Little Green Light: Donor Management Platform

Role
UI Designer, Visual Designer
Duration
5 Weeks, Completed in 2018
Little Green Light is a donor management platform for nonprofits, serving over 3,000 small and mid-sized nonprofits around the world. After ten years in business, they were ready to revamp their outdated product infrastructure to reduce their workload for future releases.
Opportunity. As they were nearing their tenth business anniversary, Little Green Light's small but mighty team were ready to transition to Vue and refresh their product UI for a leaner, more modern interface. Out of an abundance of caution for their existing users—who tended to be very non-technically inclined—they wanted to maintain their existing UI and flows as much as possible to avoid an onslaught of customer service calls from user confusion.
Approach. To avoid spending energy maintaining two code databases simultaneously while developing the new version of the app, I worked with their team of developers to deliver iterative updates over the course of a few sprints. Little Green Light provided an inventory of their existing pages and components. I audited existing layouts, navigation structure, theming, and reviewed their list of prioritized areas for UX improvements. I then selected a UI library compatible with Vue to shave additional design and development time.
Outcome. Little Green Light launched the revamped design with the option to toggle between the old and new UI. Users were successfully able to transition to the new UI without issue, and Little Green Light continues to be known as a top contender for donor management, with consistent 4.7+ star ratings.


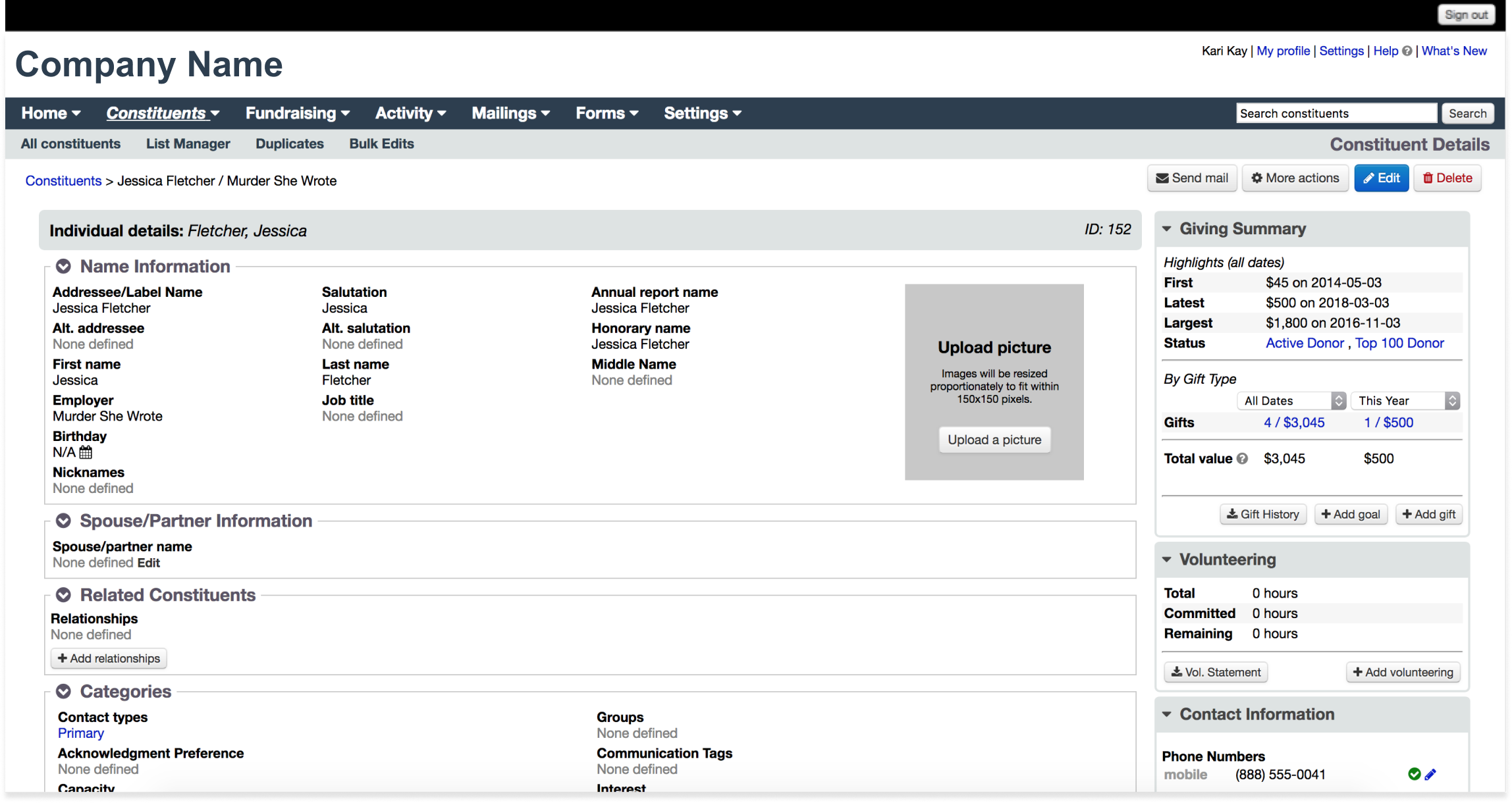
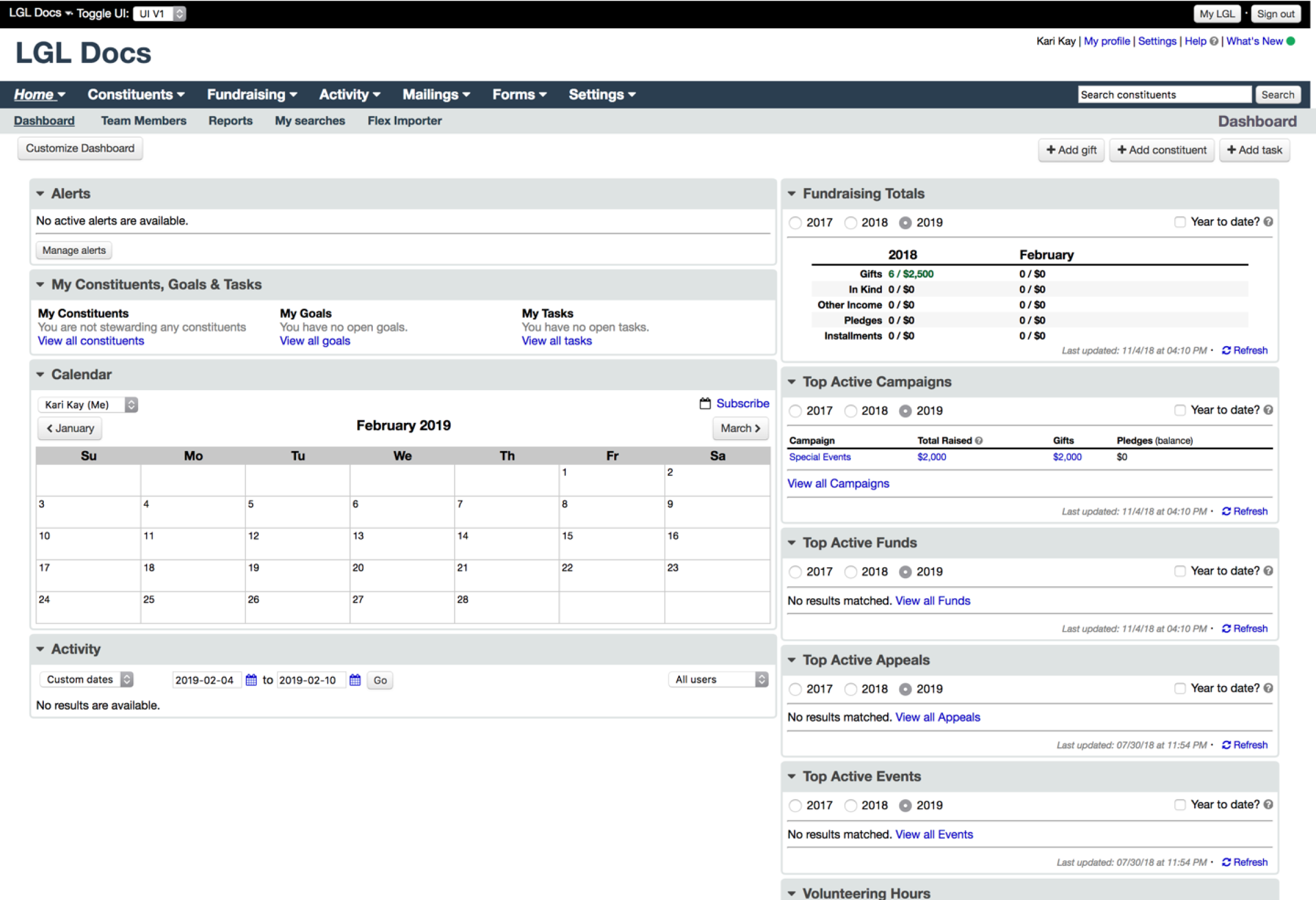
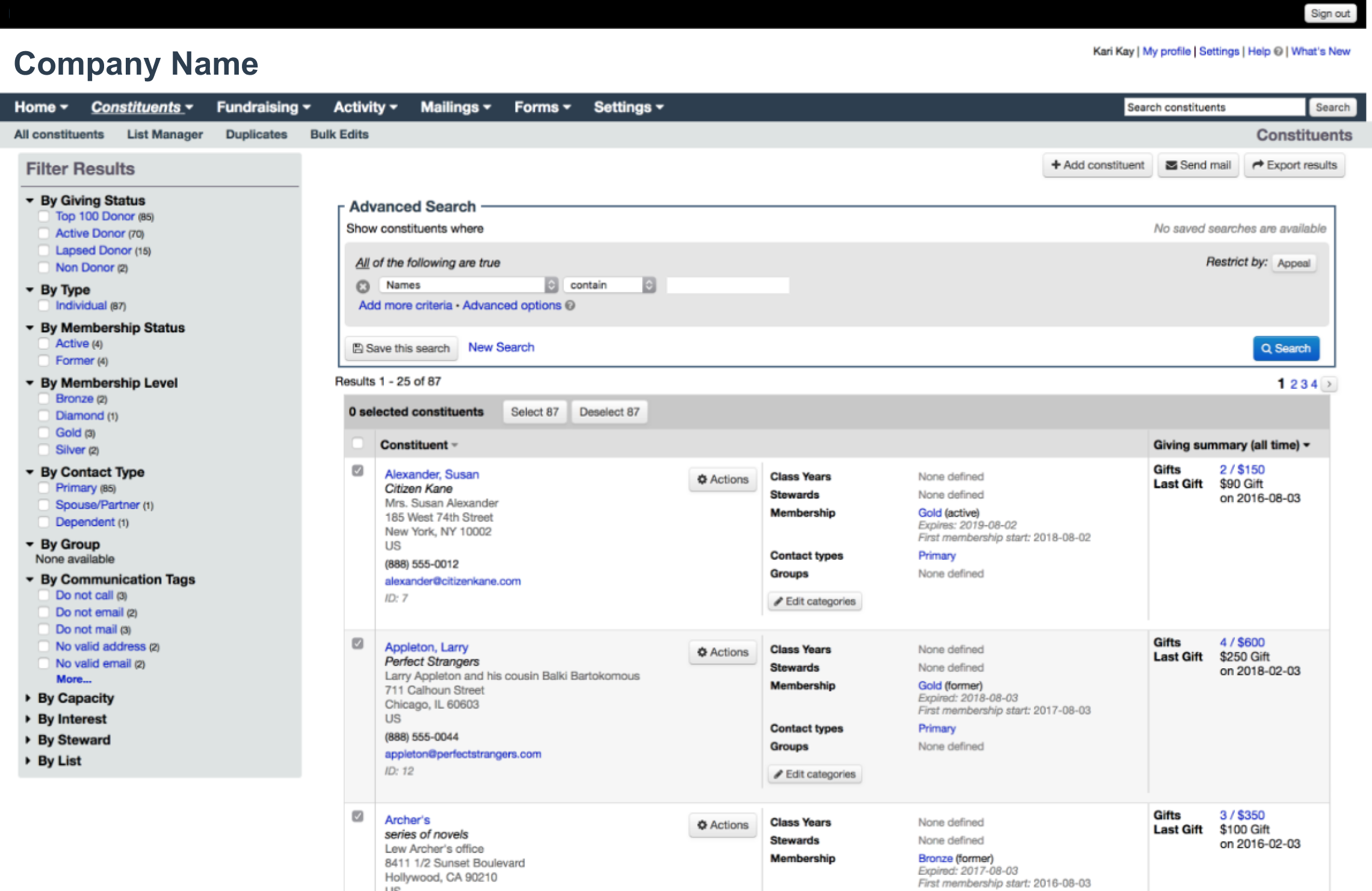
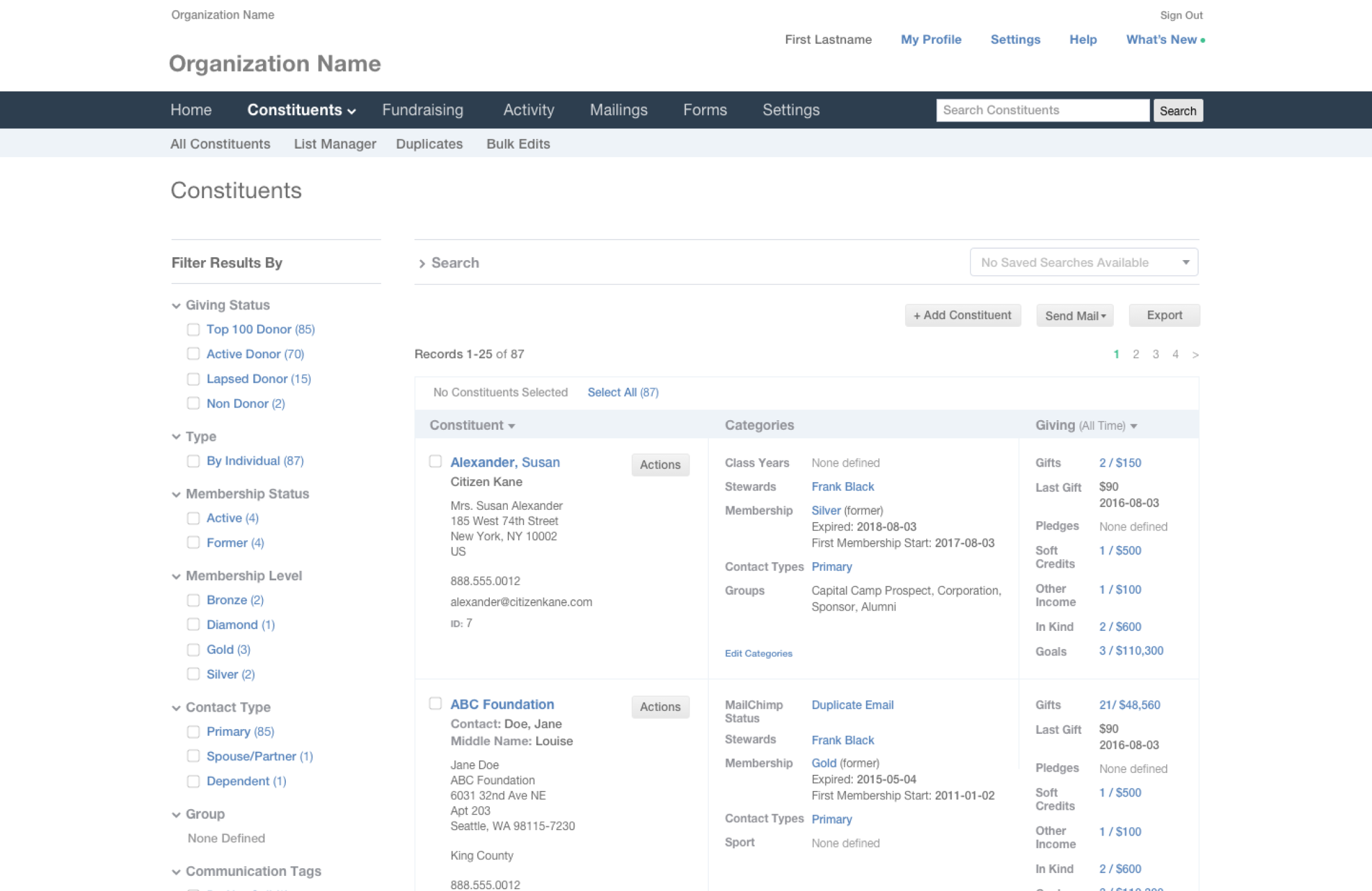
I started by auditing their existing layouts and design patterns, looking for opportunities to declutter and reduce clicks.

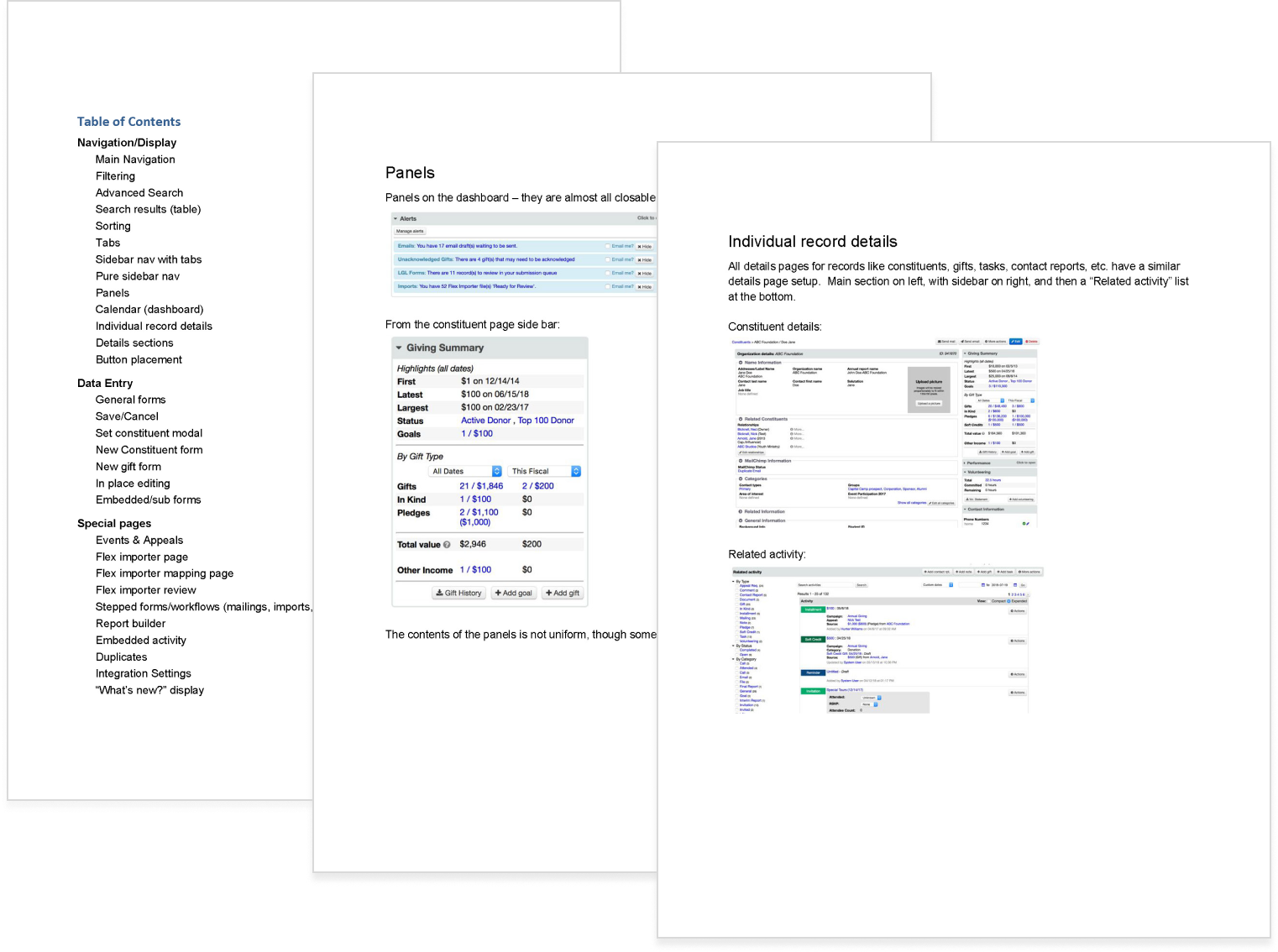
Little Green Light provided a list of components in use, highlighting some issues to resolve.

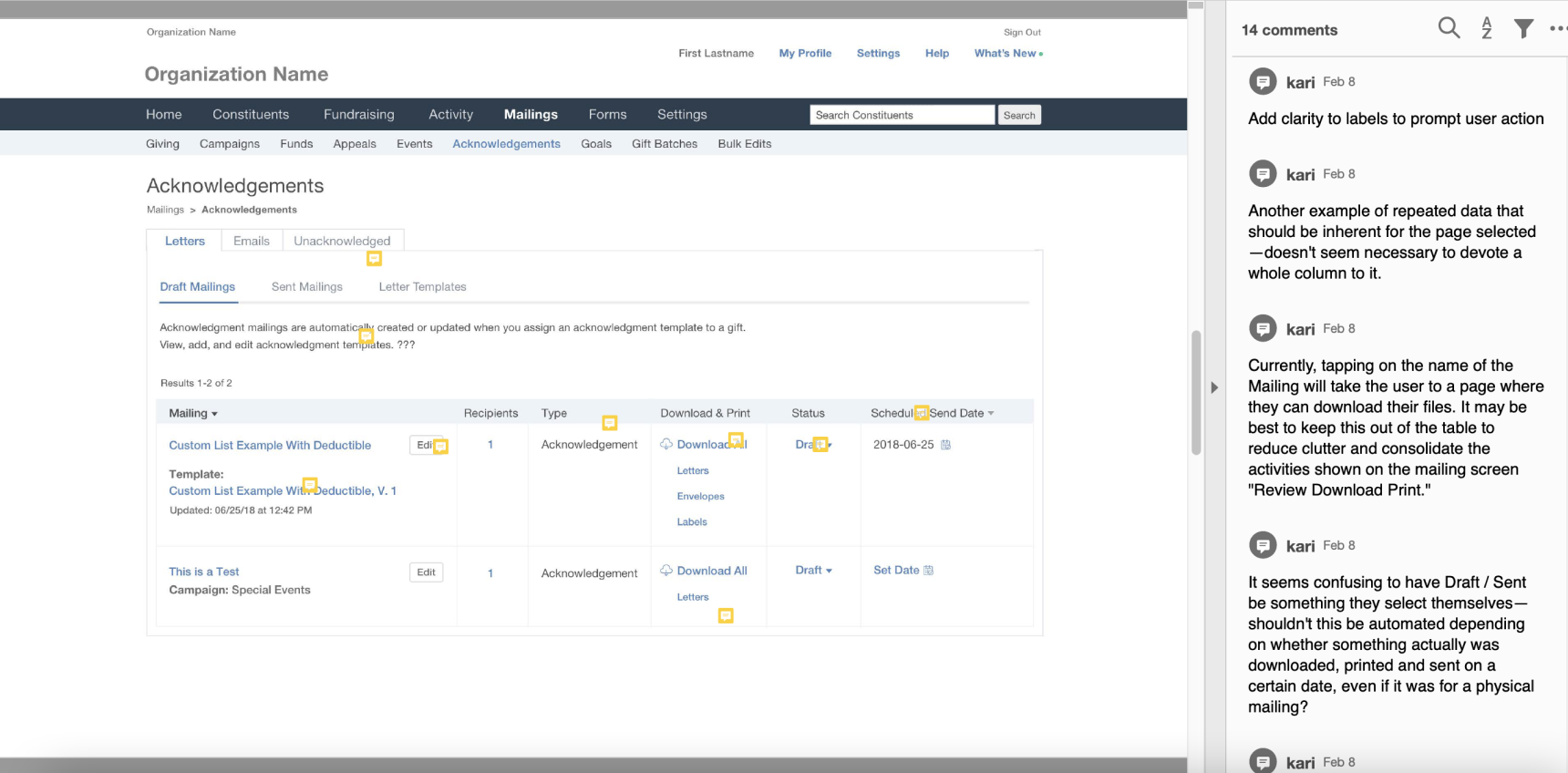
I discovered additional opportunities to clarify functionality and create more defined hierarchy using simple text updates to statuses and labels
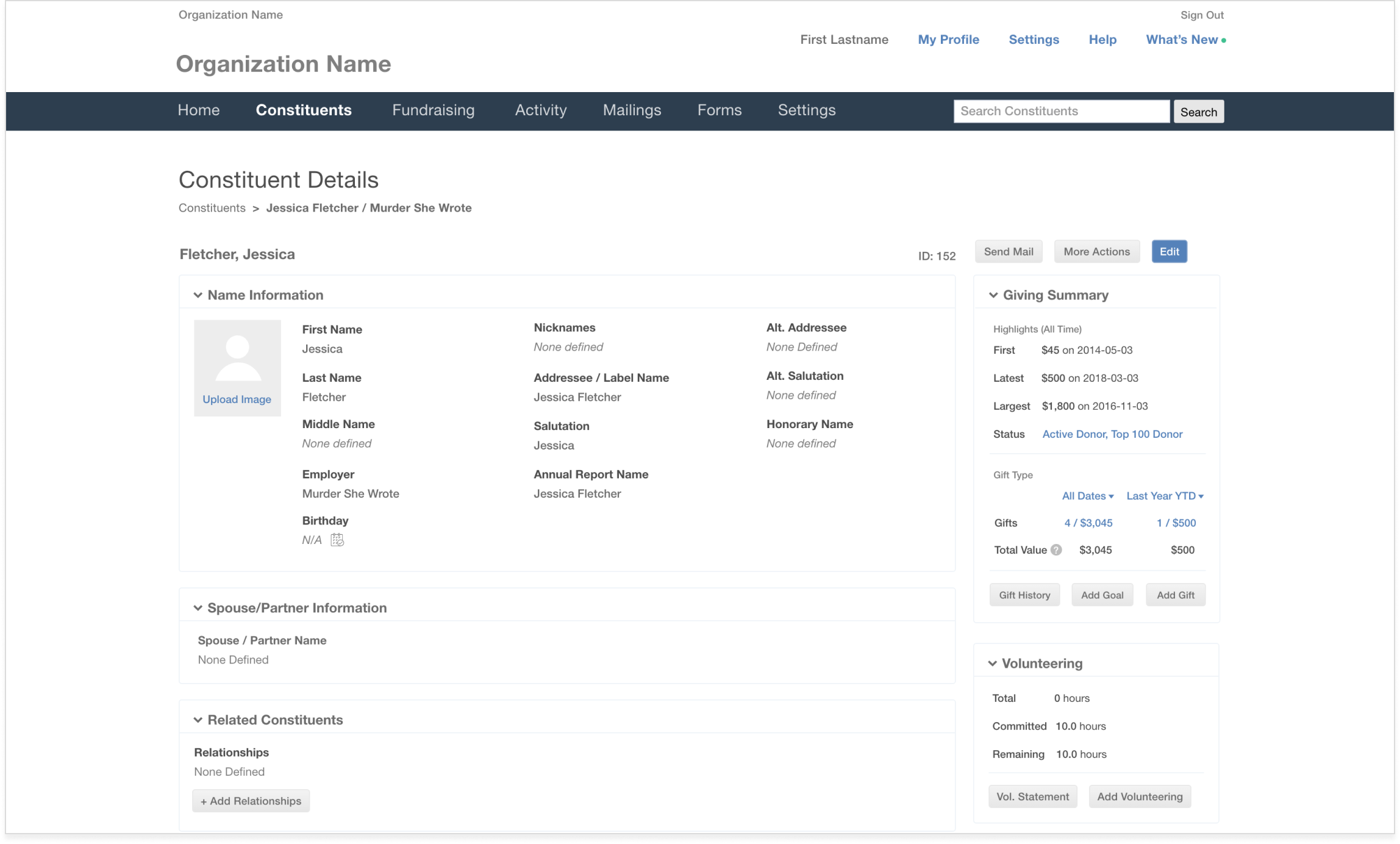
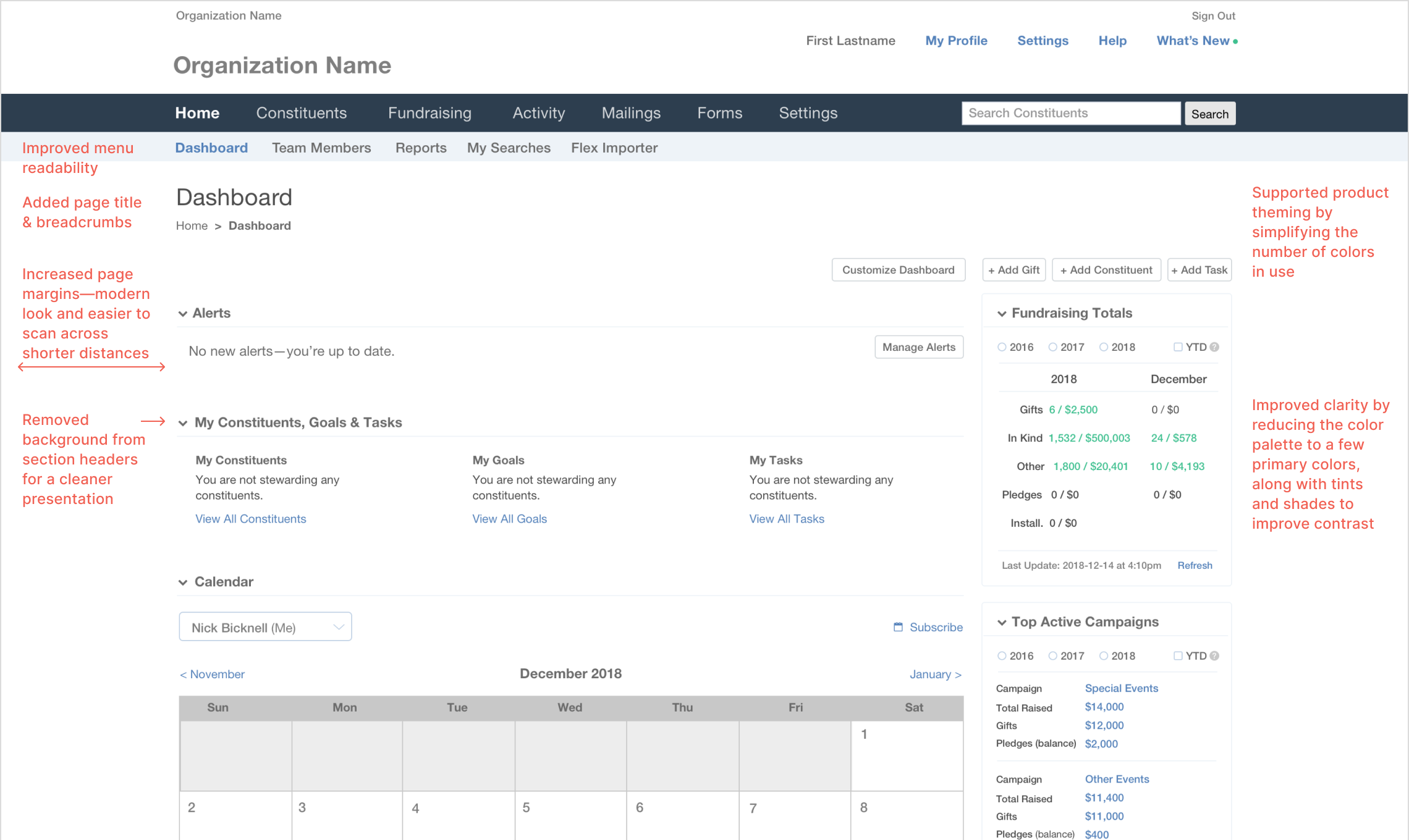
Despite the temptation to make more drastic recommendations to evolve the UI, the scope of work was limited to the most surface-level CSS and HTML updates. This left little room to reduce the density of content on the pages, which proved to be the most challenging design issue to solve. Instead, I focused on improving visual proportions and introducing more hiearchy to guide the eye throughout the page.


Component Improvements
Before. Sorted lists looked date, were difficult to scan quickly, and were clunky to work with due to the tight spacing between elements

After. Sorted lists were simplified by removing unnecessary repeated elements, increasing spacing between lines and reducing the weight of fonts and carets

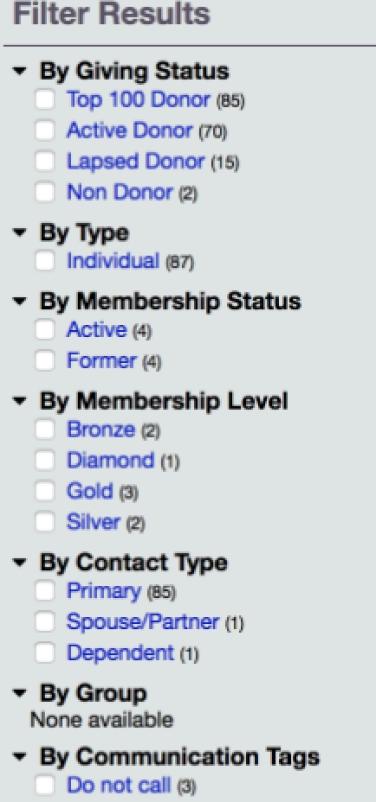
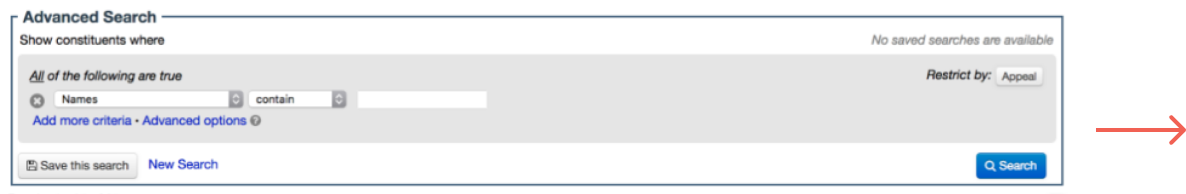
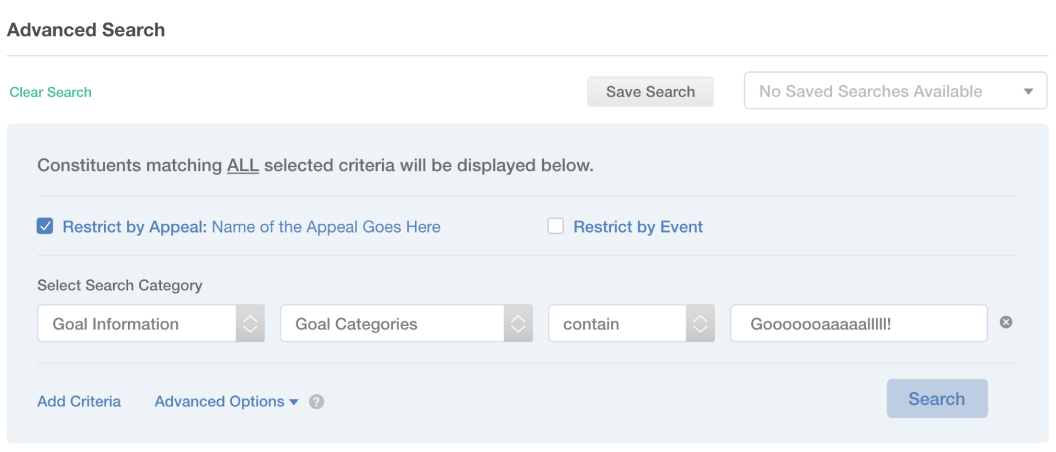
Before. The Advanced Search function supported numerous nested fields. While it was robust, it was not readily intuitive, and users couldn’t enjoy its full functionality.

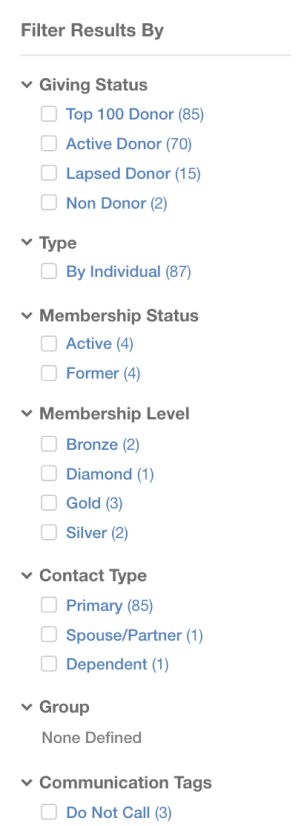
Before. Sidebar panels remained open most of the time, and were styled slightly differently throughout the interface, adding to the visual clutter



You must be logged in to post a comment.