CloudMunch: DevOps Platform

Role
UI Designer, Visual Designer
Duration
8 Weeks, Completed in 2016
CloudMunch is an ambitious team working to tame the complex world of DevOps with a unifying platform for cloud-based app deployment, including plugins and pipeline templates.
Opportunity. With the popularity of the cloud came a chance to transform how IT teams and app developers worked to test, deploy and maintain apps across their networks. In 2015, cloud applications were gaining traction, and tools to improve their efficiencies would be part of pushing adoption of cloud technologies from a meager 8% of enterprises to 82%. CloudMunch saw the opportunity to utilize quality user experience design as a differentiator to attract more of the 18 million software developers to their tools.
Approach. I worked in sprints alongside CloudMunch's Engineering team through multiple iterations of their web app.
Outcome. CloudMunch successfully launched their app, and were acquired by JFrog a few months later.
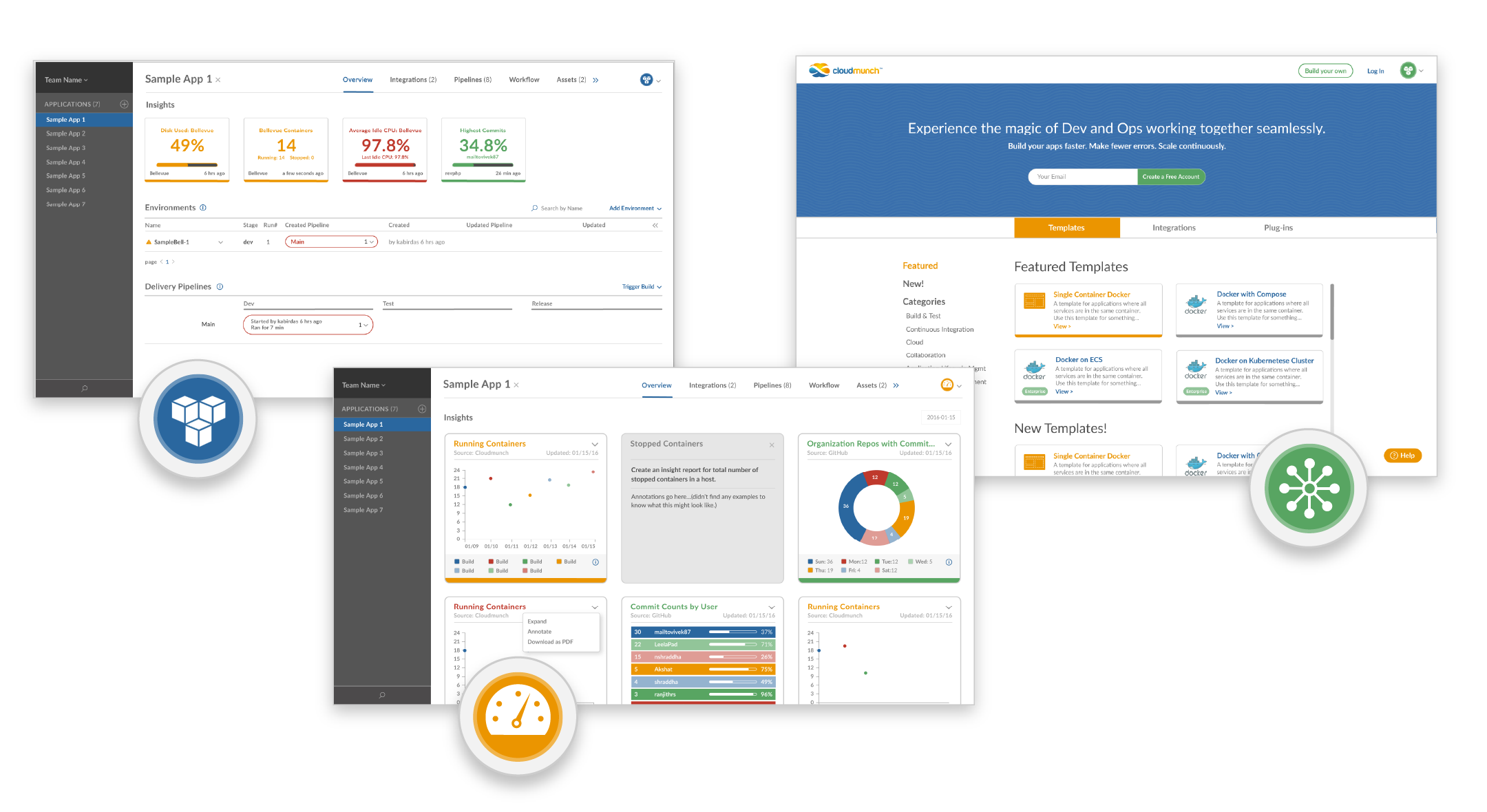
Their range of DevOps tools was presented in three distinct parts to emphasize their value in supporting continuous app delivery and monitoring: the Workspace, Dashboard and Hub.

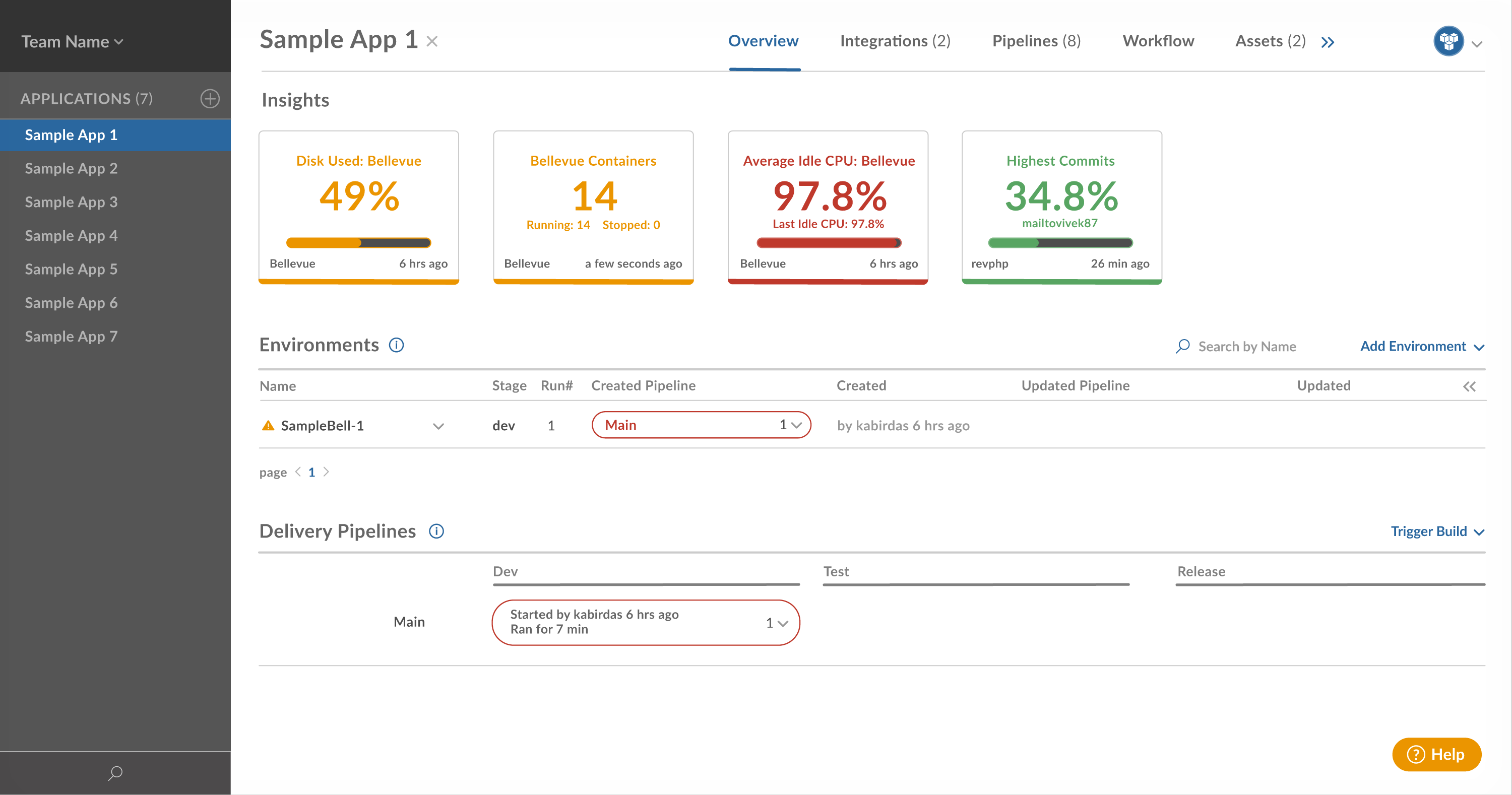
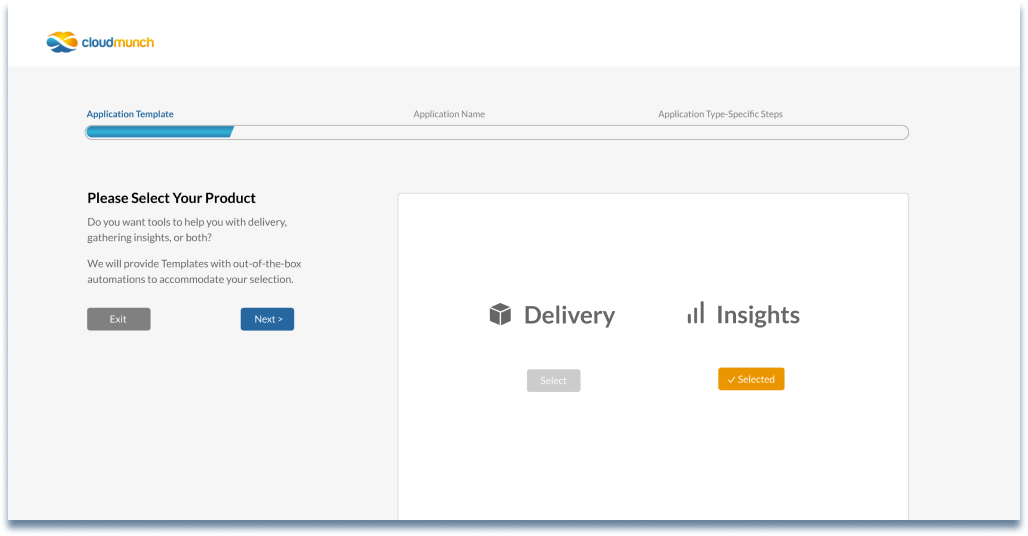
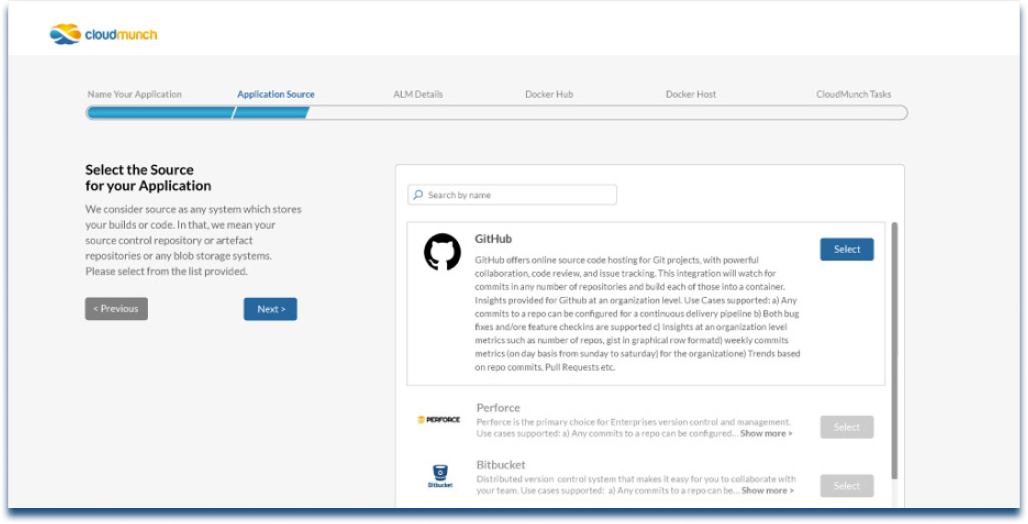
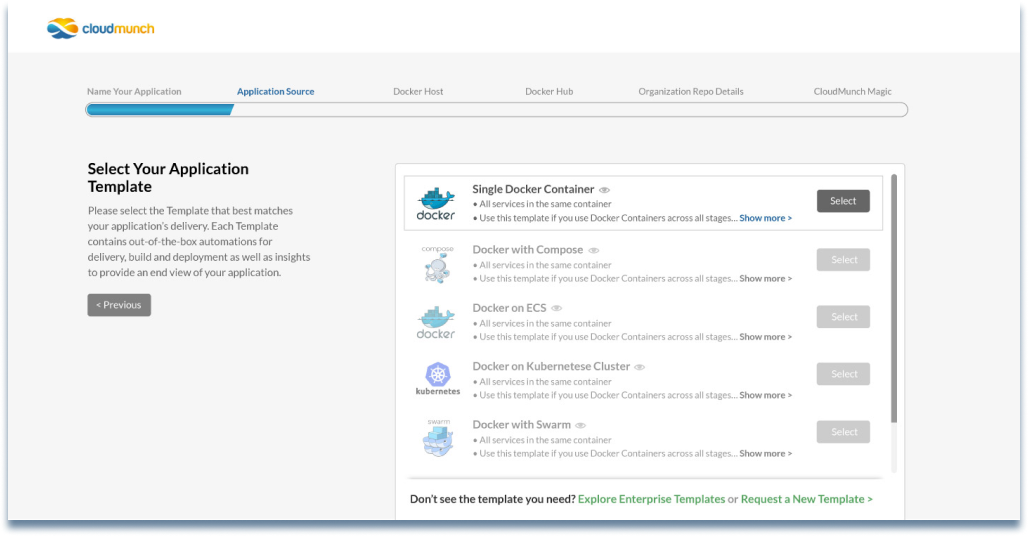
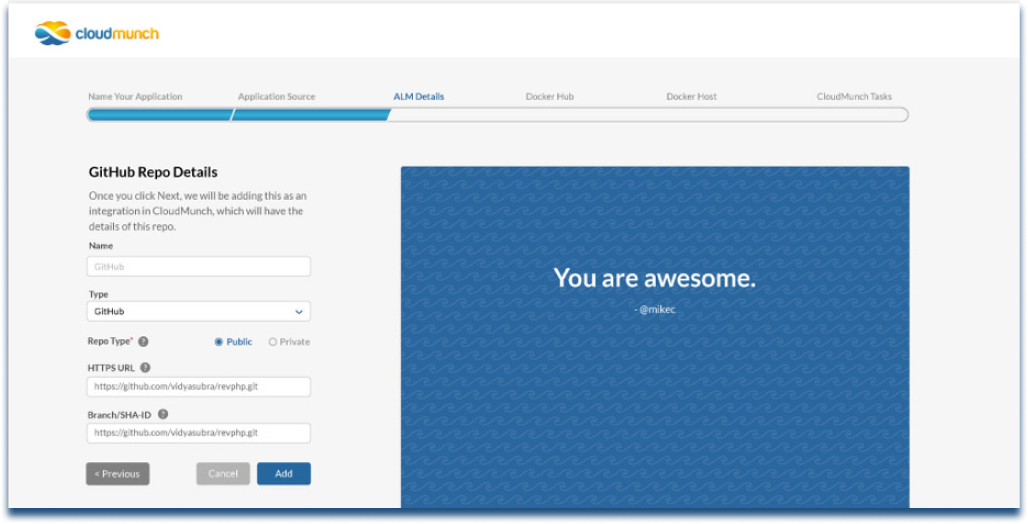
The Workspace featured app delivery pipelines with at-a-glance monitoring. Pipelines are a popular tool for testing app stability and performance before updating them across multiple environments. From the Workspace, users could walk through a step-by-step approach to build each new pipeline with robust functionality and less manual effort.




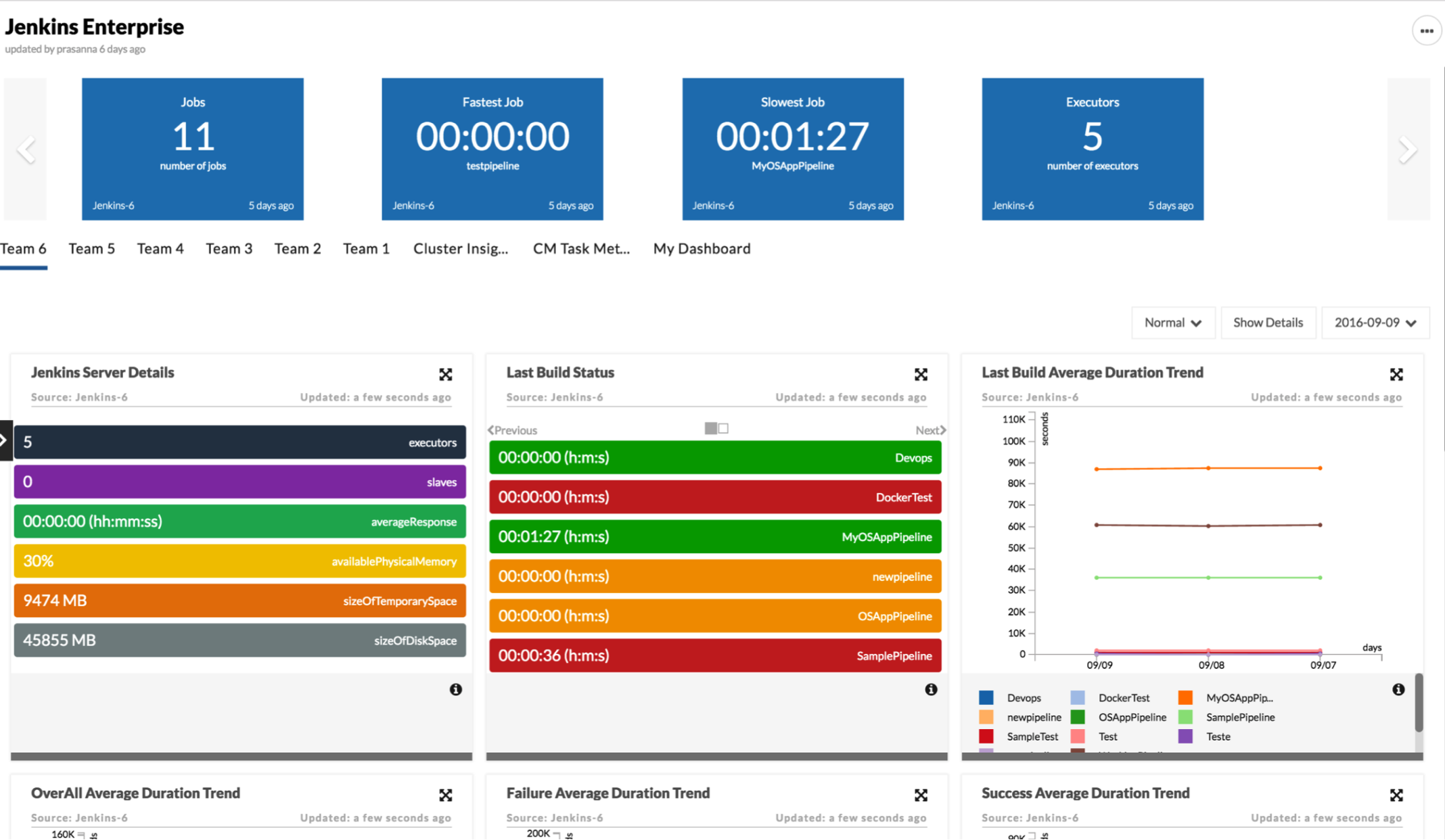
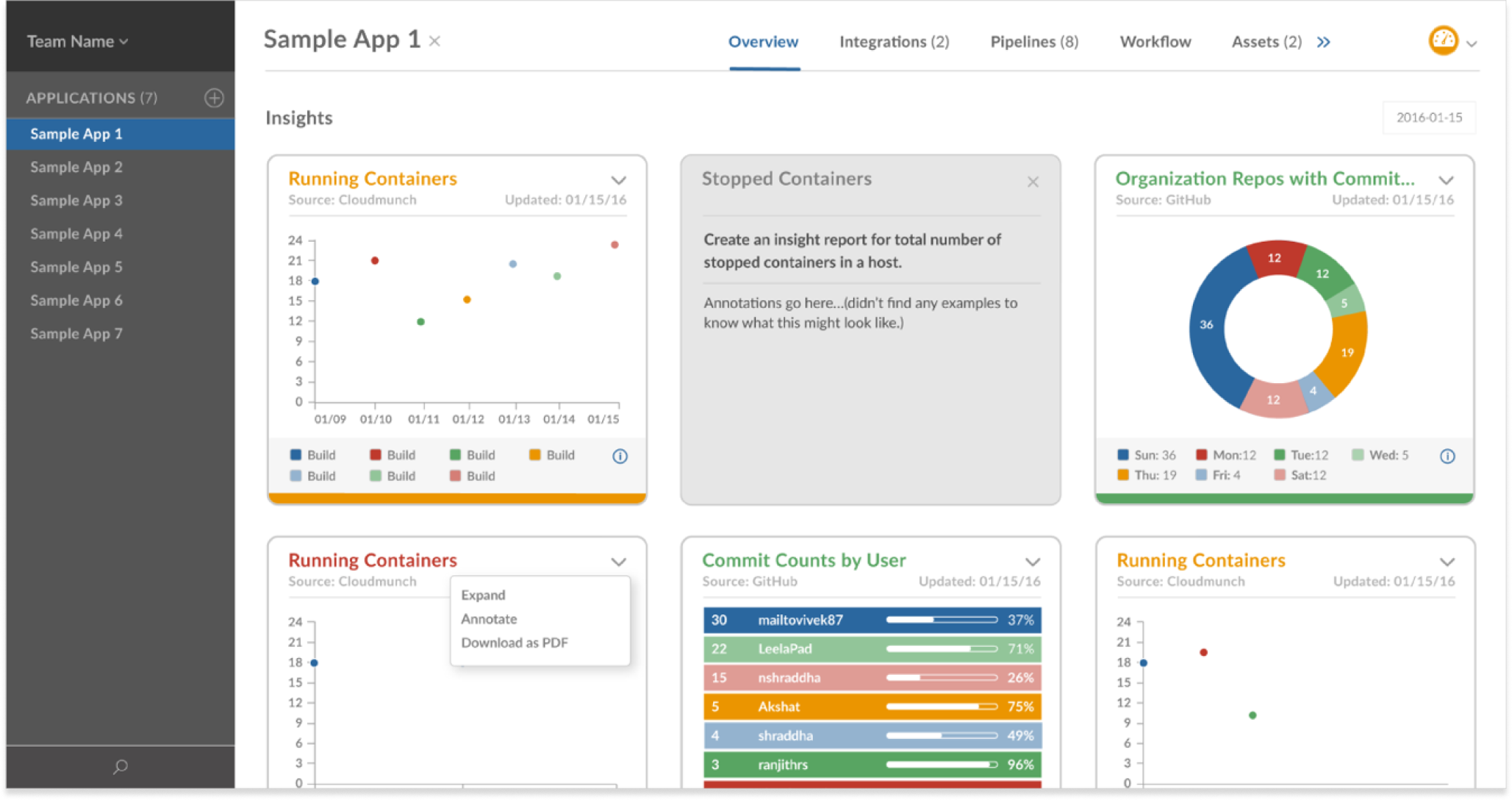
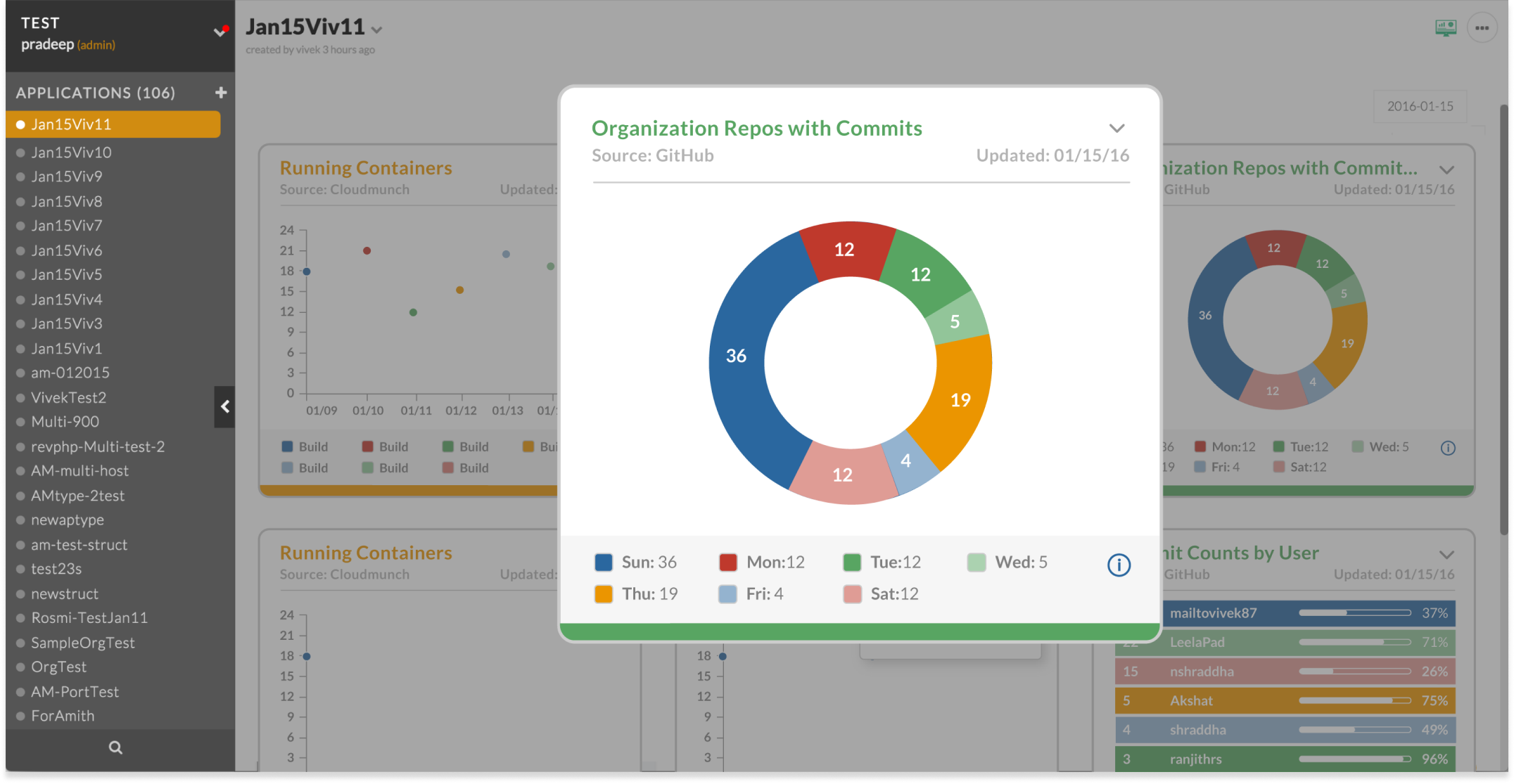
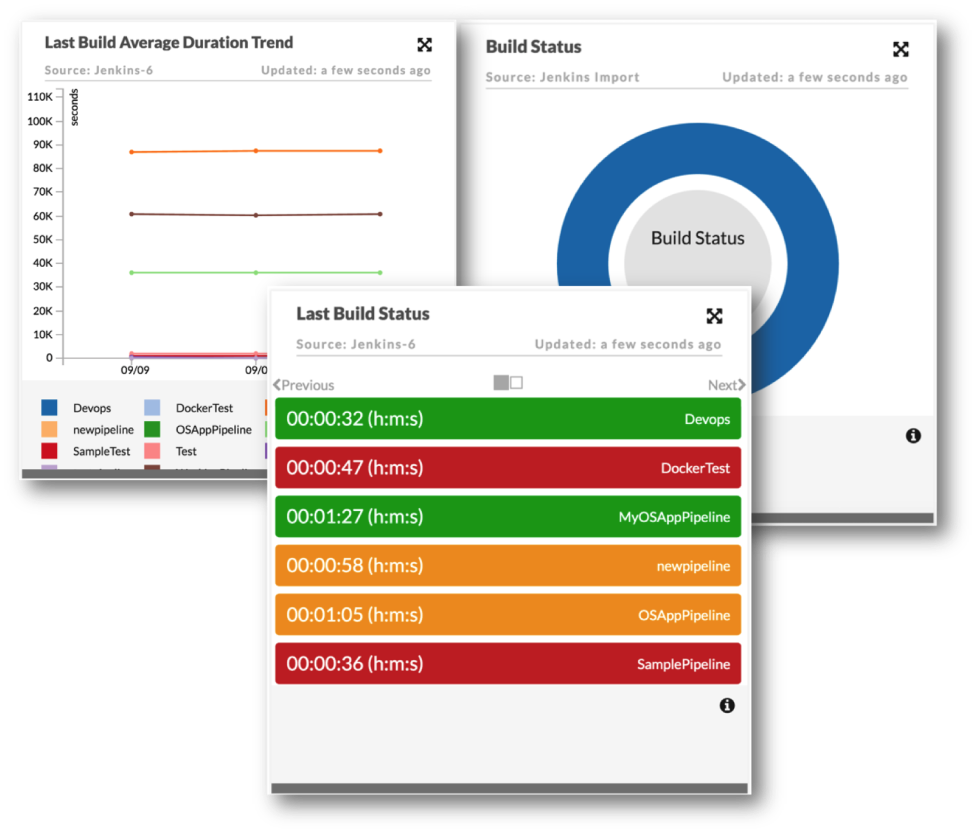
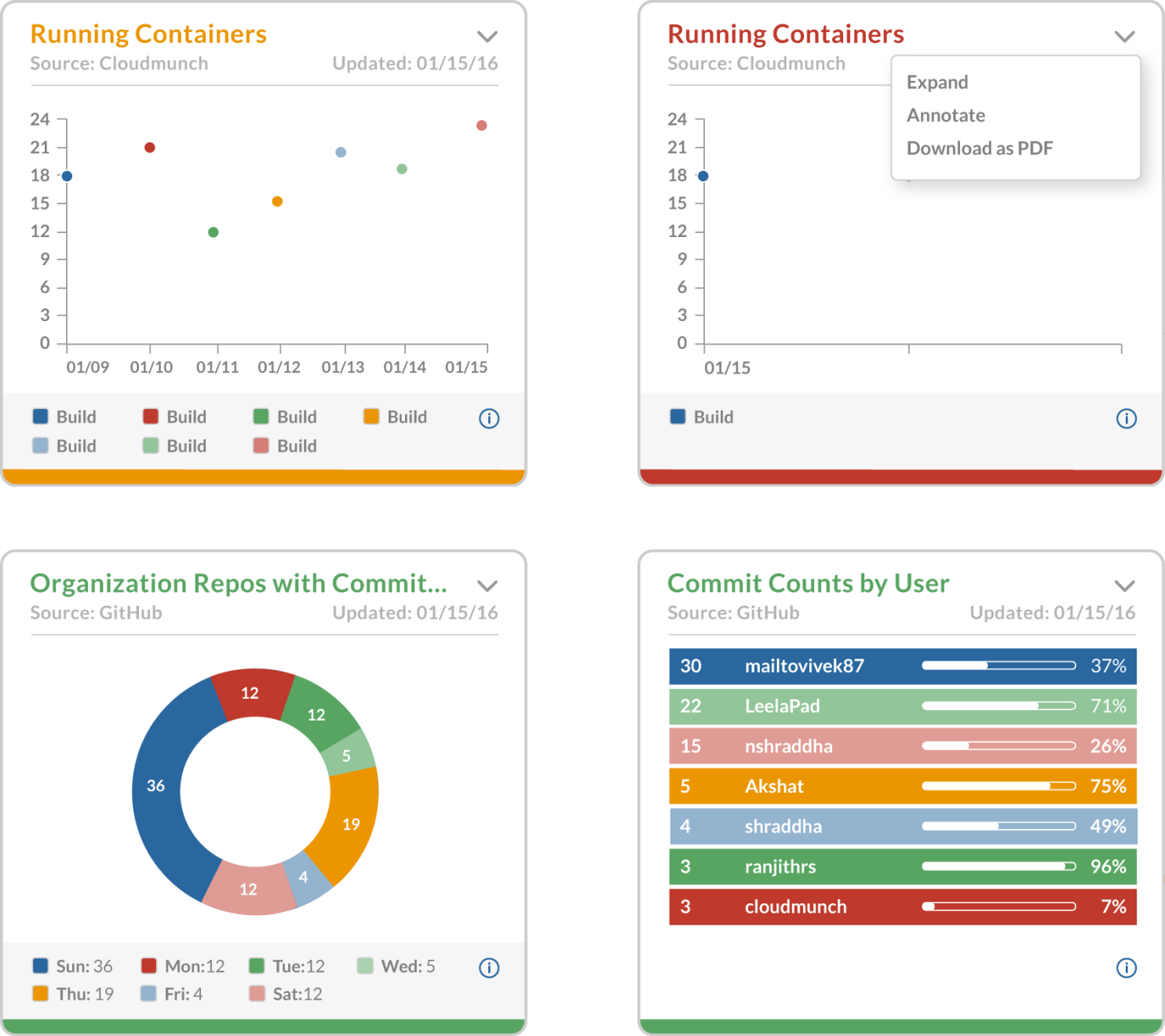
The Dashboard provided flexible insights displayed as individual modules. This allowed users to customize their focus to highlight key stats for current projects, and download reports as needed.



A lightbox effect allowed users to view stats close-up and in isolation. By improving the color scheme, contrast levels and spacing of elements, the graphs became more readable while conveying complex detail.


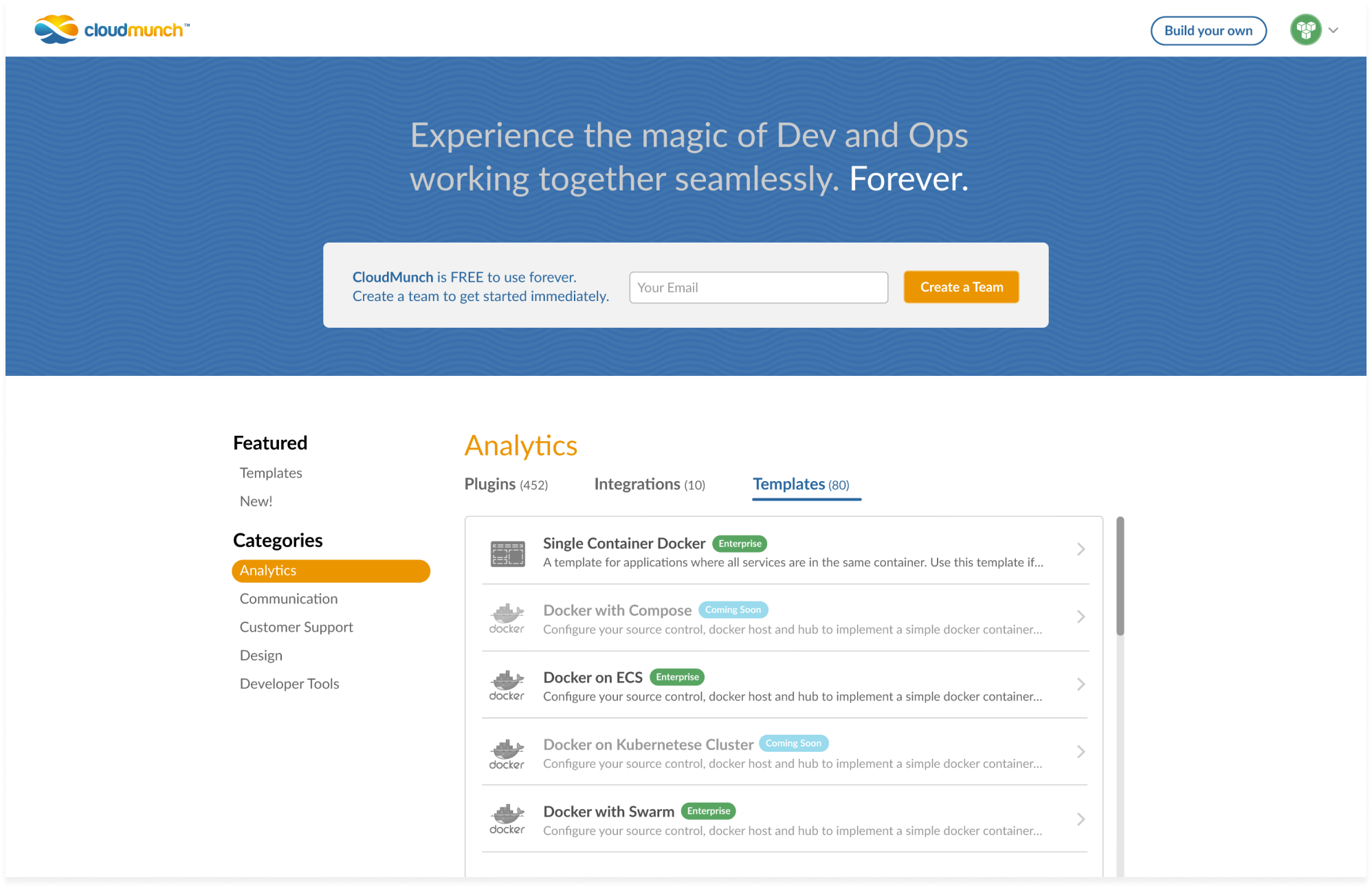
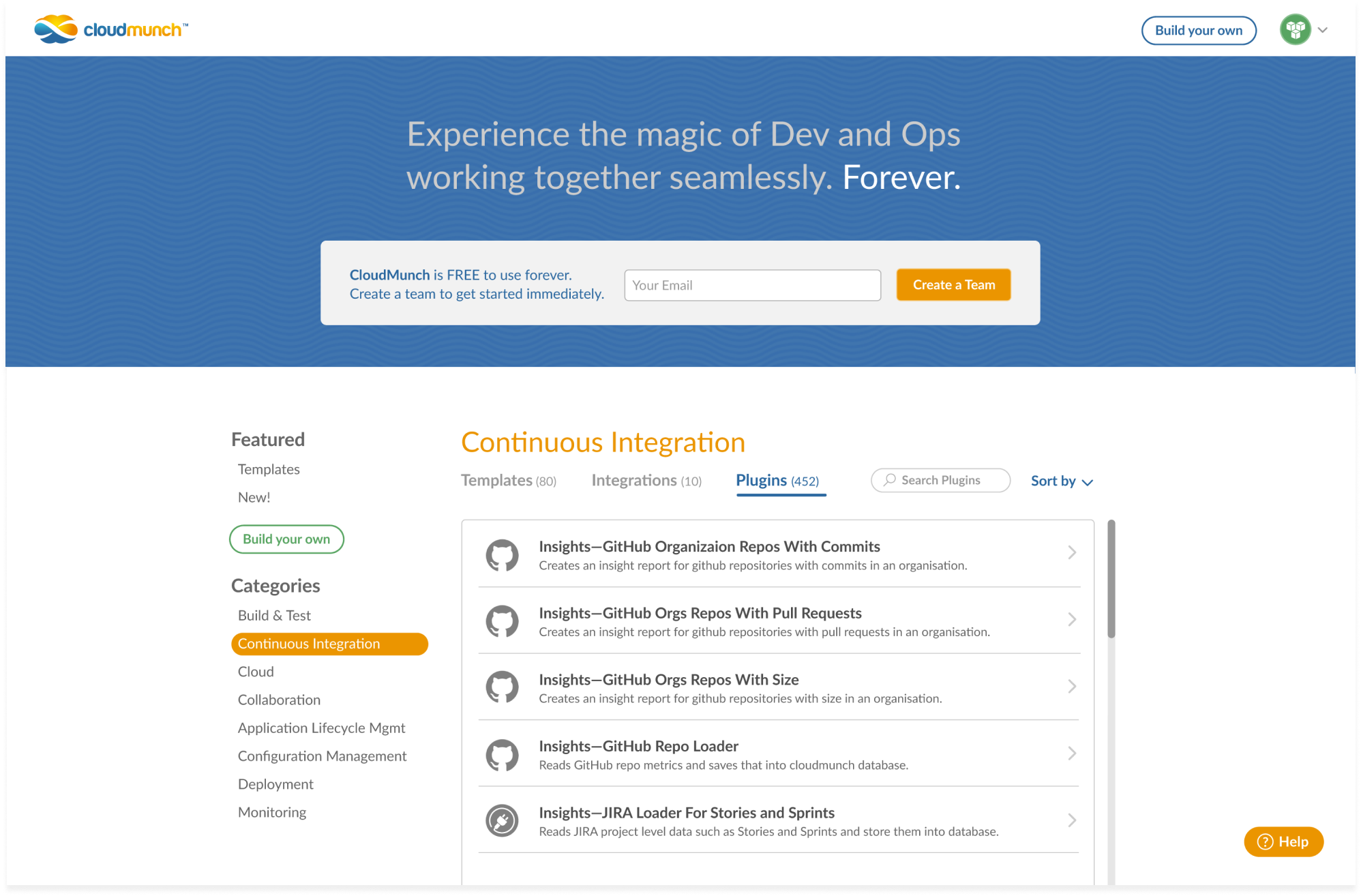
The Hub served as a growing library of templates, tools and plugins for developers to incorporate into their projects. I created a system of iconography and labels to represent the various types of resources to increase findability.


You must be logged in to post a comment.