agents and loan officers, the app provides a direct connection to clients, while guiding them through a simplified experience, reducing repeated questions and back-and-forth communication.
Approach. I worked directly with the executive team. They requested targeted support to validate their product offering for three audience segments, explore UX and UI design enhancements to their existing app, and create a system of matching collateral and branded app themes customized for each financial institution. In addition to conducting user research, I proposed a plan to improve the app's readability and establish the interactive experience of launching the white label app for different brands. I also provided prototypes to present to prospects to help close deals.
Outcome. Digital Alchemy was able to launch their app with multiple financial institutions. They sold their company and suite of products three years later.
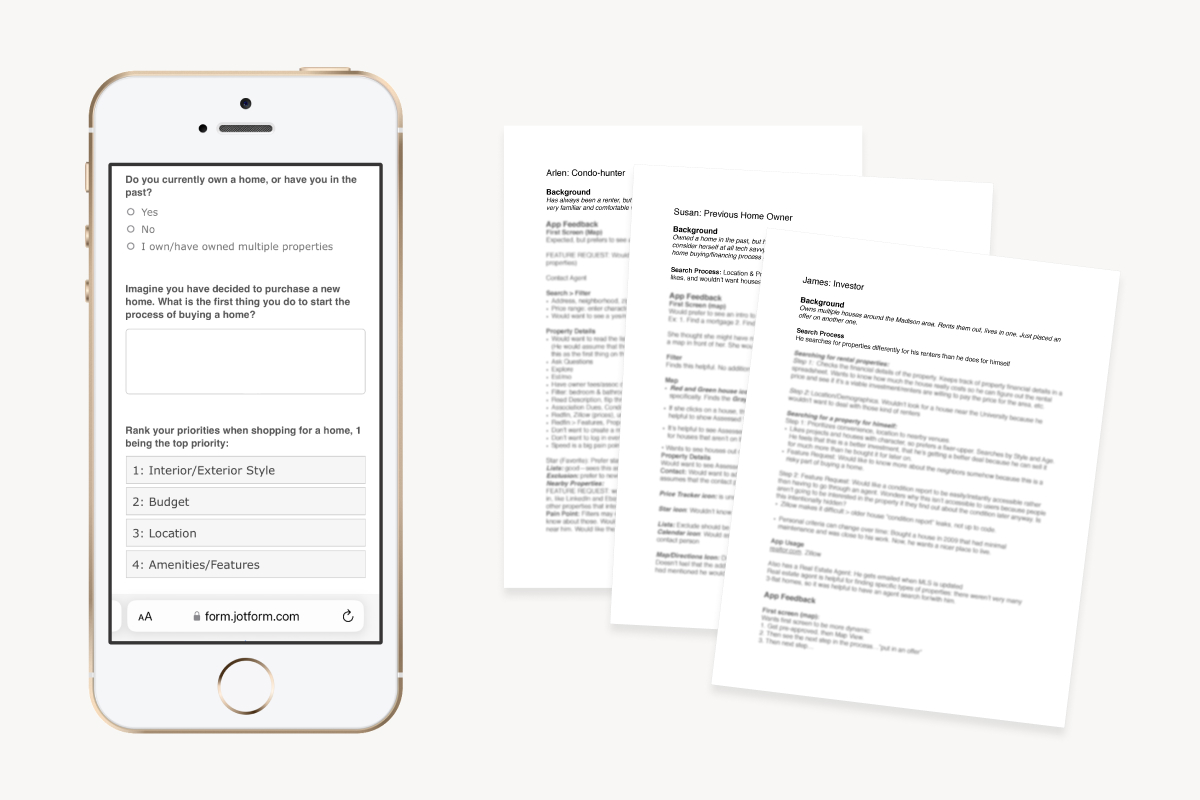
User Research

Surveys
I emailed a 9-question survey to a group of pre-screened participants, all of whom owned an iPhone and had experience with real estate apps. This included current renters, current and former home owners, and those who had invested in multiple properties. The surveys revealed differences in how they approached the home-buying process, and their comfort level for using an app to communicate with agents and loan officers.
User Interviews & Usability Testing
To learn whether the existing screens and flows were providing adequate information, I conducted in-person and virtual usability tests using a prototype of the current app design. The feedback drew attention to readability issues, and highlighted the information different personas tended to prioritize first when searching for properties.
As always, speaking with participants directly provided a wealth of information about how they preferred to use technology in their property search and engagement with real estate and financial professionals. For example, investors who were more familiar with the real estate process strongly preferred viewing additional fine-grained financial details, and therefore preferred accessing this app from a larger screen.

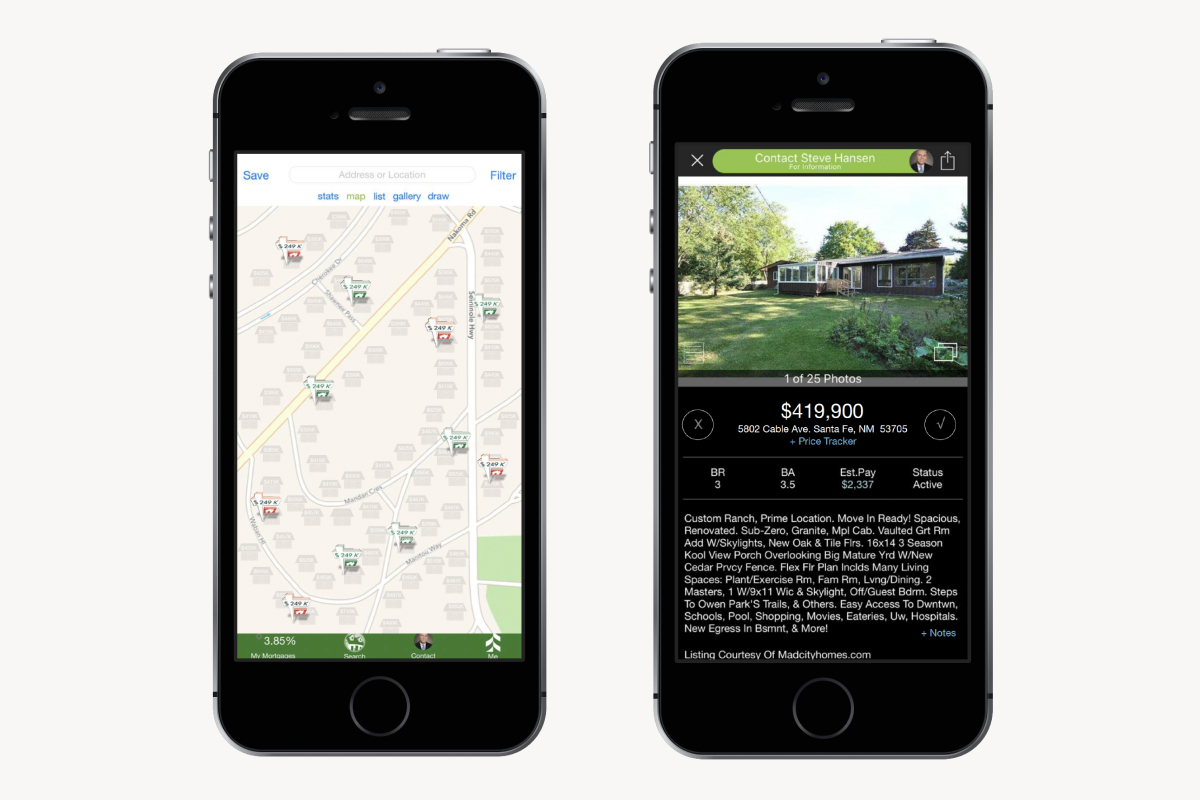
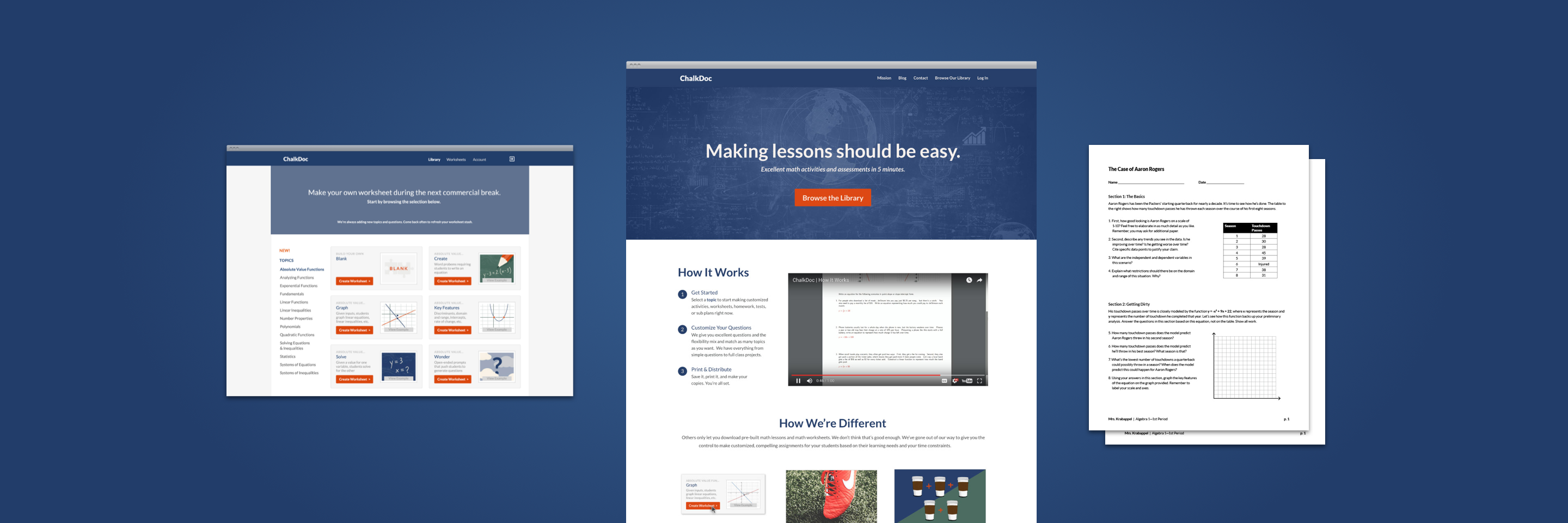
Before. Landing page and property details page
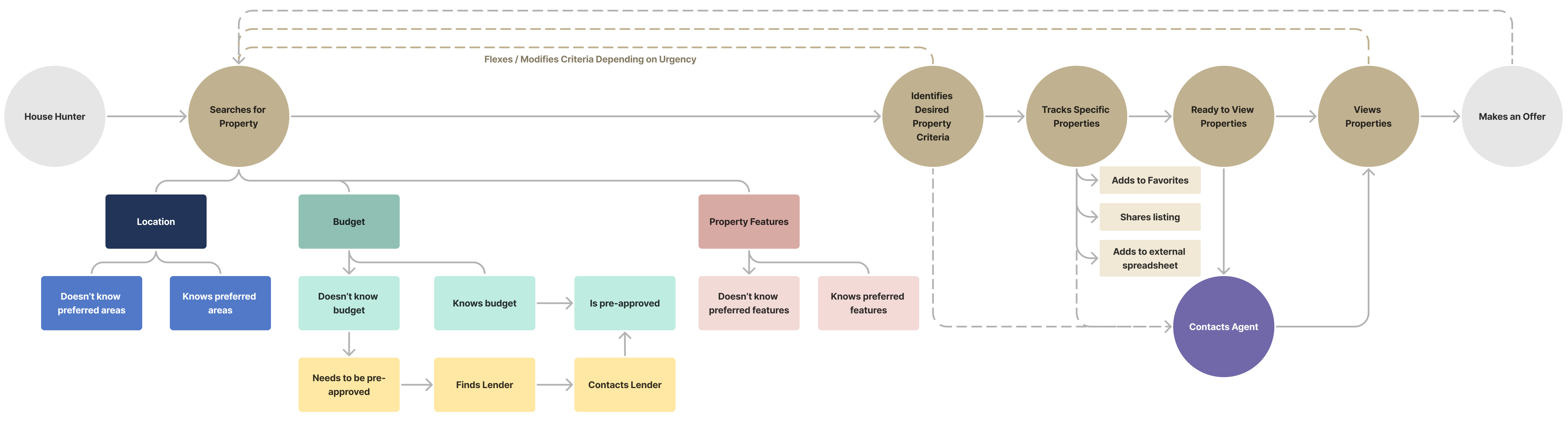
Customer Journey: Finding a Desirable Property
A house hunter's journey to find a property is long and meandering. This meant that the app needed to be flexible enough to account for the number of times a user may need to research properties before they were ready to put in an offer, or, in many cases, another offer.
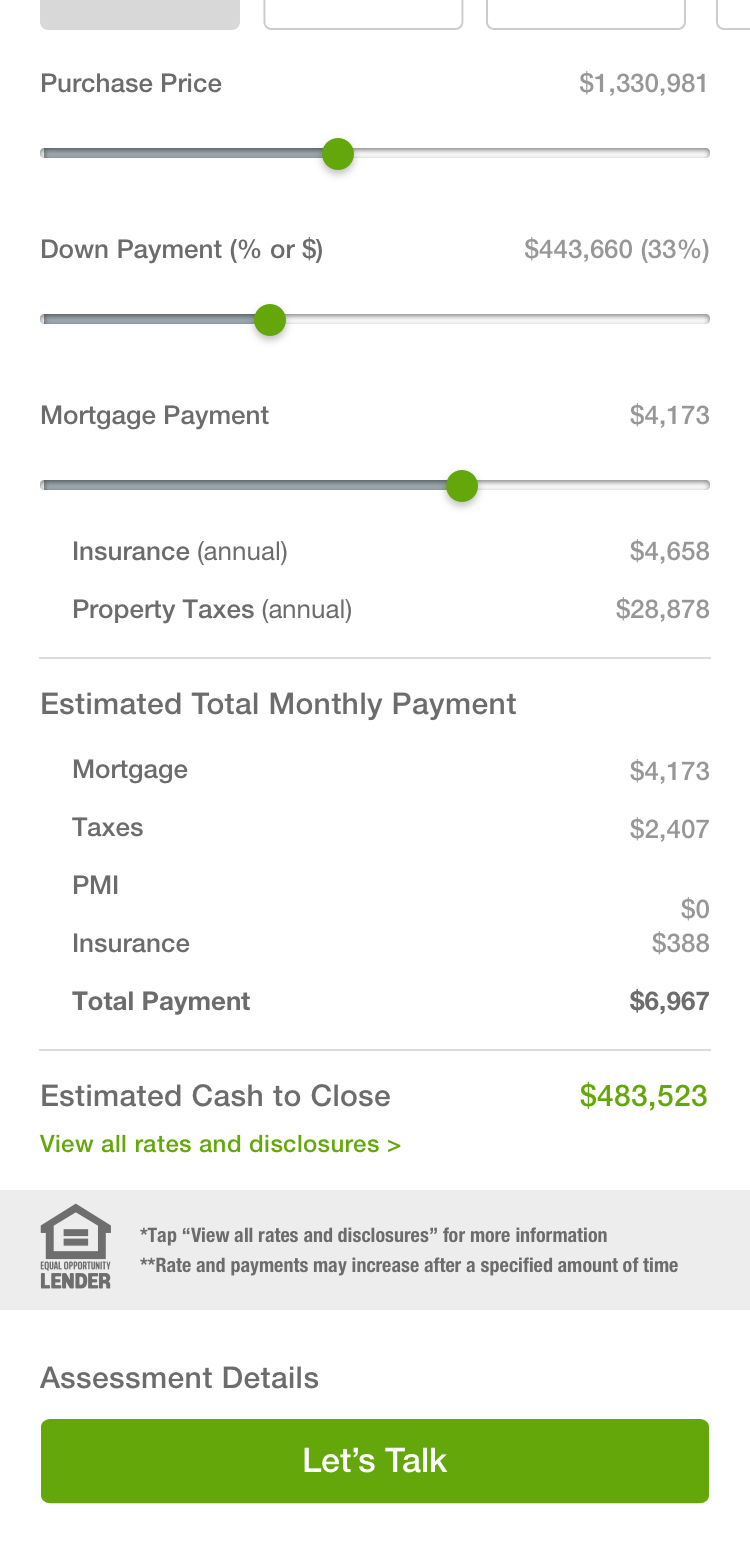
Assessing Property Financials
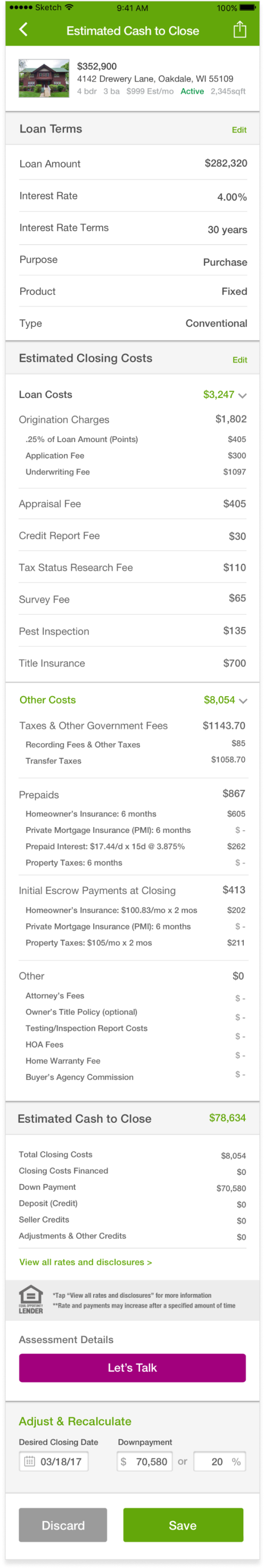
Keeping an eye on interest rates is top-of-mind for house-hunters. I explored a few design concepts that would allow users to cycle through saved mortgage rates without having to navigate through the app to get to them.

Dynamic sliders. Users could explore financing options based on their desired downpayment.

Cash-to-close. Cash to close is a complex set of calculations, so scrolling is required to see it all (hover to scroll).

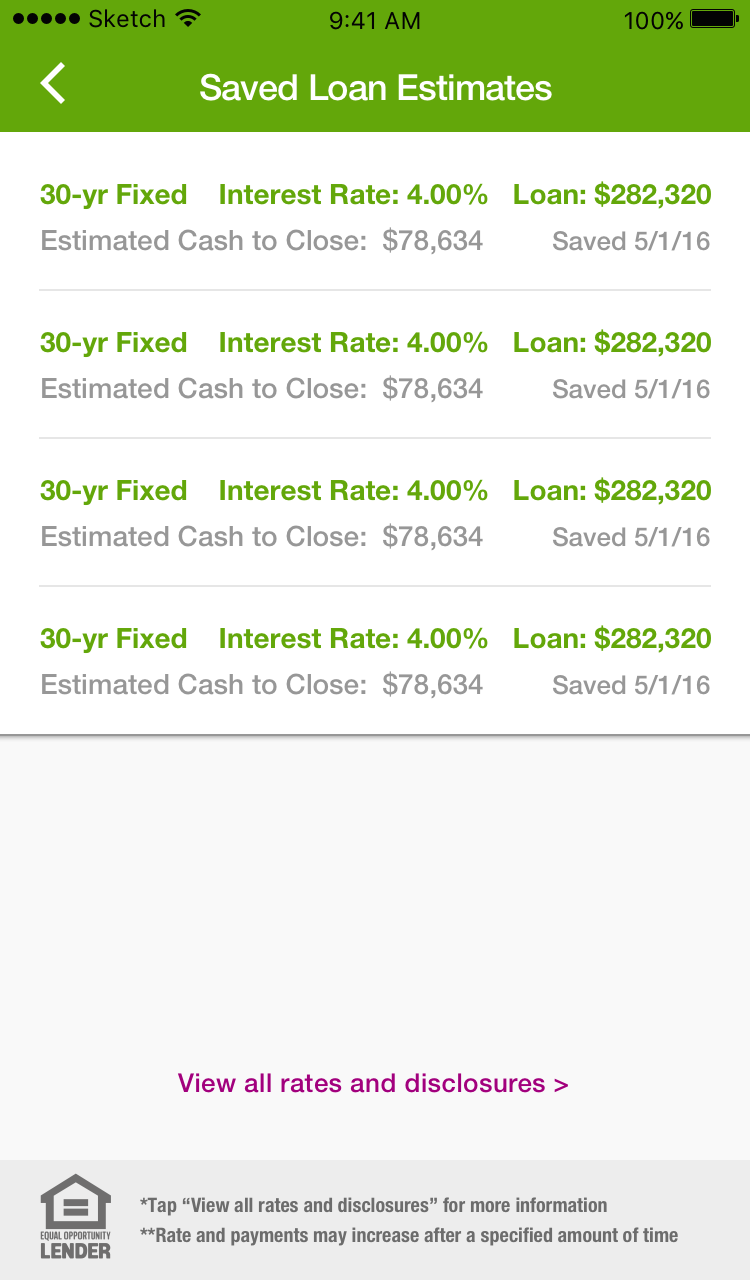
Saved for comparison. Weighing the pros and cons of each loan was made easier by consolidating saved estimates in one place.
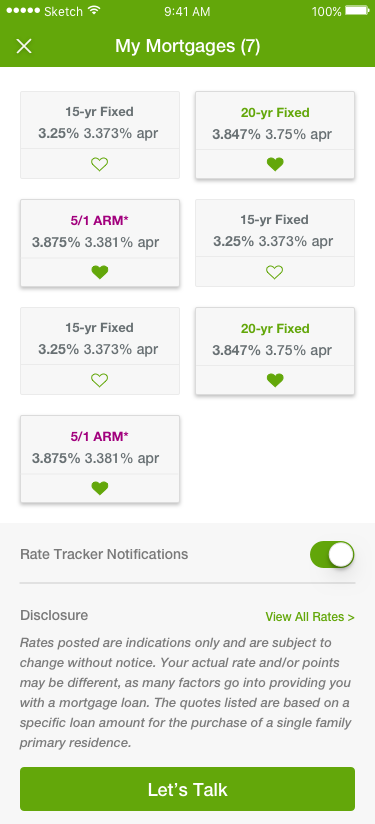
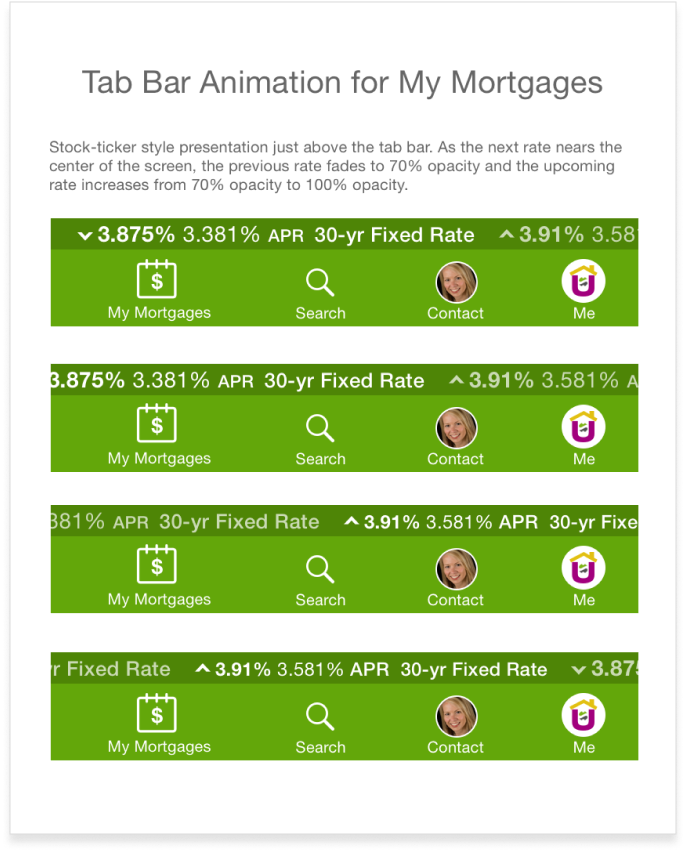
Discovering Mortgage Options
Keeping an eye on interest rates is top-of-mind for house-hunters. I explored a few design concepts that would allow users to cycle through saved mortgage rates without having to navigate through the app to get to them.

Saved mortgages. The ability to save mortgage rates made it easier to shop, compare and revisit options.

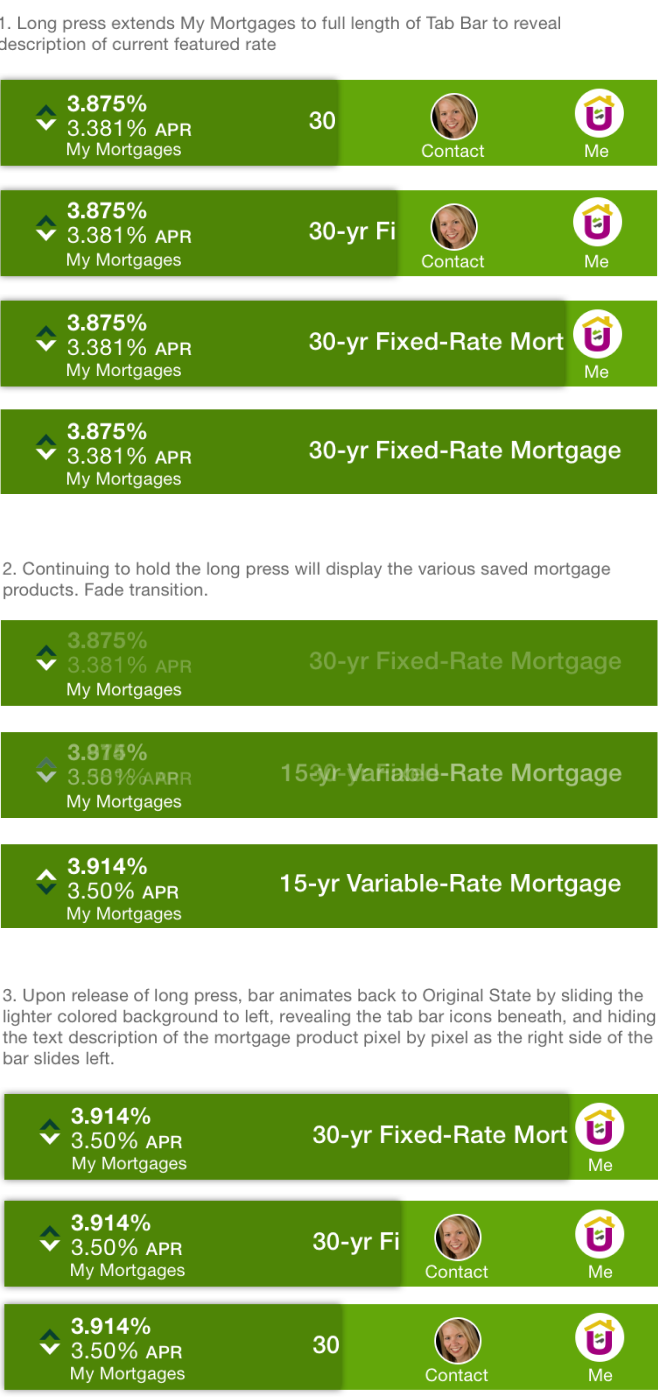
Expanding tab bar. A long-press would animate to display mortgage details, and allow the user to cycle through a few saved mortgages.

Stock-ticker style mortgages. This treatment allowed users to glance at interest rates as they scrolled across the screen. They could drag to view previous and next rates.
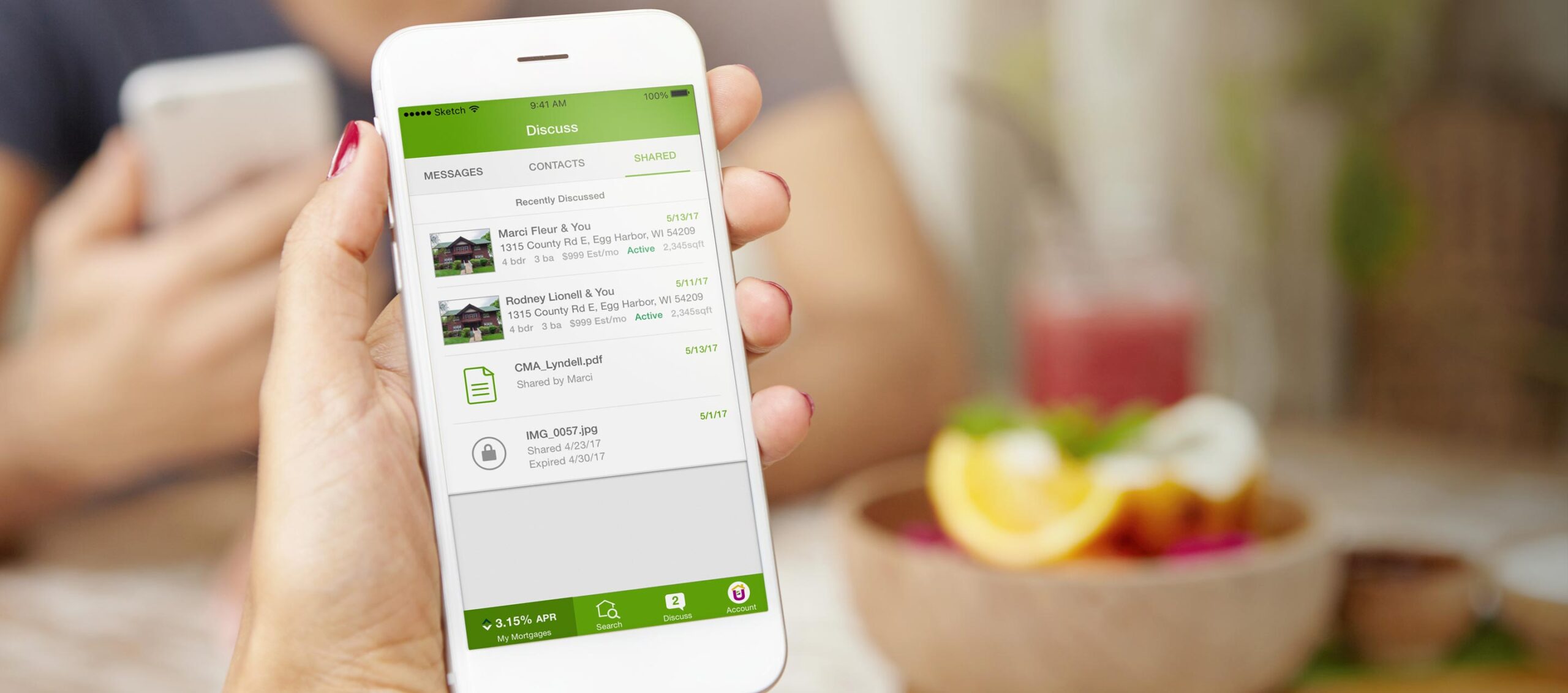
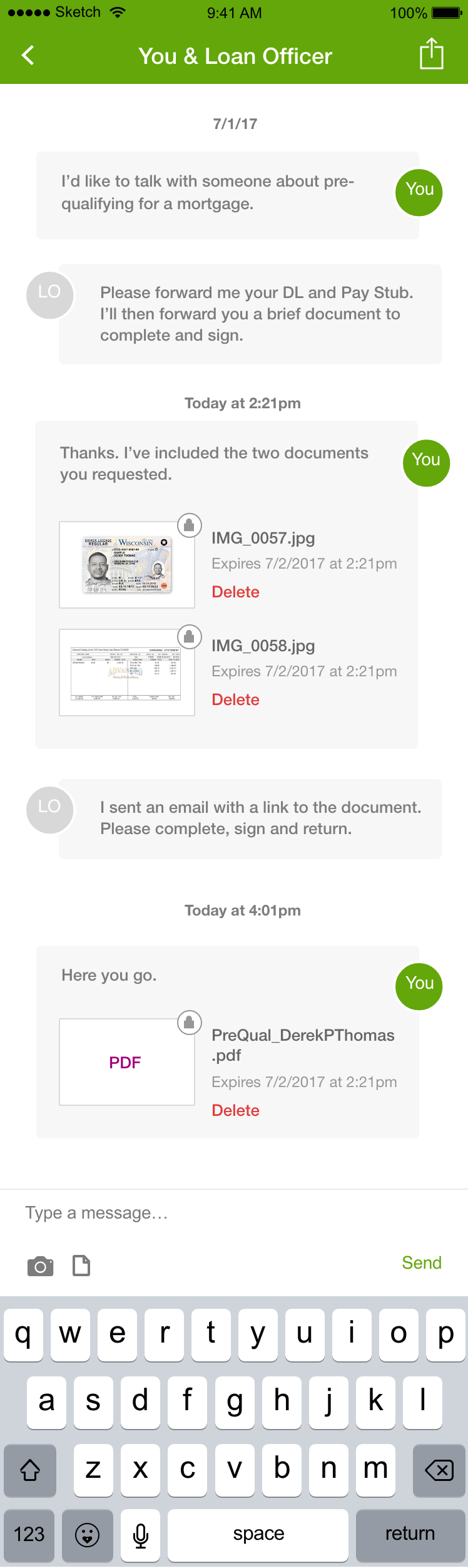
Messaging
Discussion threads support conversations with verified loan officers assigned via the app, as well as personal contacts, such as a spouse who may need to co-sign documents. Images, property links and documents are consolidated from messages in a separate area for easy reference.

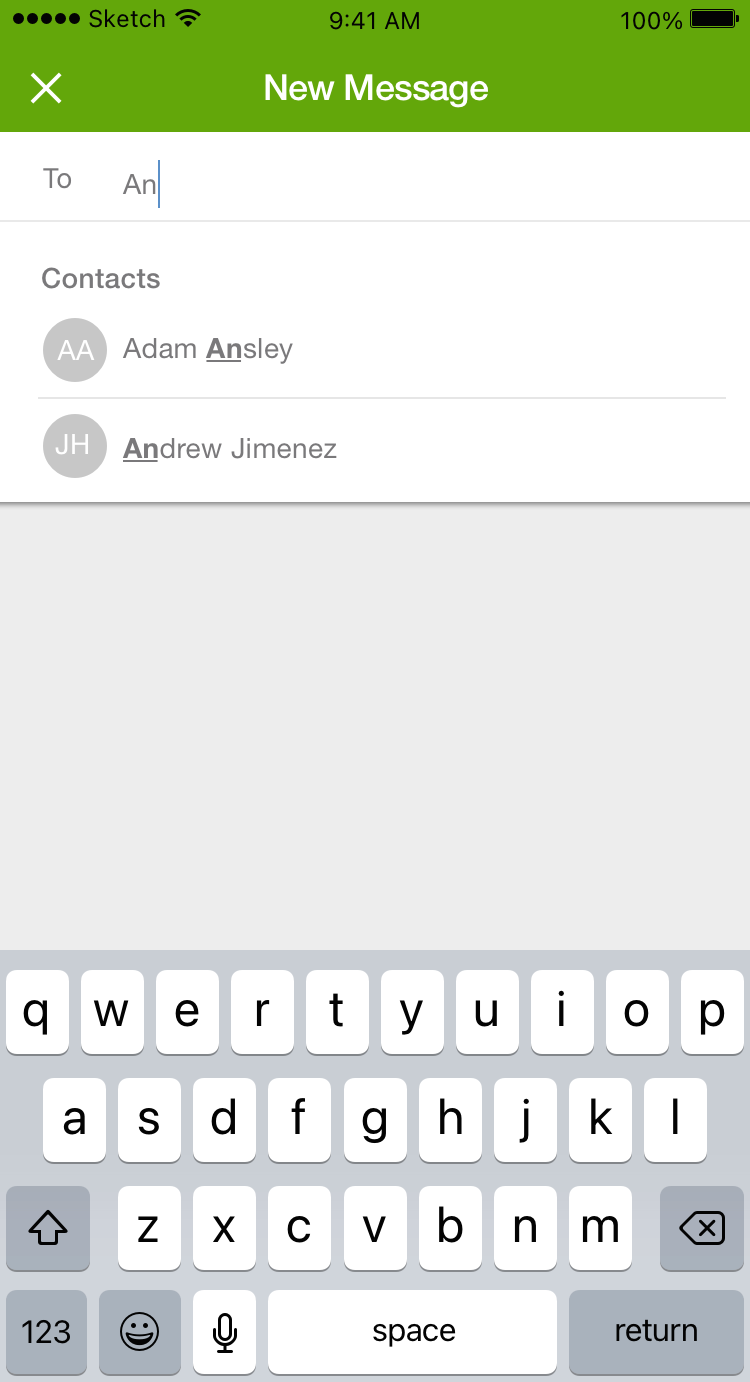
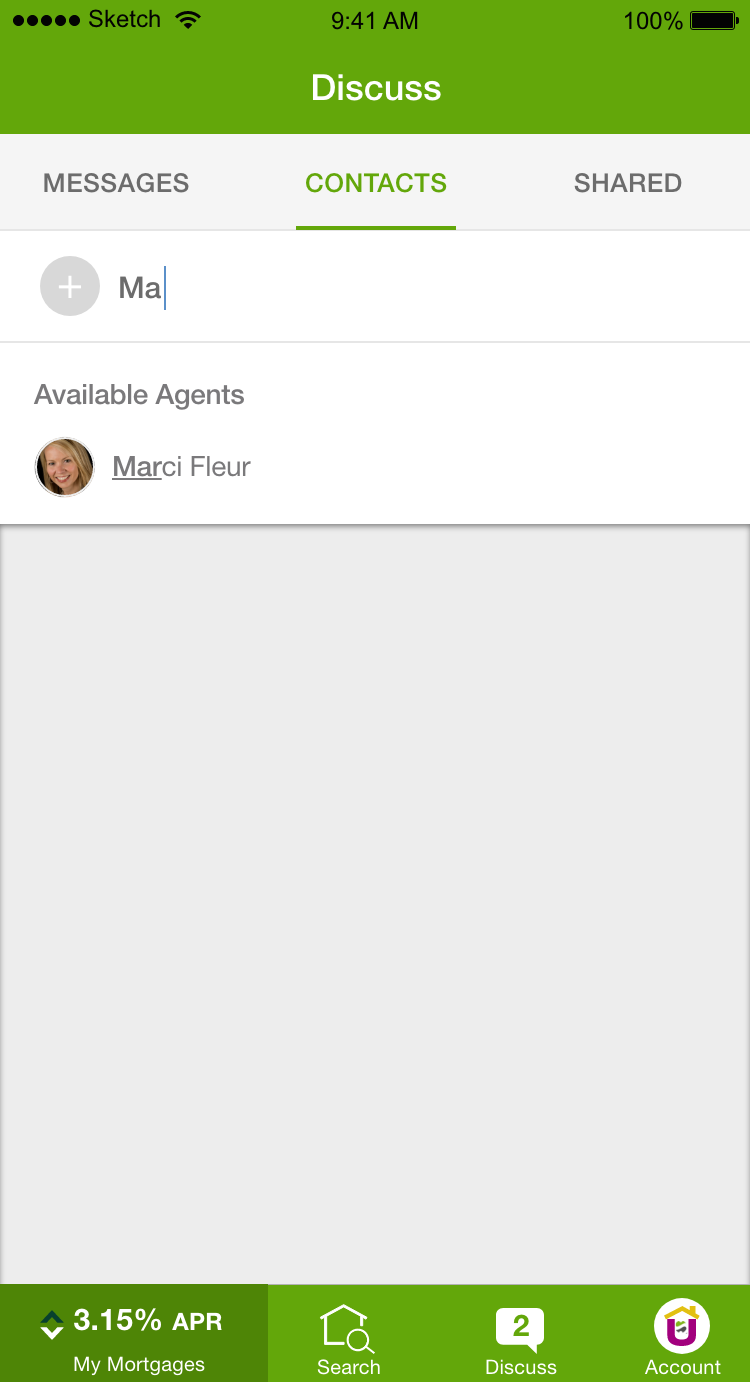
New Message. Contact names would populate as users typed.

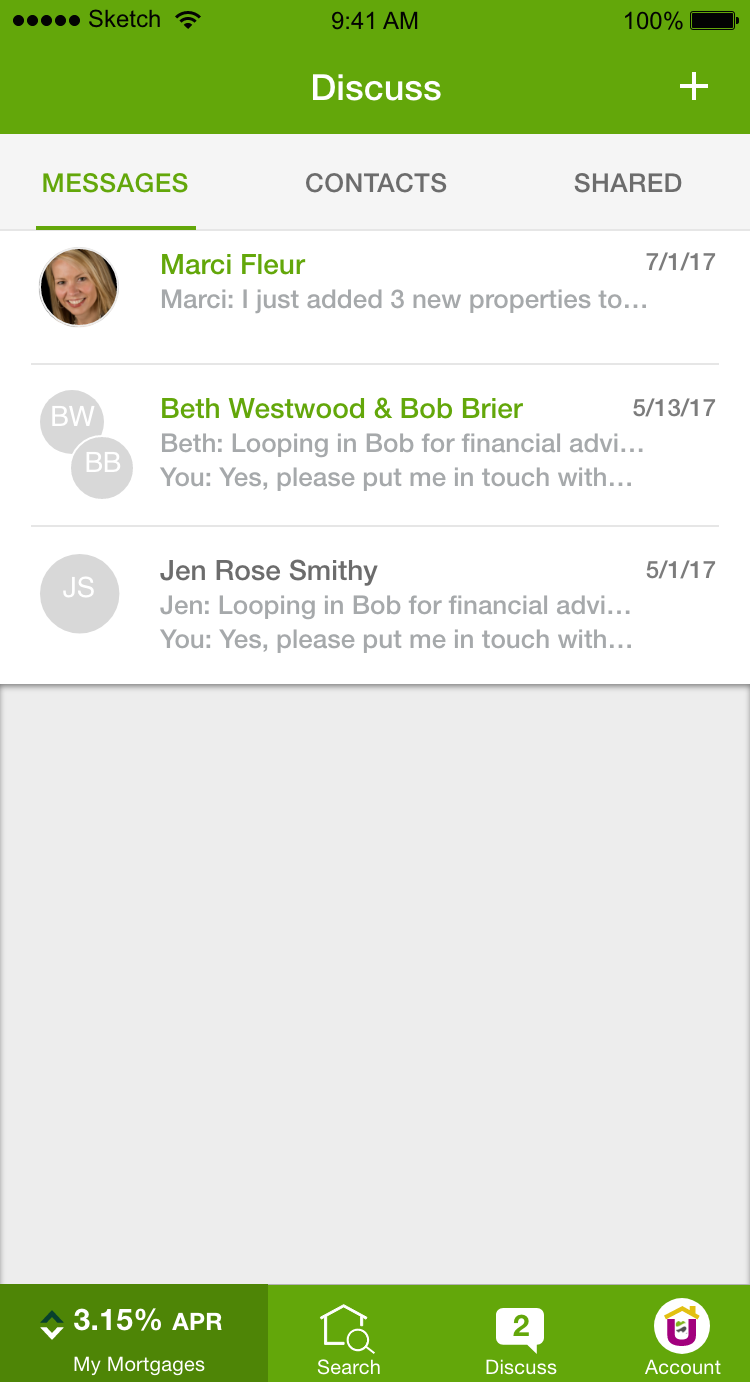
Message inbox. Arranged with most recent messages on top.

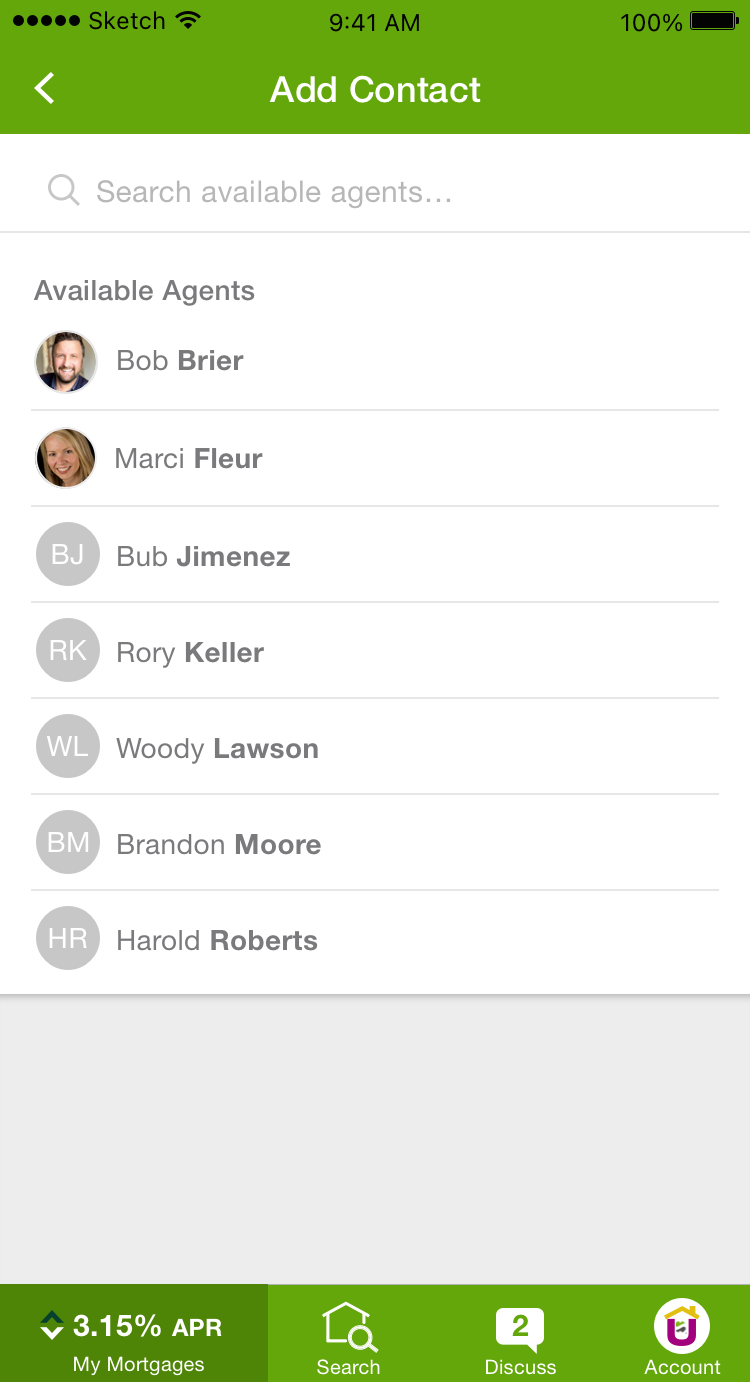
Contacts. Loan officers' images were automatically imported, and were used to help build trust.

Contact search. Dynamic search made it faster to find contacts by typing the first letter or two.

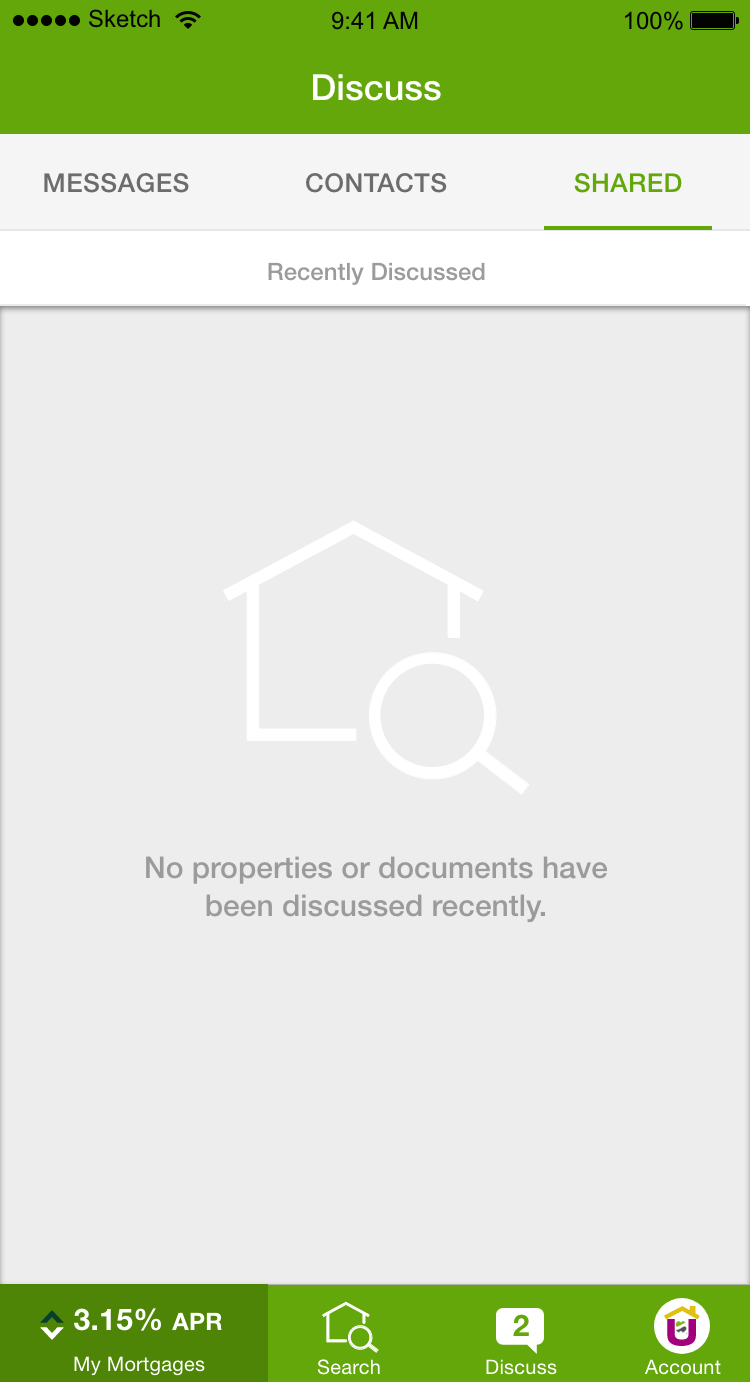
Shared—Empty State. Until property links or documents are shared, this is displayed.

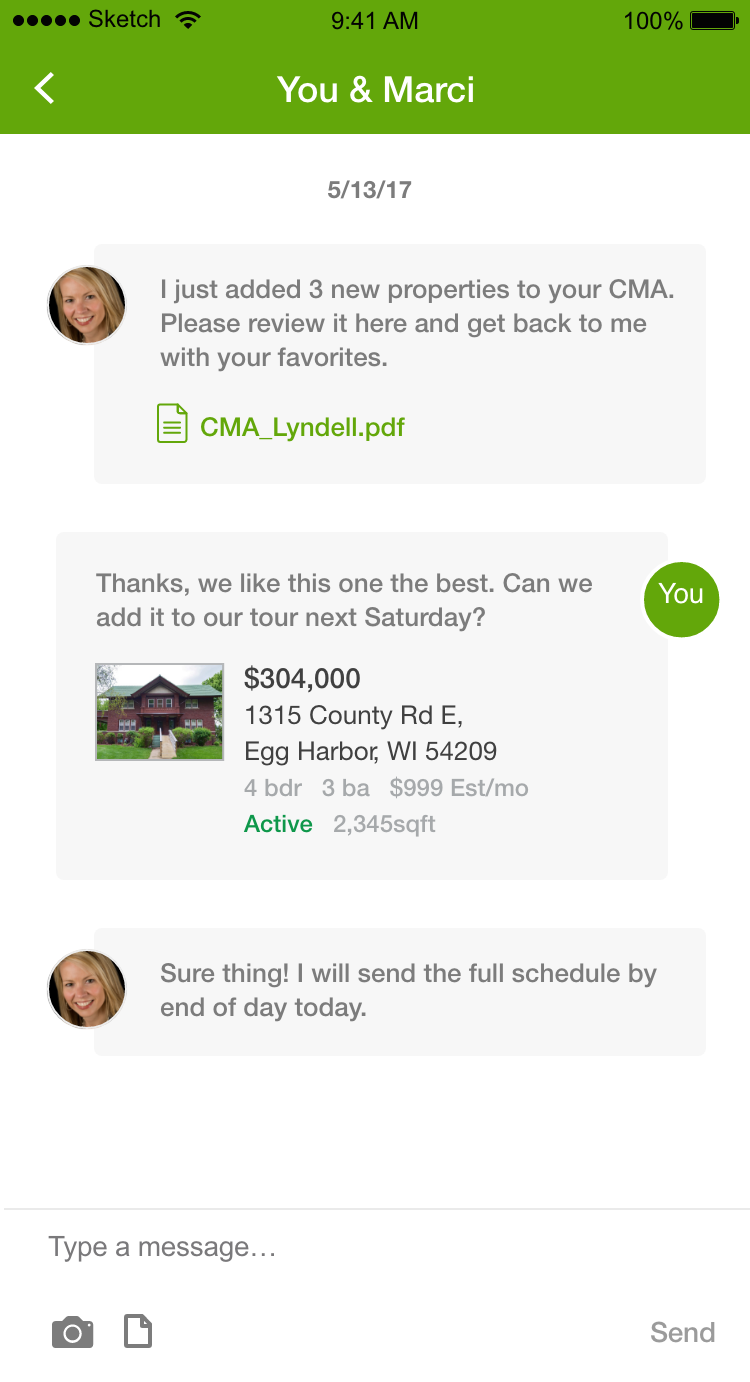
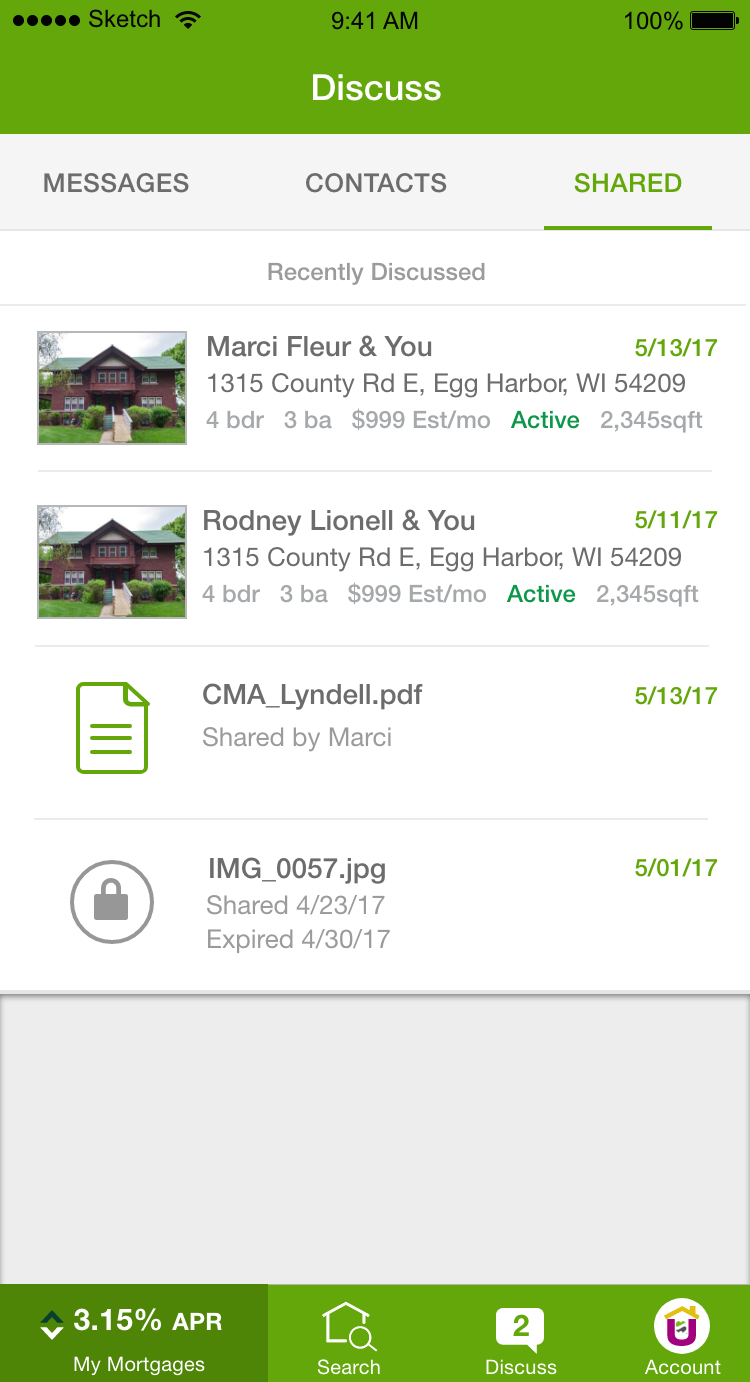
Shared Content. Both property links and documents could be communicated in-app, cutting down on cluttered email inboxes.

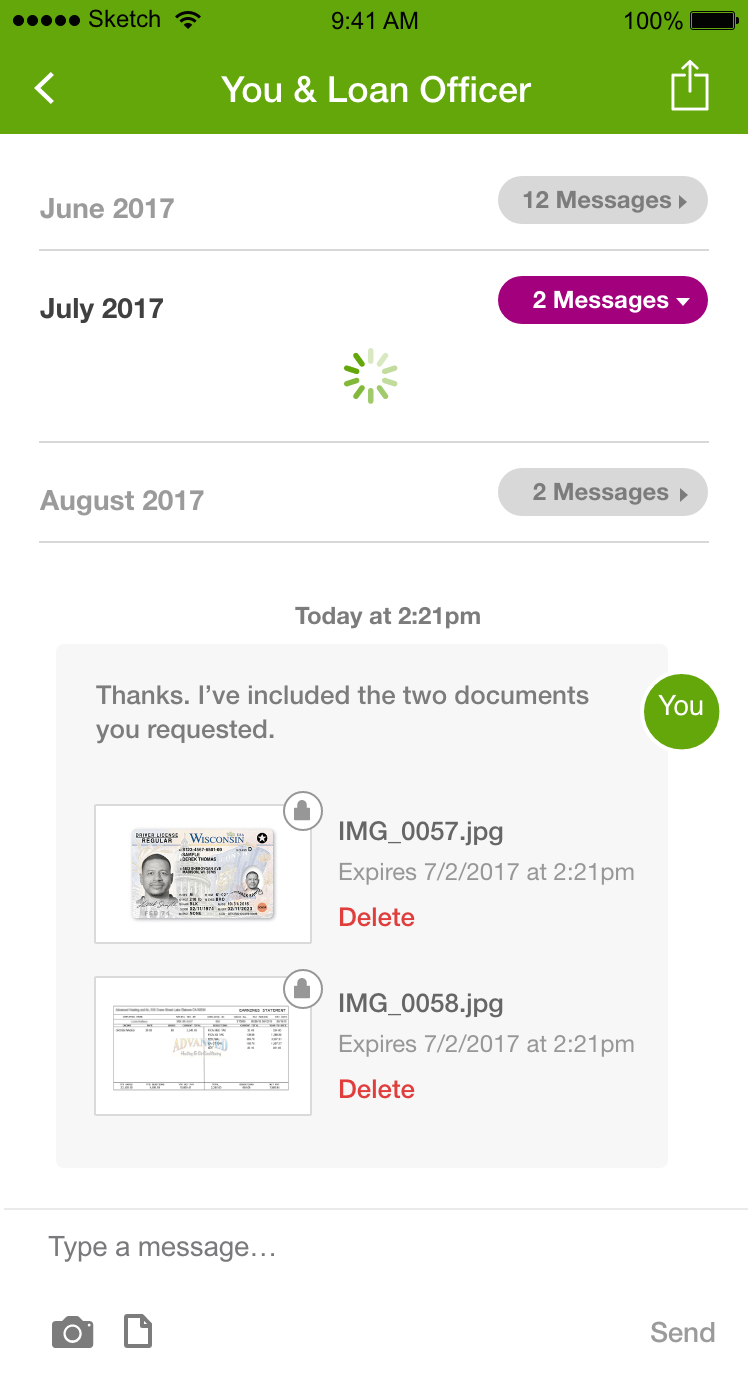
Message archives. Discussions can get long, so the app archives them by month. Tapping on the count unfurls them for viewing.

Unarchived messages. After a session, the messages archive again to keep threads tidy. (hover to scroll)

Built-in organization. Important content is consolidated in one place keeps all parties organized throughout the process.

Save time uploading. Rather than using a scanner, users could take pictures from their phone and upload important documents to keep things moving.

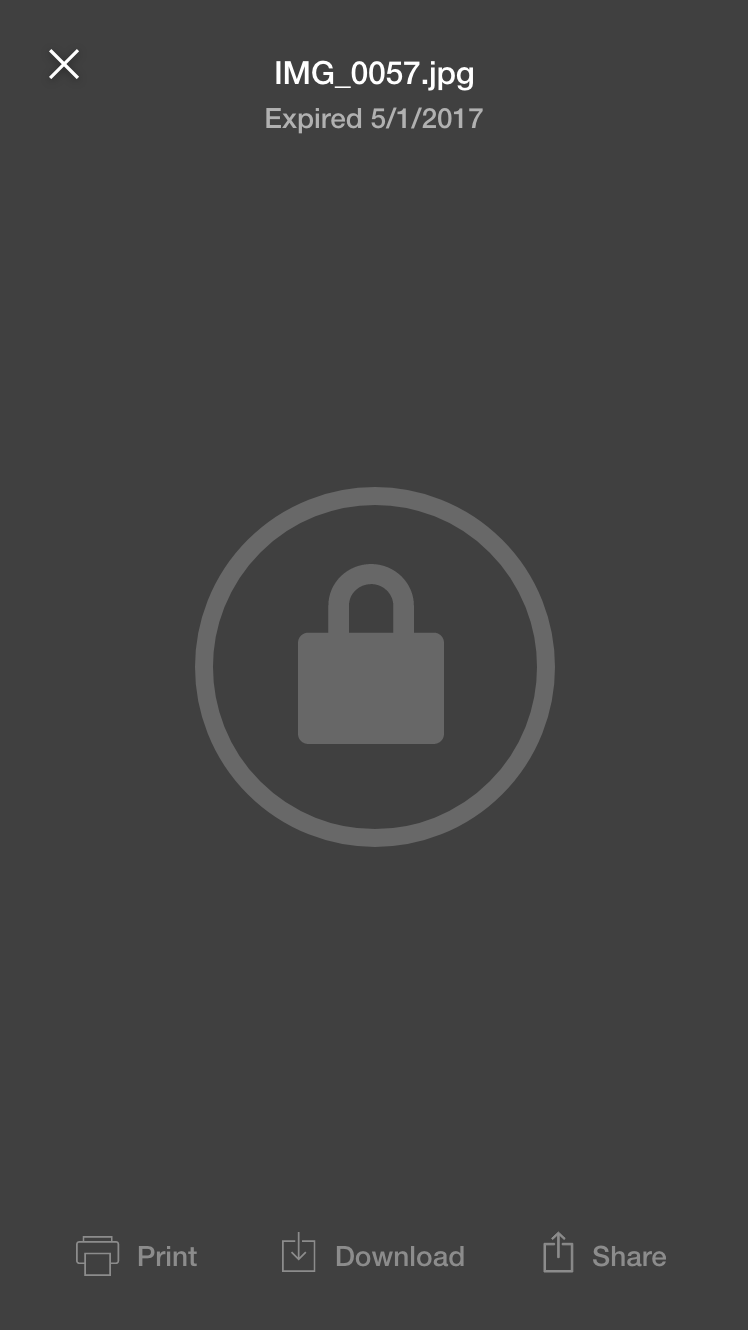
Automatically locked content. As an extra security precaution, sensitive documents could be set to expire after a number of days.
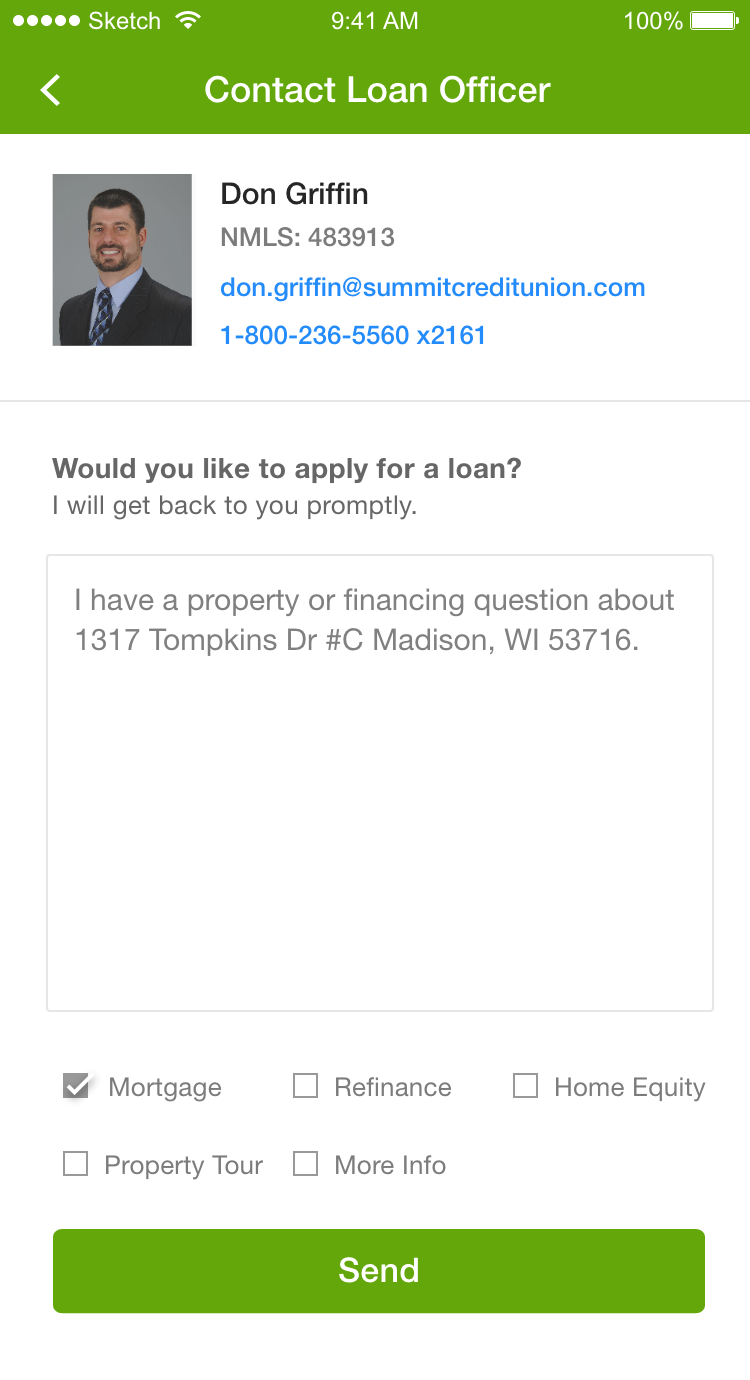
Mortgage Application
The app drastically reduced the burden of finding properties, gathering and comparing mortgage estimates, and hunting down loan officers' contact information. Once a house-hunter found their ideal property, the app made it convenient to connect them with a loan officer directly to begin their mortgage application.
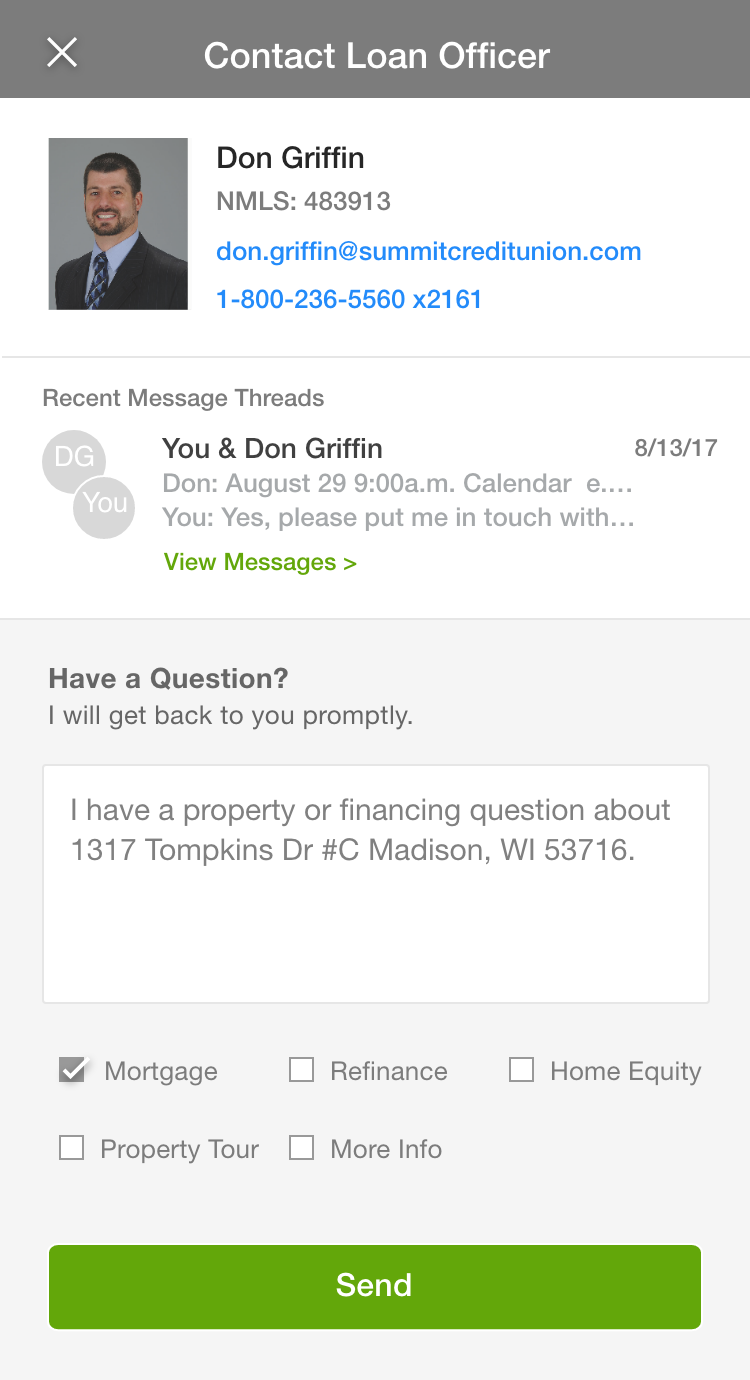
Convenient in-app messaging. Rather than having to hunt for a loan officer, users could simply click a button to be connected with one in-app.


Recent Threads. If a discussion had previously been initiated, the thread would conveniently appear above the message box so users didn't accidentally contact multiple loan officers.
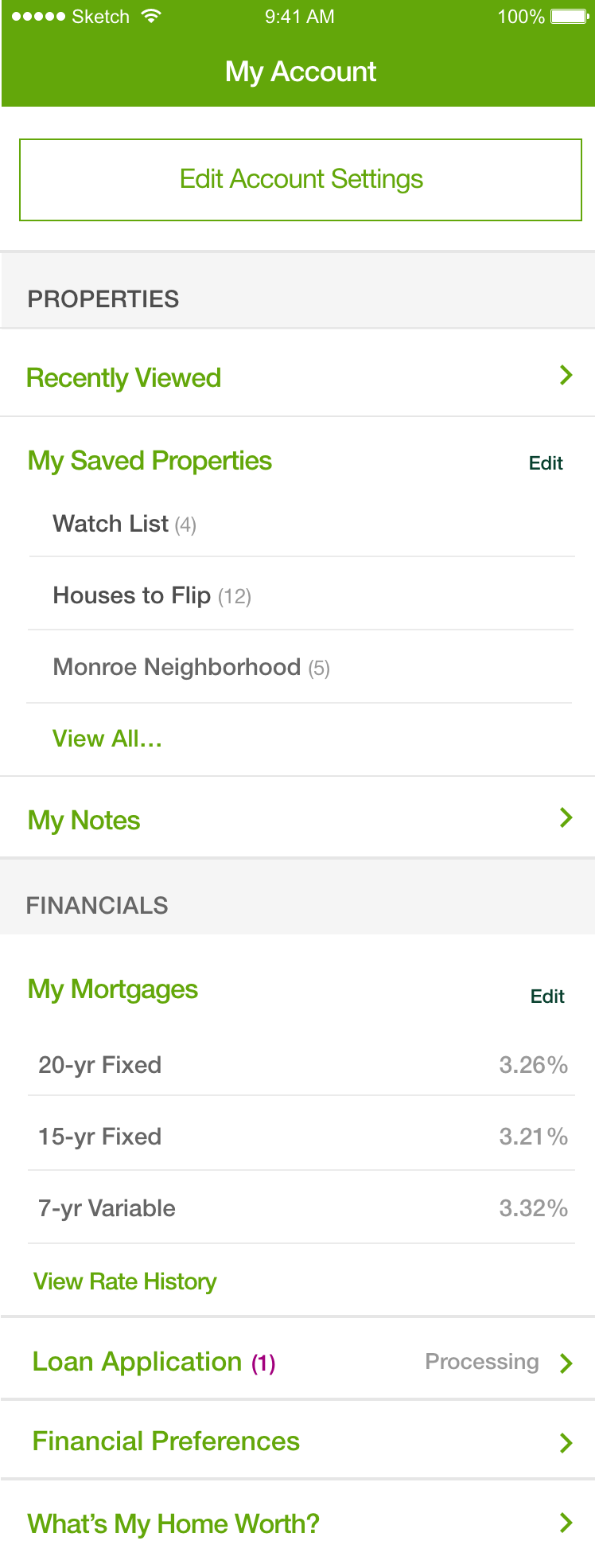
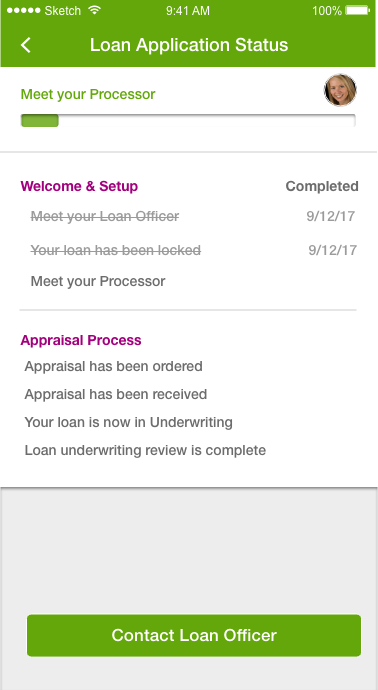
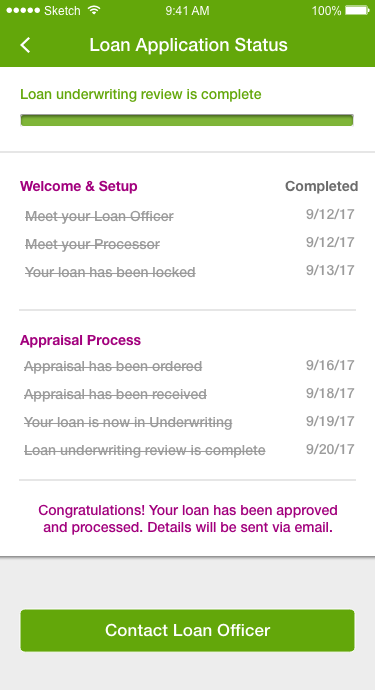
Loan Application Status. Once an application is submitted, house-hunters can see the status as it moves throughout the lengthy approval process.


A face to go with a name. The loan officer's portrait appears next to the status bar to reassure the user they're in good hands.

Confirmation. Once the loan is approved, a confirmation message is displayed, and the loan application process is marked complete.















You must be logged in to post a comment.